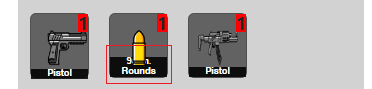
I'm trying to fix this issue that i'm facing is that I need a span to view the name of the picture but the problem is when I insert a long name like bullet rounds it makes the picture not clear so I want to fix this problem without changing the font size or anything else, any suggestion?
<div >
<div >
<img src="icons\bullet.png" style="position:absolute;left:15%;width:40px; height:36px;" alt="">
<h4 id="counter">1</h4>
</div>
<span >9mm. Rounds</span>
</div>
style.css
.holder {
background-color:rgba(0, 0, 0, 0.534);
height:65px;
width:59px;
}
.itemname{
font-family:boto;
font-size:7px;
margin-top:-22%;
color:white;
background-color:rgba(0, 0, 0, 0.863) !important;
}
CodePudding user response:
You can do two things. One this is when overflowing the content you can limit it content and add ... ath the end of the content.see the reference
you can add below code to the itemname class.Remenber to add max width propety.
.itemname{
font-family:boto;
font-size:7px;
margin-top:-22%;
color:white;
background-color:rgba(0, 0, 0, 0.863) !important;
overflow: "hidden",
textOverflow: " ellipsis",
whiteSpace: "nowrap",
maxWidth: "100%",
}
Other thing that you can do is,you can set span with class ".itemname" to opacity zero and when hovering over the card(.holder class),make .itemname card opacity 1.
.itemname{
font-family:boto;
font-size:7px;
margin-top:-22%;
color:white;
background-color:rgba(0, 0, 0, 0.863) !important;
opacity:0;
transition: all 2s;
}
.holder:hover .itemname{
opacity:1;
}
CodePudding user response:
If are okay to crop the overflowing text with ... indicator you could try text-overflow: ellipsis css property.