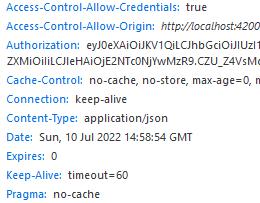
I am trying to get the authentication token from the login response but the value is null and I think that only Content-Type attribute is not null...
Login method
login(credentials: any): Observable<any> {
return this.http.post(AUTH_API '/login', {
username: credentials.username,
password: credentials.password
}, {observe: 'response'});
}
this.authService.login(this.loginForm.value)
.subscribe((res:Response) => {
console.log(res.headers.get('Authorization'));
},
err => {
this.isLoginError = true;
this.loginErrorMessage = err.error;
});
EDIT:
I added Access-Control-Expose-Headers to my backend response and it works.
response.setHeader("Access-Control-Expose-Headers", "Authorization");
response.addHeader("Authorization", jwtTokenProvider.generateToken(auth));
CodePudding user response:
Seems that you have to add "Access-Control-Expose-Headers" to the response headers in your backend side.
Response from Angular 5 HTTP Client has "Authorization" missing from the Response header