So, I'm trying to use flask/jinja2 template and I'm having trouble with variables rendered not in the correct place and weird empty char.
base.html
<!doctype html>
<html lang="en">
<head>
<title>{{ title }}</title>
</head>
<body style="background-color: rgb(146, 173, 196);">
{%- block body -%}{%- endblock -%}
</body>
</html>
home.html
{% extends "base.html" %}
{%- block body -%}
<div style="height: 100px; width: 100%; background-color: rgb(70, 162, 255);"></div>
{%- endblock -%}
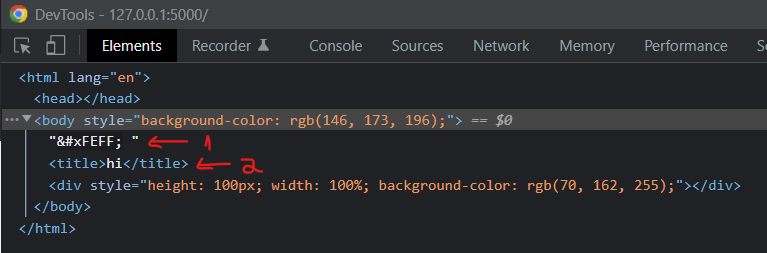
Result

- The first problem is that " " comes from nowhere but renders as an empty char.
- The
titletag renders inside thebodytag instead of in thehead?
CodePudding user response:
Encoding! The problem was using UTF-8 BOM encoding, which was fixed by converting the template file to UTF-8.