HTML:
<body>
<h1>Grocery List</h1>
<form action="/nowhere">
<label for="item">Enter A Product</label>
<input type="text" id="product" name="product" />
<label for="item">Enter A Quantity</label>
<input type="number" id="qty" name="qty" />
<button>Submit</button>
</form>
<ul id="list"></ul>
</body>
Java Script:
const frm = document.querySelector("form");
const prdct = document.querySelector("#product");
const qty = document.querySelector("#qty");
const mylst = document.querySelector("#list");
frm.addEventListener("submit", (e) => {
e.preventDefault();
const myele = document.createElement("li");
myele.textContent = qty.value;
myele.textContent = ` ${prdct.value}`;
mylst.appendChild(myele);
qty.value = "";
prdct.value = "";
});
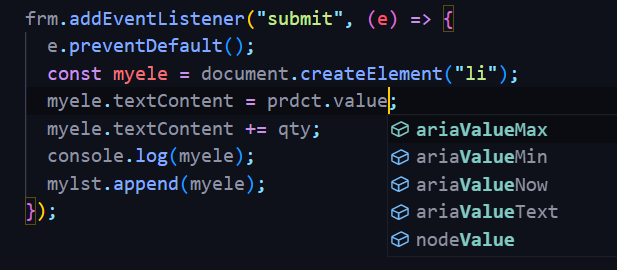
As can be seen, VS code isn't suggesting '.value' attribute with other suggestions. What can be the reason?
CodePudding user response:
Document.querySelector() returns a Element, so the editor cannot know that it has a value.
If you would create the element by javascript, then the editor DOES know...
let input = document.createElement("input")
let test = input.value // now you can get autocomplete
Another way is to use typescript :
let input:HTMLInputElement = document.querySelector("myinput")!
let test = input.value // now you can get autocomplete