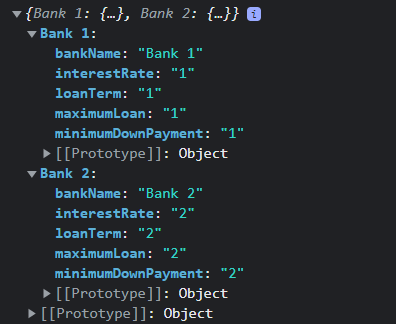
In the application, you can add your bank to the Firebase database. When you click on the "Add Bank" button, the bank is saved to the database. I need to display cards with added banks on the screen. How can i do this? Now I am reading data from the database and it comes in the form of an object:
Code for read data:
const getBanksFunc = () => {
const bankRef = ref(database, "banks/");
onValue(bankRef, (snapshot) => {
const data = snapshot.val();
});
};CodePudding user response:
Firebase's documentation covers this:
https://firebase.google.com/docs/database/web/read-and-write
import { getDatabase, ref, onValue} from "firebase/database";
const db = getDatabase();
const starCountRef = ref(db, 'posts/' postId '/starCount');
onValue(starCountRef, (snapshot) => {
const data = snapshot.val();
updateStarCount(postElement, data);
});
In your case, a for .. in loop could work:
for(let key in data) {
const { bankName, interestRate, loanTerm, maximumLoan, minimumDownPayment } = data[key];
... do whatever you need
}