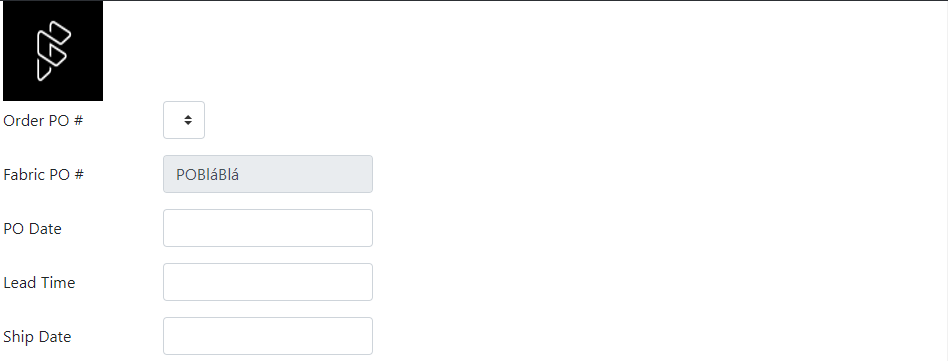
How can I make it look like this?

Here's the fiddle beating me up!
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div id="container">
<img src="https://cdn.dribbble.com/users/24078/screenshots/15522433/media/e92e58ec9d338a234945ae3d3ffd5be3.jpg" alt="text" width="100" height="100">
<form>
<div >
<label for="select" >Order PO #</label>
<div >
<select id="selectOrderPo" name="select" required="required" >
</select>
</div>
</div>
<div >
<label for="fabricPo" >Fabric PO #</label>
<div >
<input id="fabricPo" name="fabricPo" type="text" required="required" value="POBláBlá" disabled>
</div>
</div>
<div >
<label for="poDate" >PO Date</label>
<div >
<input id="poDate" name="poDate" type="text" required="required" >
</div>
</div>
<div >
<label for="leadTime" >Lead Time</label>
<div >
<input id="leadTime" name="leadTime" type="text" >
</div>
</div>
<div >
<label for="text3" >Ship Date</label>
<div >
<input id="text3" name="text3" type="text" >
</div>
</div>
</form>
</div>
</body>
</html>
Appreciate any help!
CodePudding user response:
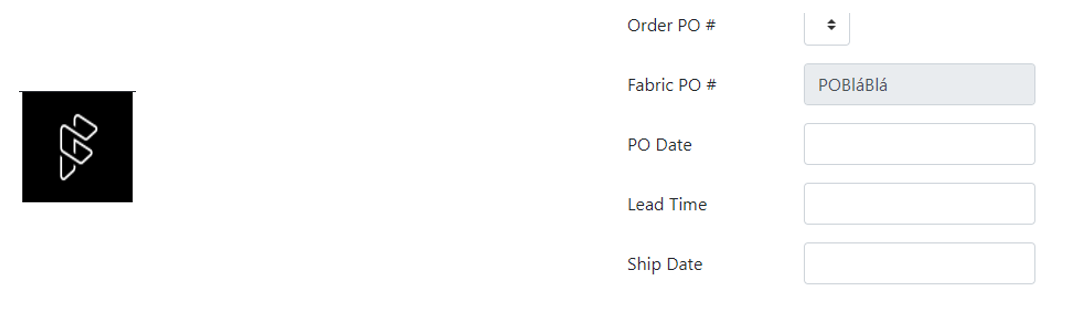
Here is my solution:
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div id="container">
<div >
<div >
<img src="https://cdn.dribbble.com/users/24078/screenshots/15522433/media/e92e58ec9d338a234945ae3d3ffd5be3.jpg" alt="text" width="100" height="100">
</div>
<div >
<form>
<div >
<label for="select" >Order PO #</label>
<div >
<select id="selectOrderPo" name="select" required="required" >
</select>
</div>
</div>
<div >
<label for="fabricPo" >Fabric PO #</label>
<div >
<input id="fabricPo" name="fabricPo" type="text" required="required" value="POBláBlá" disabled>
</div>
</div>
<div >
<label for="poDate" >PO Date</label>
<div >
<input id="poDate" name="poDate" type="text" required="required" >
</div>
</div>
<div >
<label for="leadTime" >Lead Time</label>
<div >
<input id="leadTime" name="leadTime" type="text" >
</div>
</div>
<div >
<label for="text3" >Ship Date</label>
<div >
<input id="text3" name="text3" type="text" >
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
you can do this easily by using the flex property.
<html>
<head>
<base target="_top">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div id="container">
<div >
<div >
<img src="https://cdn.dribbble.com/users/24078/screenshots/15522433/media/e92e58ec9d338a234945ae3d3ffd5be3.jpg" alt="text" width
="100" height="100" >
</div>
<div >
<form>
<div >
<label for="select" >Order PO #</label>
<div >
<select id="selectOrderPo" name="select" required="required" >
</select>
</div>
</div>
<div >
<label for="fabricPo" >Fabric PO #</label>
<div >
<input id="fabricPo" name="fabricPo" type="text" required="required" value="POBláBlá" disabled>
</div>
</div>
<div >
<label for="poDate" >PO Date</label>
<div >
<input id="poDate" name="poDate" type="text" required="required" >
</div>
</div>
<div >
<label for="leadTime" >Lead Time</label>
<div >
<input id="leadTime" name="leadTime" type="text" >
</div>
</div>
<div >
<label for="text3" >Ship Date</label>
<div >
<input id="text3" name="text3" type="text" >
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
css
.grp{
width:50%;
display: flex;
justify-content: center;
margin-top: 120px;
}