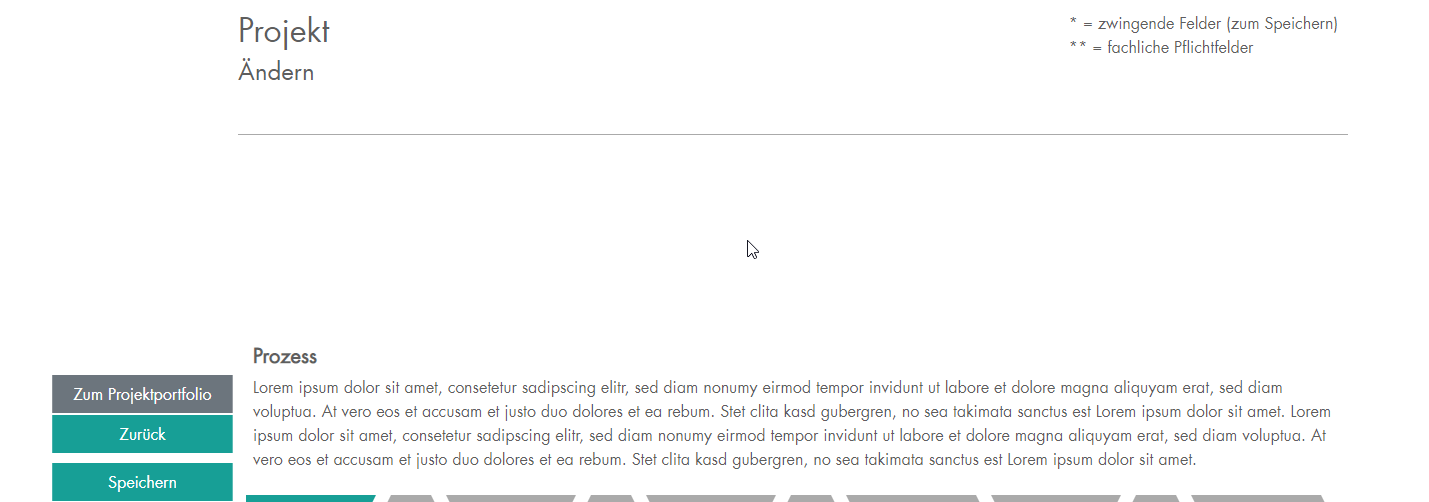
My problem is that I have three sticky buttons, that should scroll with the content. From a functionality standpoint, everything works but for some reason, the three buttons seem to move the content down (see the big space above of "Prozess").
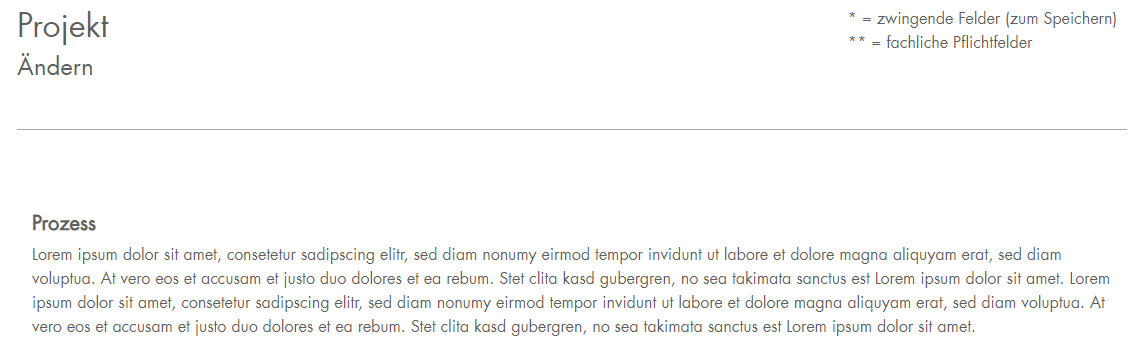
When I remove the buttons, the content moves up:
I can't figure out how I can have the buttons available but the content not moving down.
Am I doing something wrong here?
Here is an excerpt from the html & css:
.container-sticky {
position: sticky;
background-color: $swica-white;
z-index: 990;
button, a {
position: absolute;
right: 0;
width: 180px;
}
}
.container-sticky__top0 {
top: 0px;
}
.container-sticky__bottom0 {
bottom: 0px;
}
.container-sticky__move-left {
display: block;
transform: translate(-10%, 10%);
// in my real code this is transform: translate(-100.5%, 500%); but with that, the buttons disappear here on stackoverflow
height: 2.5rem;
}
.container-idx-2 {
top: 2.5rem;
}
.container-idx-3 {
top: 5.5rem;
margin-top: 0.5rem;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<section >
<div >
<div >
<div >
<h2>Projekt</h2>
<h4>Ändern</h4>
</div>
<div >
<div>* = zwingende Felder (zum Speichern)</div>
<div>** = fachliche Pflichtfelder</div>
</div>
</div>
<hr >
<div id="app">
<form action="/redacted" method="post" novalidate="novalidate">
<div >
<a asp-action="Index" >Zum Portfolio</a>
</div>
<div >
<button id="btn-back" type="button">Zurück</button>
</div>
<div >
<button type="submit">Speichern</button>
</div>
<div >
<div >
<h5 >Prozess</h5>
</div>
<div ></div>
</div>
<p >Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
</form>
</div>
</section>Thanks in advance for your help.
CodePudding user response:
This is happening because you have given the class "container-sticky" to the parent div which contains the buttons and the title "Prozess". Removing the "container-sticky" class from that div should do the job.
CodePudding user response:
.container.only_this {
padding-left: 154px;
}
.mt-4, .my-4 {
margin-top: 0rem!important;
}
div#app form {
display: flex;
}
.sticky_div {
min-width: 140px;
position: sticky;
left: 0px;
margin-left: -154px;
height: fit-content;
top: 0;
z-index: 99;
}
div#app {
display: flex;
}
.container-sticky {
position: sticky;
background-color: $swica-white;
z-index: 990;
}
button, a {
position: absolute;
right: 0;
width: 180px;
}
.container-sticky__top0 {
top: 0px;
}
.container-sticky__bottom0 {
bottom: 0px;
}
.container-sticky__move-left {
display: block;
/*transform: translate(-10%, 10%);
transform: translate(-100.5%, 500%);*/
height: 2.5rem;
}
.container-idx-2 {
top: 2.5rem;
}
.container-idx-3 {
top: 5.5rem;
margin-top: 0.5rem;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<section >
<div >
<div >
<div >
<h2>Projekt</h2>
<h4>Ändern</h4>
</div>
<div >
<div>* = zwingende Felder (zum Speichern)</div>
<div>** = fachliche Pflichtfelder</div>
</div>
</div>
<hr >
<div id="app">
<form action="/redacted" method="post" novalidate="novalidate">
<div >
<div >
<a asp-action="Index" >Zum Portfolio</a>
</div>
<div >
<button id="btn-back" type="button">Zurück</button>
</div>
<div >
<button type="submit">Speichern</button>
</div>
</div>
<div >
<div >
<div >
<h5 >Prozess</h5>
</div>
<div ></div>
</div>
<p >Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
<p >Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
<p >Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
<p >Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p><p >Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
</div>
</form>
</div>
</section>