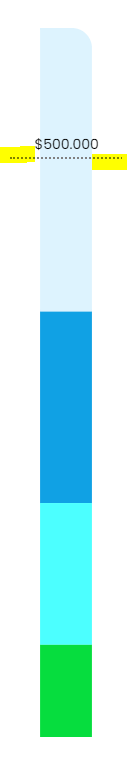
I want to create a single stacked bar chart with Chart.js that shows how close someone is to a certain amount of money. To define this amount I put a dotted line on top of the chart.
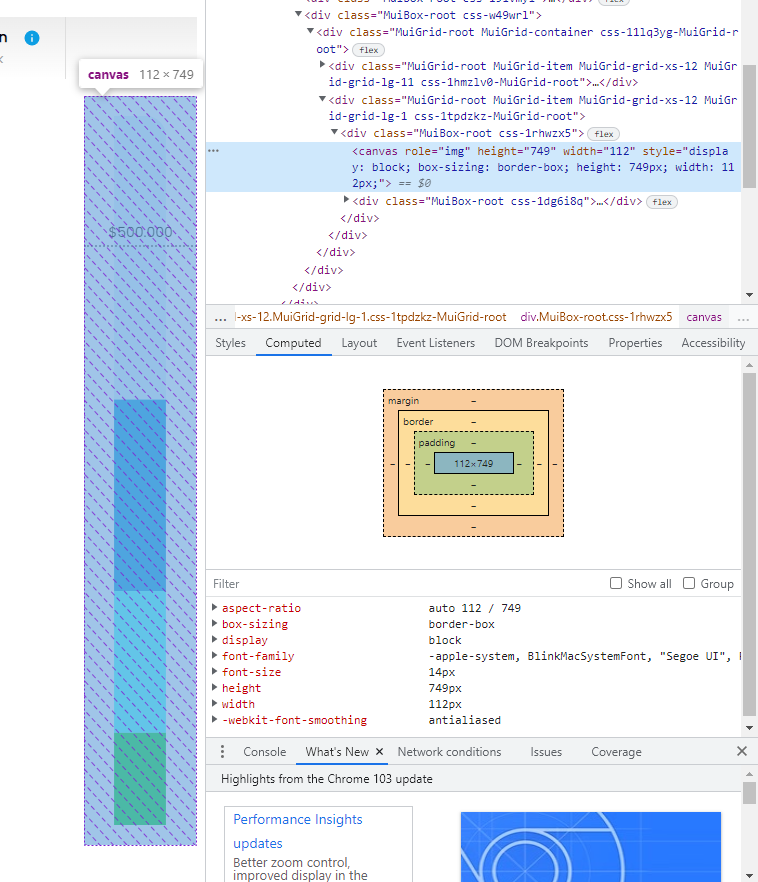
The problem is however that the canvas of this chart has some unwanted padding. So the line spills over outside of the chart. How can I remove this padding on the left and right side?
I tried with negative padding as suggested in another post, but this doesn't remove the padding.
const options = {
layout: {
padding: -40,
},
};
CodePudding user response:
Try setting barPercentage & categoryPercentage values to 1 inside options like below. Here is updated Code sandbox https://codesandbox.io/s/winter-wind-xdcuxu?file=/src/App.js
const options = {
barPercentage: 1,
categoryPercentage: 1
// Your existing properties