Im quite new to this so very sorry for the basic questions! I'm currently trying to create a dropdown menu within my navigation bar and having a little trouble trying to trouble shoot why my background hover in my sub-menu only displays from the left of the box to the end of the text and not across the complete box. I have a felling it has something to do with the padding in my anchor? Thanks and appreciate all the help!
/*Bottom Navigation*/
.BottomNav{
background: #fac2ad;
overflow: hidden;
display: flex;
justify-content: center;
}
.BottomNav li{
display: inline;
}
.BottomNav a{
float: left;
color: #000;
text-align: center;
text-decoration: none;
font-family: macho,sans-serif;
font-weight: 900;
font-style: normal;
max-width: 40%;
display: block;
padding: 15px;
font-size: 2rem;
text-shadow: 0px 2px 2px rgba(0, 0, 0, 0.527);
}
.BottomNav:hover .dropDown:hover .dropButton{
background-color: white;
transition: 0.8s ease-out;
}
.dropDown {
float: left;
overflow: hidden;
}
.dropDown .dropButton{
font-size: 2rem;
border: none;
outline: none;
color: black;
text-align: center;
text-decoration: none;
font-family: macho,sans-serif;
font-weight: 900;
font-style: normal;
max-width: 100%;
padding: 15px;
text-shadow: 0px 2px 2px rgba(0, 0, 0, 0.527);
}
.dropdownContent{
display: none;
position: absolute;
background-color: white;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdownContent a{
float: none;
color: #000;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdownContent a:hover{
background-color: #ddd;
}
.dropDown:hover .dropdownContent{
display: block;
}<nav >
<ul id="menu">
<li><a href="Index.html">Home</a></li>
<li><a href="About.html">About</a></li>
<div >
<button >
Adoptions
<i ></i>
</button>
<div >
<a href="/adoptionDogs.html">Dogs</a>
<a href="/adoptionCats.html">Cats</a>
</div>
</div>
<li><a href="Why select adoption.html">Why select adoption?</a>
</li>
<li><a href="Contact us.html">Contact us</a></li>
</ul>
</nav>
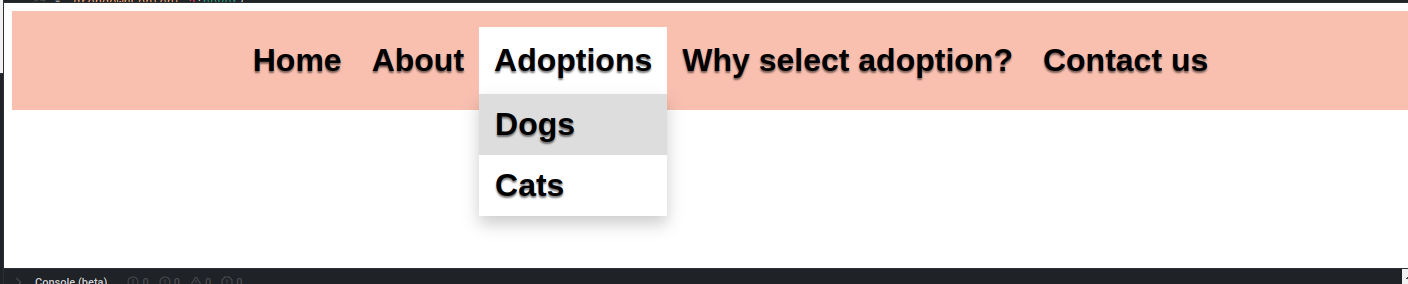
Image of the problem I'm having

CodePudding user response:
Background hover works fine and covers complete box, there might be interfere between some other css codes. post a picture of your problem and show more code.
CodePudding user response:
i have check your code & i have fixed some issues in your code.
.BottomNav {
background: #fac2ad;
display: flex;
justify-content: center;
}
.BottomNav li {
display: inline;
}
.BottomNav a {
float: left;
color: #000;
text-align: center;
text-decoration: none;
font-family: macho,sans-serif;
font-weight: 900;
font-style: normal;
max-width: 40%;
display: block;
padding: 15px;
font-size: 2rem;
text-shadow: 0px 2px 2px rgb(0 0 0 / 53%);
}
.dropDown {
float: left;
position: relative;
z-index: 1;
}
.dropDown .dropButton {
font-size: 2rem;
border: none;
outline: none;
color: black;
text-align: center;
text-decoration: none;
font-family: macho,sans-serif;
font-weight: 900;
font-style: normal;
max-width: 100%;
padding: 15px;
text-shadow: 0px 2px 2px rgb(0 0 0 / 53%);
}
.dropDown:hover .dropdownContent {
display: block;
}
.dropdownContent {
display: none;
position: absolute;
background-color: white;
width: 100%;
box-shadow: 0px 8px 16px 0px rgb(0 0 0 / 20%);
z-index: 1;
}
.dropdownContent a {
float: none;
color: #000;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
max-width: 100%;
}
.dropdownContent a:hover {
background-color: #ddd;
}<nav >
<ul id="menu">
<li><a href="Index.html">Home</a></li>
<li><a href="About.html">About</a></li>
<div >
<button >
Adoptions
<i ></i>
</button>
<div >
<a href="/adoptionDogs.html">Dogs</a>
<a href="/adoptionCats.html">Cats</a>
</div>
</div>
<li><a href="Why select adoption.html">Why select adoption?</a>
</li>
<li><a href="Contact us.html">Contact us</a></li>
</ul>
</nav>CodePudding user response:
I have tried to fix your issue and in order to fix that I removed some of the unnecessary code or the code which were creating issue. Also it is an advice that if you know how to use flex-box then try to avoid "Floats". It will be much easier with flex and grids.
Here is my solutions, I have tried to comment out all the changes made, if I missed any then I'm really sorry for that, hope this helps.
/* Bottom Navigation */
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.BottomNav{
background: #fac2ad;
overflow: hidden;
display: flex;
justify-content: center;
}
/* ADDED FLEX PROPERTY TO MENU TO GET HORIZONTAL LAYOUT */
#menu{
display: flex;
}
.BottomNav li{
list-style: none;
/* display: inline; REMOVED*/
}
.BottomNav a{
/* float: left; REMOVED */
color: #000;
text-align: center;
text-decoration: none;
font-family: macho,sans-serif;
font-weight: 900;
font-style: normal;
/* max-width: 40%; REMOVED */
display: block;
padding: 15px;
font-size: 2rem;
text-shadow: 0px 2px 2px rgba(0, 0, 0, 0.527);
}
.dropDown .dropButton{
font-size: 2rem;
border: none;
outline: none;
color: black;
text-align: center;
text-decoration: none;
font-family: macho,sans-serif;
font-weight: 900;
font-style: normal;
max-width: 100%;
padding: 15px;
text-shadow: 0px 2px 2px rgba(0, 0, 0, 0.527);
}
.BottomNav:hover .dropDown:hover .dropButton{
background-color: white;
transition: 0.8s ease-out;
}
.dropdownContent{
display: none;
position: absolute;
background-color: white;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdownContent a{
/* float: none; REMOVED */
color: #000;
/* padding: 12px 16px; REMOVED */
text-decoration: none;
/* display: block; REMOVED */
text-align: left;
}
/* .dropdownContent a:hover{
background-color: #ddd;
} */
/* HOVER PROPERTY ADDED TO li INSTED OF ANCHOR TAG */
.dropdownContent li:hover{
background-color: #ddd;
}
.dropDown:hover .dropdownContent{
display: block;
}<nav >
<ul id="menu">
<li><a href="Index.html">Home</a></li>
<li><a href="About.html">About</a></li>
<div >
<button >
Adoptions
<i ></i>
</button>
<ul >
<li><a href="/adoptionDogs.html">Dogs</a></li> <!-- Wrapper the anchor inside li -->
<li> <a href="/adoptionCats.html">Cats</a></li>
</ul>
</div>
<li><a href="Why select adoption.html">Why select adoption?</a>
</li>
<li><a href="Contact us.html">Contact us</a></li>
</ul>
</nav>