I am developing social networking application using angular technology
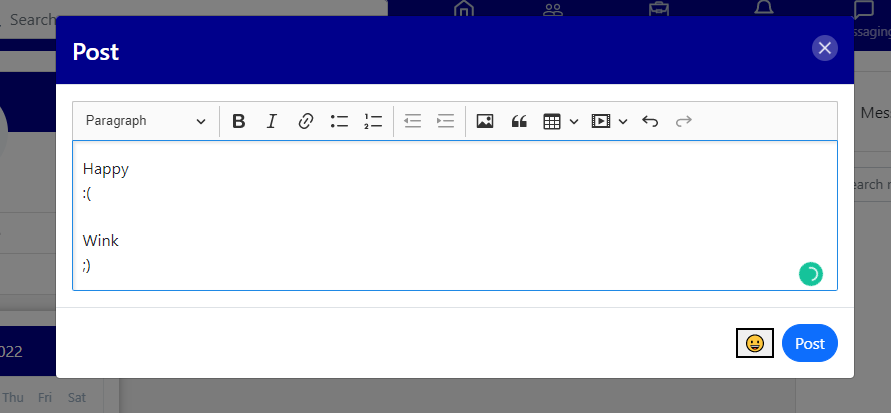
I used CKEditor for creating posts and created a separate emoji function
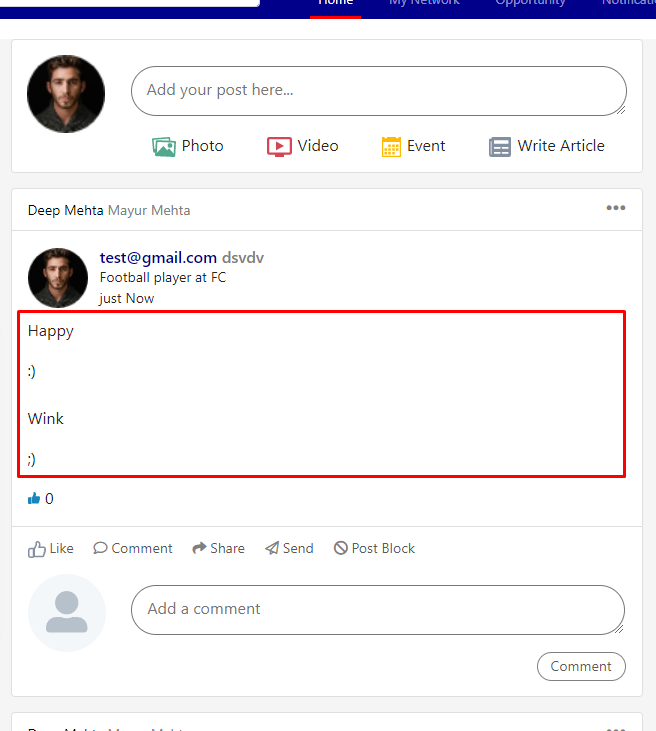
I couldn't find the way to convert symbols ;) :( :) to emojis in HTML div tag
If anyone knows please let me guide on it
Thanks
CodePudding user response:
If I understand your question clearly, you want to display emoticons on the webpage when users enter their symbol in the textarea. This can be done using an inbuilt text editor plugin like TinyMCE. But if you want to try the native way, the simple funda here is: These emoticon characters are not available in UTF-8 charset, a default charset used on webpages. These are available in Unicode charset, and there are hexadecimal code points for individual special characters. To get a list of smileys code points, refer to this: https://www.unicode.org/charts/PDF/U1F600.pdf
To display any special character on webpage, we use '&#x<code_point>'.
For eg,
😒 =