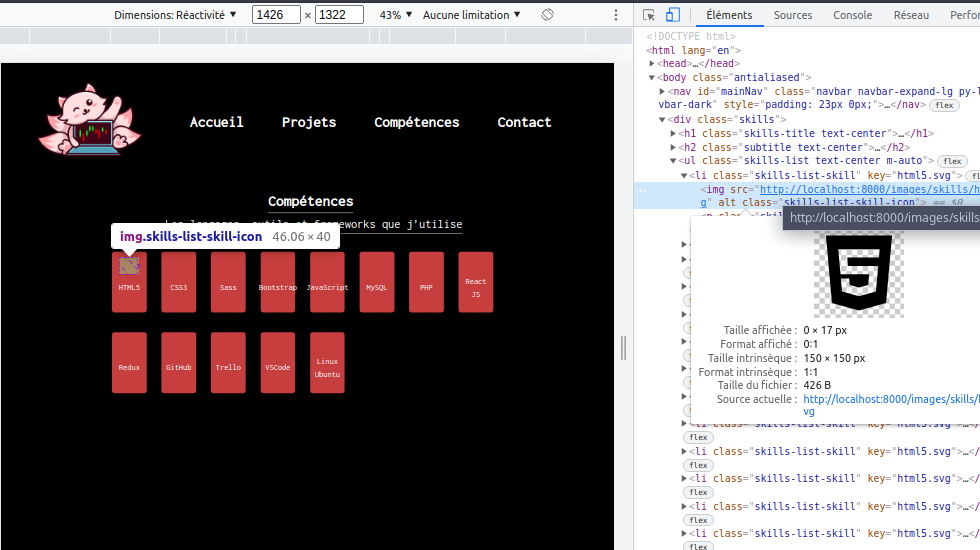
I am using images in svg format for the first time. and they aren't displayed my project. I tried with png and it works. I also tried changing the size, color etc.. Thank you!
Data file where the images and their title are stored ( I don't think that's the problem because when I replace the links with .jpg pictures, it works)
<?php
namespace App;
class Data{
public static function getSkills()
{
return [
// array data
array("name" => "HTML5", "icon" => '/home/student/Bureau/Portfolio/public/images/skills/bootstrap.svg'),
array("name" => "CSS3", "icon" => 'public/images/skills/css.svg' ),
array("name" => "Sass", "icon" => 'public/images/skills/html5.svg'),
array("name" => "Bootstrap", "icon" => 'public/images/skills/html5.svg'),
array("name" => "JavaScript", "icon" => 'public/images/skills/html5.svg'),
array("name" => "MySQL", "icon" => 'public/images/skills/html5.svg'),
array("name" => "PHP", "icon" => 'public/images/skills/html5.svg'),
array("name" => "React JS", "icon" => 'public/images/skills/html5.svg'),
array("name" => "Redux", "icon" => 'public/images/skills/html5.svg'),
array("name" => "GitHub", "icon" => 'public/images/skills/html5.svg'),
array("name" => "Trello", "icon" => 'public/images/skills/html5.svg'),
array("name" => "VSCode", "icon" => 'public/images/skills/html5.svg'),
array("name" => "Linux Ubuntu", "icon" => 'public/images/skills/html5.svg'),
];
}
}
Controller
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Data;
class SkillsController extends Controller
{
public function index()
{
return view('competences', [
'competences' => Data::getSkills()
]);
}
}
competences.blade.php
@include('layouts/navbar')
<div >
<h1 > <span > Compétences </span></h1>
<h2 > <span > •Les langages, outils et frameworks que j’utilise </span></h2>
<ul >
@foreach ($competences as $competence)
<li key="{{$competence['icon']}}">
<embedy src="{{$competence['icon']}}" alt="" />
<p >{{$competence['name']}}</p>
</li>
@endforeach
</ul>
</div>
@include ('layouts/footer')
Scss file
// Variables
@import 'variables';
.skills {
margin-bottom: 10em;
margin: 3em 0 2em 1em;
&-list {
display: flex;
flex-wrap: wrap;
@media screen and (min-width: 1440px) {
width: 60%;
}
@media screen and (min-width: 1024px) {
width: 70%;
}
&-skill {
width: 7em;
@media screen and (max-width: 320px) {
width: 5em;
}
background-color: $second-font-color;
margin: 3em 3em 1em 0;
min-height: 7em;
display: flex;
flex-wrap: wrap;
justify-content: center;
padding: 1em;
border-radius: .5em;
font-size: .8em;
text-align: center;
&:nth-child(odd) {
img {
color: $font-color;
}
}
&:nth-child(even) {
img {
color: $second-font-color;
}
}
&:hover {
transition: .8s;
box-shadow: 0px 0px 20px 2px rgba(255, 255, 255, 0.4);
}
&-icon {
padding: 1em 2em;
width: 40px;
height: 40px;
color : white;
}
}
}
}
CodePudding user response:
I don't know what is <embedy> tag for, you can simply try load your svg icon with img tag
<img src="{{$competence['icon']}}" alt="" />
also you dont need to add complete address to getaddress method ,you can just add icon name and in code load with asset
<img src="{{asset('/images/skills/'.$competence['icon'].')}}" alt="" />