I actually have two issues I need help with. I'm trying to auto fill a series of text boxes that is against each user's name, then submit all inputs at once.
However, when I click on the buttons for each users, only the first user's text box gets populated, leaving the rest still blank.
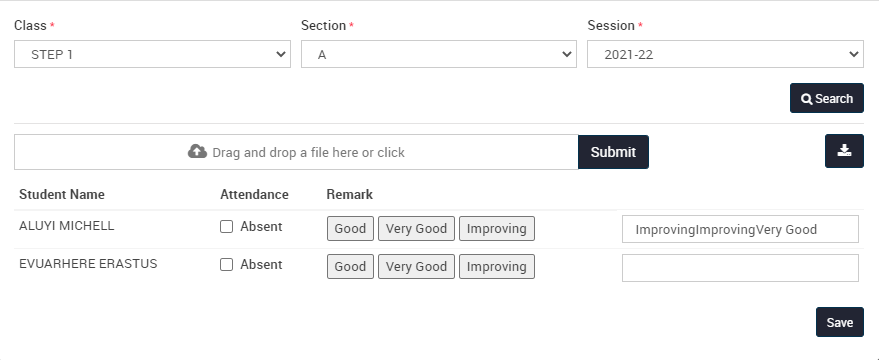
Please view image for better understanding.
<?php
if (empty($resultlist)) {
?>
<tr>
<td colspan="7" ><?php echo $this->lang->line('no_record_found'); ?></td>
</tr>
<?php
} else {
foreach ($resultlist as $student) {
?>
<tr >
<input type="hidden" name="prev_id[<?php echo $student['exam_group_class_batch_exam_students_id'] ?>]" value="<?php echo $student['exam_group_exam_result_id'] ?>">
<input type="hidden" name="exam_group_student_id[]" value="<?php echo $student['exam_group_class_batch_exam_students_id'] ?>">
<td>
<div>
<input type="button" value="Good" name="no" onclick="moveNumbers(this.value)">
<input type="button" value="Very Good" name="no" onclick="moveNumbers(this.value)">
<input type="button" value="Improving" name="no" onclick="moveNumbers(this.value)">
<td> <input type="text" id="result" name="exam_group_student_rem1_<?php echo $student['exam_group_class_batch_exam_students_id']; ?>" value="<?php echo $student['exam_group_exam_result_rem1']; ?>"></td>
</div>
</td>
</tr>
<?php
}
}
?>
script:
function moveNumbers(num) {
var txt=document.getElementById("result").value;
txt=txt num;
document.getElementById("result").value=txt;
}
VIEW THE JSFiddle
First question
How do I populate all individual textboxes?
2nd question
When I click on "Good" button, the text box auto fills with that value. If I click on another button "Improving", the text box also gets populated with that value without wiping off the initial value thereby, leaving two or more values to be submitted.
How do I make sure that text box get populated with only one value. So even if the user keeps clicking on different buttons, it only retains the last button value?
CodePudding user response:
Question 1
The problem that you're having is the result of both result fields having the same id. Ids are meant to be unique across an HTML DOM. Since you are generating the html in a loop you can generate an ID for the result field dynamically for each iteration and pass that ID into your moveNumbers function so it knows exactly which field to update. I would do domething like the following.
foreach ($resultlist as $i => $student) {
$resultId = 'result' . $i;
?>
<tr >
<input type="hidden" name="prev_id[<?php echo $student['exam_group_class_batch_exam_students_id'] ?>]" value="<?php echo $student['exam_group_exam_result_id'] ?>">
<input type="hidden" name="exam_group_student_id[]" value="<?php echo $student['exam_group_class_batch_exam_students_id'] ?>">
<td>
<div>
<input type="button" value="Good" name="no" onclick="moveNumbers(this.value, '<?php echo $resultId; ?>')">
<input type="button" value="Very Good" name="no" onclick="moveNumbers(this.value, '<?php echo $resultId; ?>')">
<input type="button" value="Improving" name="no" onclick="moveNumbers(this.value, '<?php echo $resultId; ?>')">
<td><input type="text" id="<?php echo $resultId; ?>" name="exam_group_student_rem1_<?php echo $student['exam_group_class_batch_exam_students_id']; ?>" value="<?php echo $student['exam_group_exam_result_rem1']; ?>"></td>
</div>
</td>
</tr>
<?php
}
with the following move numbers function
function moveNumbers(num, resultAreaId) {
var txt=document.getElementById(resultAreaId).value;
txt=txt num;
document.getElementById(resultAreaId).value=txt;
}
Question 2
If you want your function to replace the value in the result field entirely, then you moveNumbers function can be changed to simply. The problem being that your txt=txt num; is appending your new value to your old value before re-assigning it.
function moveNumbers(num) {
document.getElementById("result").value=num;
}
Final Result
Put it all together and you should end up with a DOM like in this jsfiddle https://jsfiddle.net/wfdbx70a/