I don't know whether wrap is the correct term or justify. I'm using PrimeNg's p-timeline. I'm doing exactly as mentioned in the official documentation:
<p-timeline [value]="events" layout="horizontal">
<ng-template pTemplate="content" let-event>
{{event.status}}
</ng-template>
</p-timeline>
----------------------------------
events: any[];
ngOnInit() {
this.events = [
{status: 'Processing complete', ...},
{status: 'Processing complete', ...},
{status: 'Processing complete', ...},
{status: 'Processing complete', ...}
];
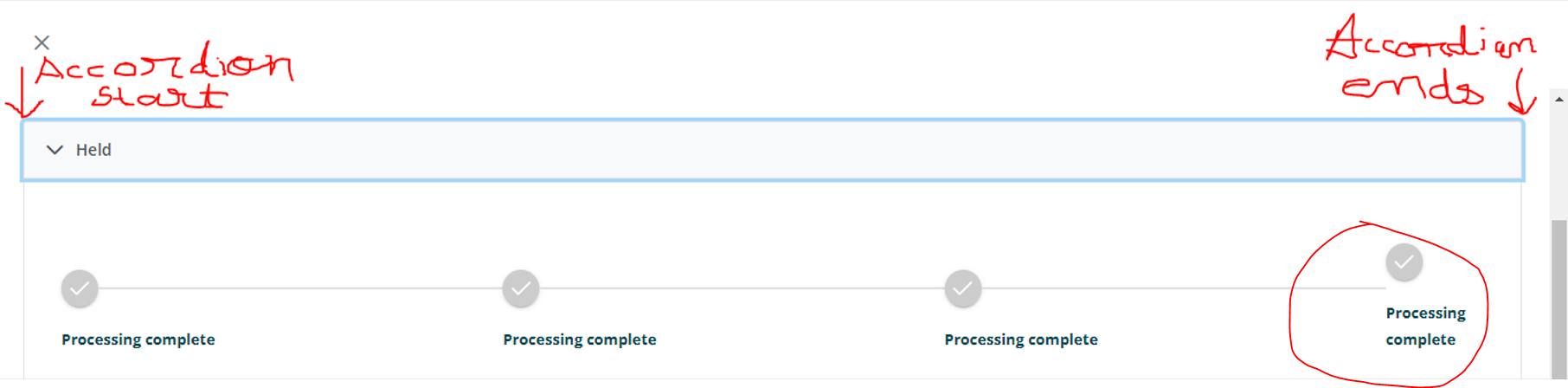
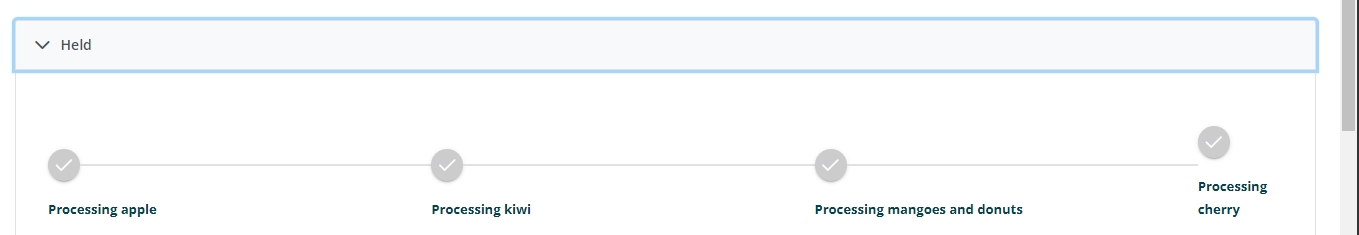
I'm displaying the same inside an accordion. On the UI it looks like this:

Notice the last event. It is always in two lines. Even if I increase or decrease number of events the last one is always like that:

This is my CSS:
.custom-marker {
display: flex;
width: 2rem;
height: 2rem;
align-items: center;
justify-content: center;
color: #ffffff;
border-radius: 50%;
z-index: 1;
}
Is this a known issue? Please help.
CodePudding user response:
Is this a known issue?
Yes, PrimeNG is a known issue.
Jokes aside, unfortunately it's a known but ignored bug of PrimeNG.
There's a workaround you might find enough for your case:
<div >
<p-timeline [value]="events" layout="horizontal">
<ng-template pTemplate="marker" let-event>
<span [style.backgroundColor]="event.color">
<i [ngClass]="event.icon"></i>
</span>
</ng-template>
<ng-template pTemplate="content" let-event>
<span [attr.data-status]="event.status">{{ event.status }}</span>
</ng-template>
</p-timeline>
</div>
:host ::ng-deep {
.custom-marker {
display: flex;
width: 2rem;
height: 2rem;
align-items: center;
justify-content: center;
color: #ffffff;
border-radius: 50%;
z-index: 1;
flex-shrink: 0;
}
.p-timeline-horizontal {
.p-timeline-event:last-child {
.p-timeline-event-content {
position: relative;
.status {
$bigValue: 999999px;
display: block;
overflow: hidden;
text-indent: -$bigValue;
&::after {
content: attr(data-status);
position: absolute;
top: 0;
right: 0;
padding: 1rem 0;
text-indent: $bigValue;
white-space: nowrap;
}
}
}
}
}
}
The downside of this approach is that the last point can now overlap the others on small screens but maybe you can live with that.
See it live on Stackblitz or check the source.
