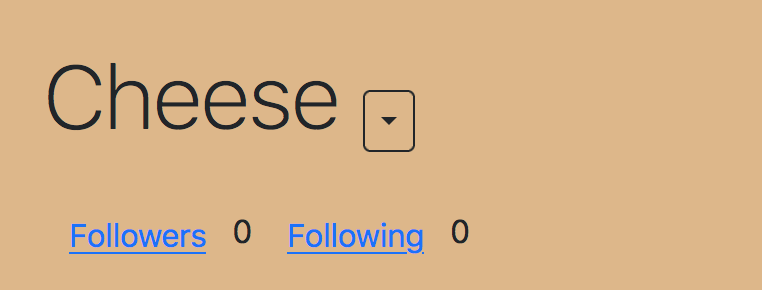
I put a dropdown button beside an H1 tag and I want the dropdown button moved up just a bit because they don't look aligned right now.
I'm using Bootstrap 5.1.3
<div id="profile">
<div >
<h1 >Cheese</h1>
<button type="button" id="authorControlsDropdownButton" data-bs-toggle="dropdown" aria-exanded="false"></button>
</div>
</div>
CodePudding user response:
You can use Bootstrap's flexbox class and attributes to align items
https://getbootstrap.com/docs/5.0/utilities/flex/
In this case, I just did center but you can use whatever attribute that gives you the positioning you're looking for.
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<div id="profile">
<div >
<h1 >Cheese</h1>
<button type="button" id="authorControlsDropdownButton" data-bs-toggle="dropdown" aria-exanded="false"></button>
</div>
</div>