I was wondering can anyone of you help me with this container width problem. When I'm in mobile view, container width is exceeding 100% for some reason. I tried reducing the width to 90% and it does solve the problem from a mobile view but then at the PC it moves images to left instead of staying in the middle. I tried also adding overflow: hidden/auto but it cuts my image in the half and it doesn't let me scroll.
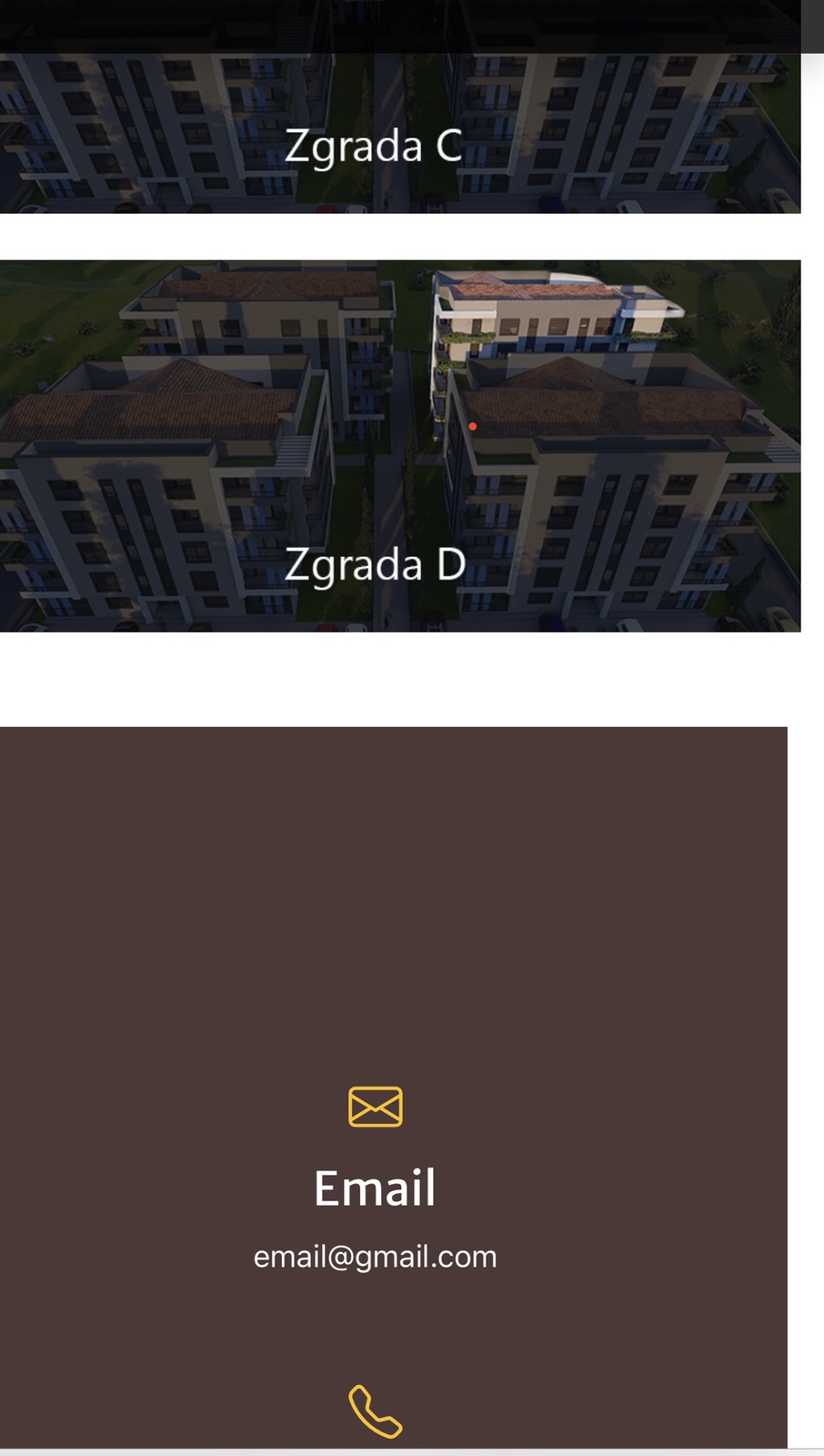
Here is the mobile view, pay attention to the white space at the left.
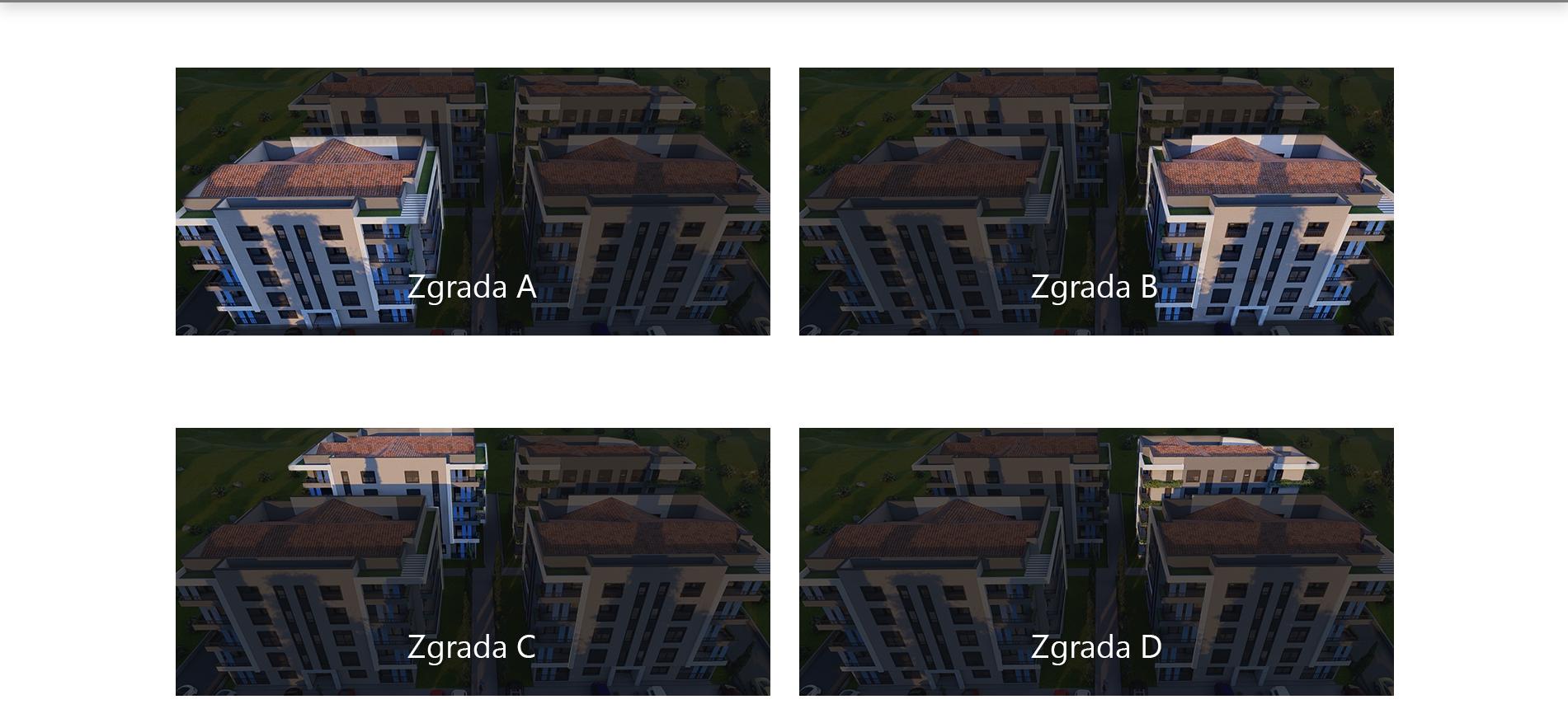
This is the image on the PC and I want this to stay exactly as it is. Changing the width of the container is moving these images to the left.
.container1 {
display: flex;
width: 100%;
align-items: center;
justify-content: center;
}
.container1 > div {
padding: 0px 5px;
max-width: 100%;
height: 325px;
}
.container1 div img {
width: 100%;
height: 100%;
object-fit: cover;
}
@media screen and (max-width: 780px) {
.container1 {
flex-direction: column;
}
.container1 > div {
padding: 10px 5px;
}
}
.zgrade {
position: relative;
max-width: 80%;
margin-left: auto;
margin-right: auto;
overflow: hidden;
width: 745px;
min-width: 466px;
}
.zgradeimg {
width: 500px;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.4s ease-in-out;
}
.zgrade:hover img {
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
} <div >
<div >
<div >
<a href="zgradaA.html"><img src="assets/img/szgrade/zgradaA.jpg"/></a>
</div>
<br>
<div ><img src="assets/img/szgrade/zgradaB.jpg"/></div>
</div>
</div>
<div ></div>
<div >
<div >
<div > <img src="assets/img/szgrade/zgradaC.jpg"/></div>
<br>
<div ><img src="assets/img/szgrade/zgradaD.jpg"/></div>
</div>
</div>CodePudding user response:
So i tried to changed all your width to max-width so they are not overflowing, move your media queries at the bottom. See below sample I made and let me know if this fixes your problem.
.container1 {
display: flex;
width: 100%;
align-items: center;
justify-content: center;
}
.container1 > div {
padding: 0px 5px;
max-width: 100%;
height: 325px;
}
.container1 div img {
width: 100%;
height: 100%;
object-fit: cover;
}
.zgrade {
position: relative;
max-width: 100%;
margin-left: auto;
margin-right: auto;
overflow: hidden;
max-width: 745px;
min-width: 320px;
}
.zgradeimg {
width: 500px;
-moz-transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.4s ease-in-out;
}
.zgrade:hover img {
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
@media screen and (max-width: 780px) {
.container1 {
flex-direction: column;
}
.container1 > div {
padding: 10px 5px;
}
}<div >
<div >
<div >
<a href="zgradaA.html"><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/7c/Angel_of_the_North_silhouette.jpg/1024px-Angel_of_the_North_silhouette.jpg"/></a>
</div>
<br>
<div ><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/7c/Angel_of_the_North_silhouette.jpg/1024px-Angel_of_the_North_silhouette.jpg"/></div>
</div>
</div>
<div ></div>
<div >
<div >
<div > <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/7c/Angel_of_the_North_silhouette.jpg/1024px-Angel_of_the_North_silhouette.jpg"/></div>
<br>
<div ><img src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/7c/Angel_of_the_North_silhouette.jpg/1024px-Angel_of_the_North_silhouette.jpg"/></div>
</div>
</div>