In my vue js component, I'm trying to create a custom tool tip text with multiple line of texts.
<div >
Shift (' i ')
</div>
<div >
<div >
' names[group] '
</div>
<div >
<span >calendar_today</span>03 Mar 2023 - 04 Mar 2023
</div>
<div >
<span >schedule</span>
08:00 - 18:00
</div>
<div >
<span >pending_actions</span>
Door-to-door travel time: 6 hours
</div>
</div>
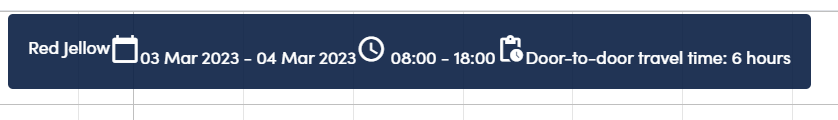
This outputs me something like follows,
But, I want to display each line in a separate row...
Following is my CSS
.hide {
display: none;
}
.toolTip:hover .hide {
display: flex;
padding: 16px;
background: rgba(9, 30, 66, 0.9);
border-radius: 4px;
position: relative;
margin-top: -140px;
text-align: left;
line-height: 20px;
font-weight: 400;
font-size: 14px;
}
I'm using tailwind css in my application..
CodePudding user response:
display: flex;
Will try to fit all your content on the same line.
Try:
display: inherit;
or
display: inline;