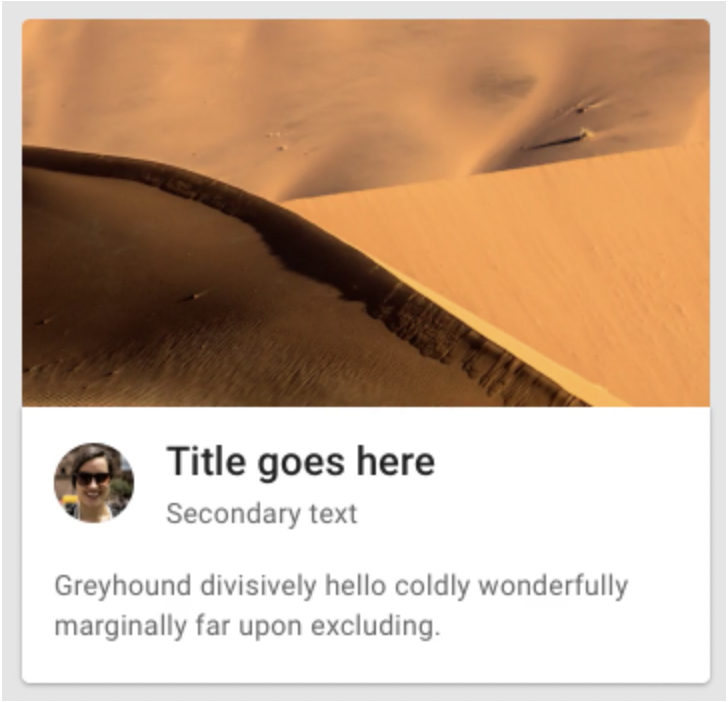
I'm referring to the round profile picture. How would I align that picture with the two lines of text as shown in the screenshot?
CodePudding user response:
You can use some CSS Flexbox to achieve the expected result.
header {
display: flex;
flex-direction: row;
align-items: center;
}
header img {
border-radius: 50%;
margin-right: 15px;
}<header>
<img src="https://picsum.photos/80" alt="">
<div>
<h3>Title goes here</h3>
<p>Secondary text</p>
</div>
</header>Please let me know if you have any questions regarding the example.
CodePudding user response:
First you need a container div and inside it 2 more divs one for the image and one for the texts
<div >
<div><img src="#" alt=""></div>
<div>
<p>some text</p>
<p>some more text</p>
</div>
</div>
then you add your css
.container{
display: flex;
align-items: center;
justify-content: flex-start;
}
im not going to give you the complete replica of the code cause thats not the point but you get the idea
CodePudding user response:
Can you please provide that website url ??please I can tell you the answer
CodePudding user response:
Head over to https://freefrontend.com/bootstrap-cards/ you will find out answer