I have simple password-reset form which is not being rendered as expected by Firefox or Chrome on my Ubuntu machine, or by Firefox on my other machine (MacOS). It is, however, rendered as expected by Safari on that other machine. What's really puzzling me is that when the form's <input type="***"> are changed to <input type="date"> the grid rows are rendered as expected.
So is there something special about the <input type="date"> that's resulting in it rendering as expected? Input types of text, email, password, and number all result in the unexpected render (I haven't tried any others).
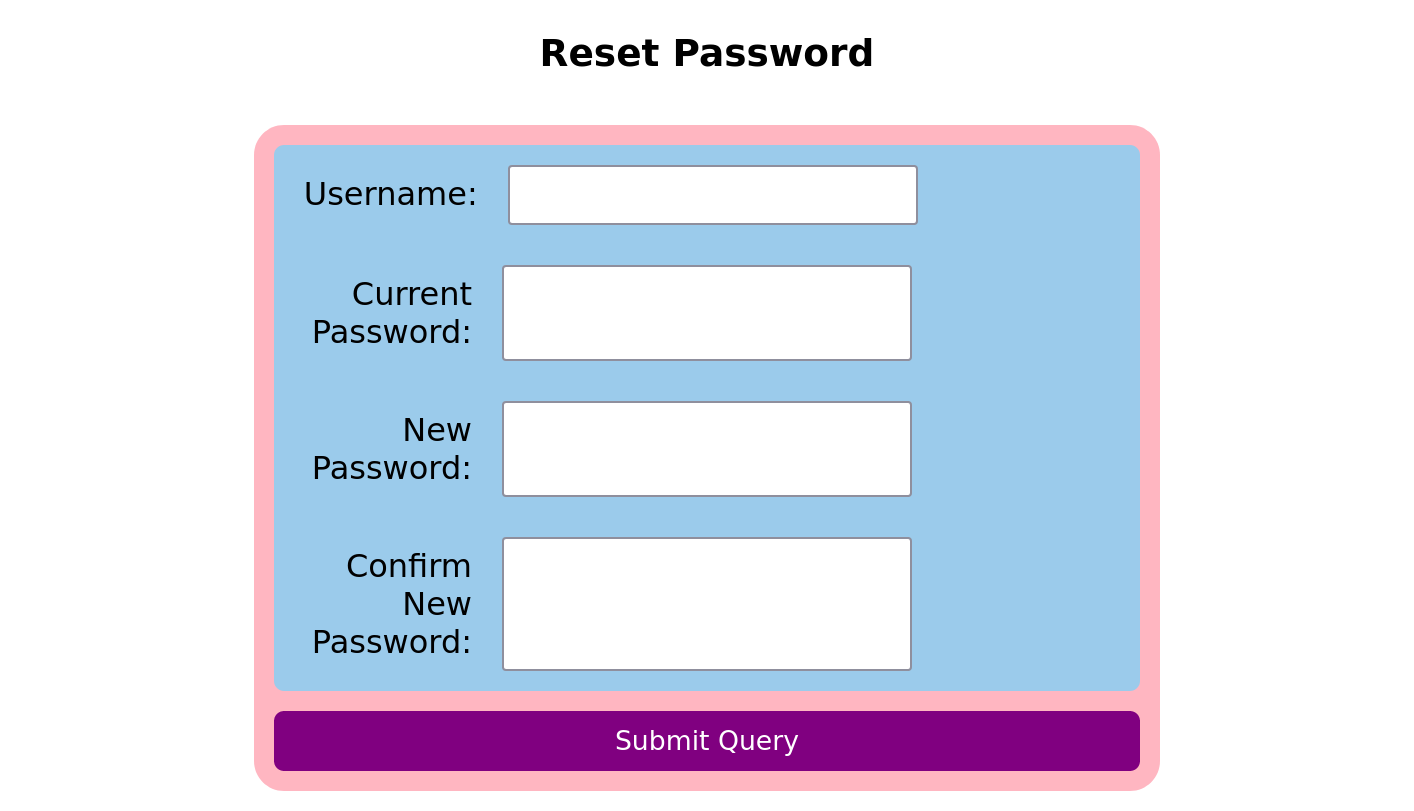
The original code (not rendering as expected):
form {
border-radius: 15px;
margin-top: 15px;
display: grid;
justify-self: center;
}
body {
grid-template-columns: 1fr;
grid-template-rows: auto 1fr auto;
}
.main-body {
display: grid;
grid-template-columns: 1fr;
}
.input-row,
.stores-input-input-row {
margin: 0px;
display: grid;
grid-template-columns: 0.5fr 0.5fr;
}
.input-row label {
text-align: right;
}
.input-block,
.stores-input-input-row {
padding: 0px;
margin: 5px;
border-radius: 5px;
}<div >
<h3>Reset Password</h3>
<form action="./password-reset" method="post">
<div >
<div >
<label for="username">Username:</label>
<input type="text" name="username">
</div>
<div >
<label for="current_password">Current Password:</label>
<input type="password" name="current_password">
</div>
<div >
<label for="new_password">New Password:</label>
<input type="password" name="new_password">
</div>
<div >
<label for="confirm_new_password">Confirm New Password:</label>
<input type="password" name="confirm_new_password">
</div>
</div>
<input type="submit" name="submit">
</form>
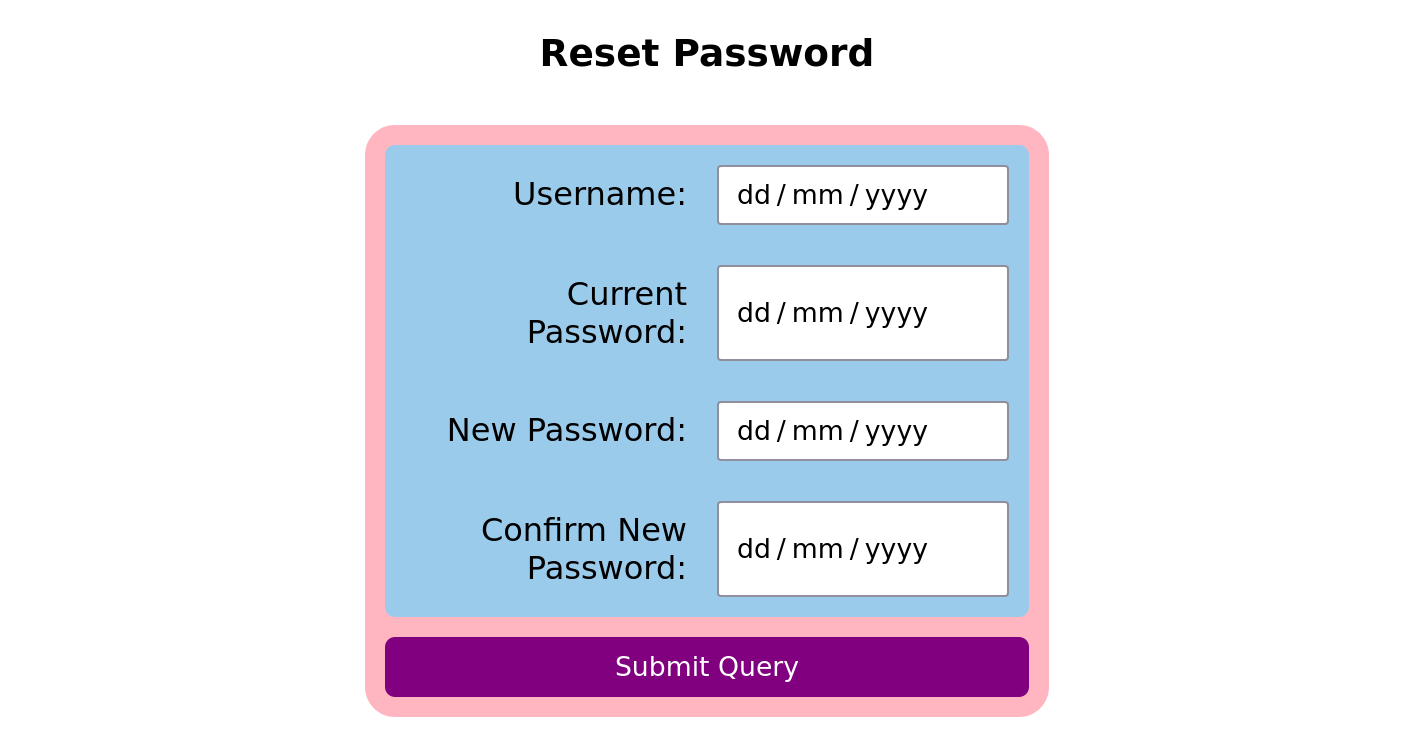
</div>Changing all the <input> types to "date" gives the following render (what I was expecting with the original):

CodePudding user response:
Not sure why it's working with input type date, but I think the issue with the CSS is on .input-row with the grid-template-columns change this to 1fr 1fr -- it appears as though 0.5fr breaks it. Couldn't find any documentation on this but I also at no point saw floats as fraction units so I'm assuming it's not possible
form {
border-radius: 15px;
margin-top: 15px;
display: grid;
justify-self: center;
}
body {
grid-template-columns: 1fr;
grid-template-rows: auto 1fr auto;
}
.main-body {
display: grid;
grid-template-columns: 1fr;
}
.input-row,
.stores-input-input-row {
margin: 0px;
display: grid;
gap: 15px;
grid-template-columns: 1fr 1fr;
}
.input-row label {
text-align: right;
}
.input-block,
.stores-input-input-row {
padding: 0px;
margin: 5px;
border-radius: 5px;
}<div >
<h3>Reset Password</h3>
<form action="./password-reset" method="post">
<div >
<div >
<label for="username">Username:</label>
<input type="text" name="username">
</div>
<div >
<label for="current_password">Current Password:</label>
<input type="password" name="current_password">
</div>
<div >
<label for="new_password">New Password:</label>
<input type="password" name="new_password">
</div>
<div >
<label for="confirm_new_password">Confirm New Password:</label>
<input type="password" name="confirm_new_password">
</div>
</div>
<input type="submit" name="submit">
</form>
</div>