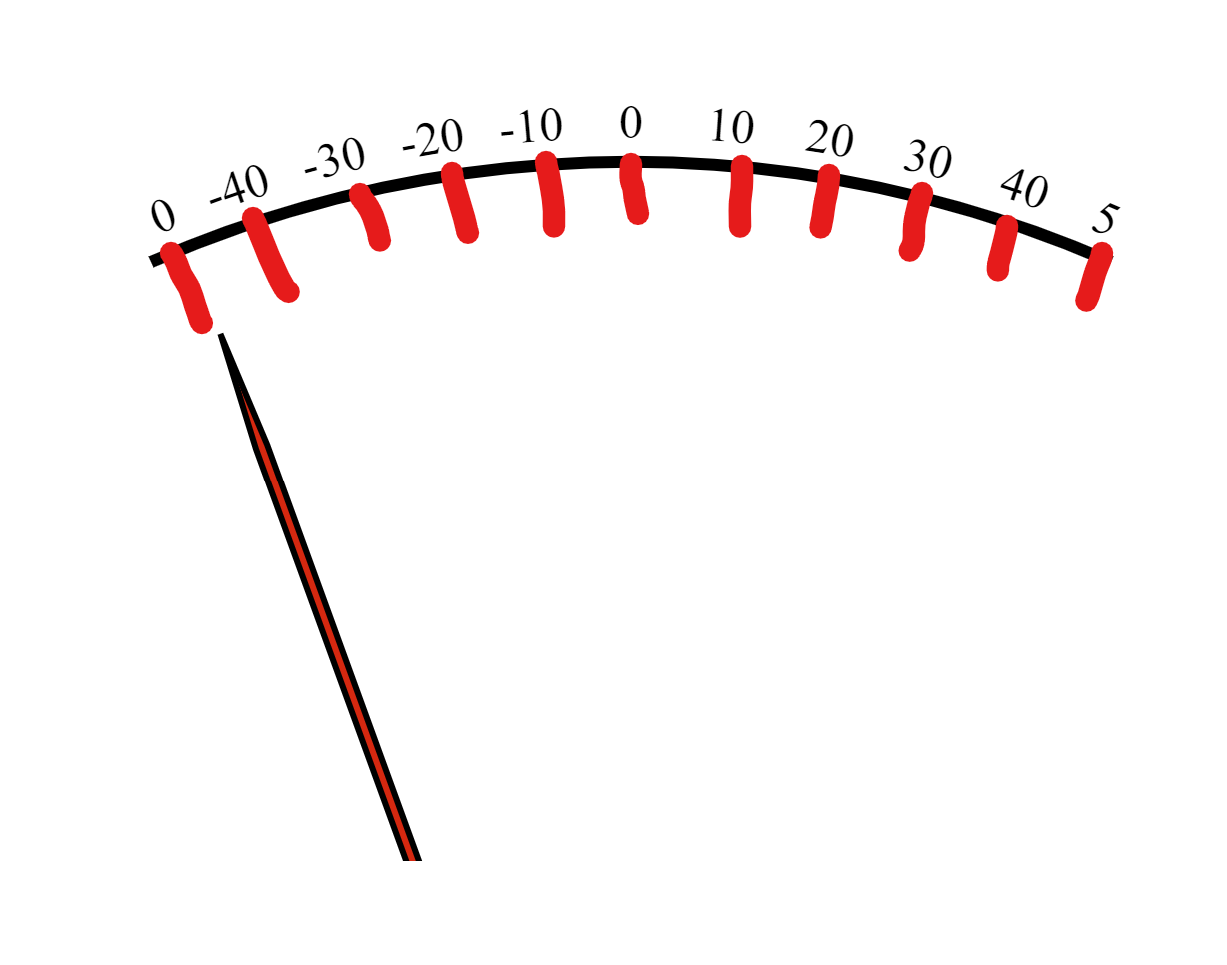
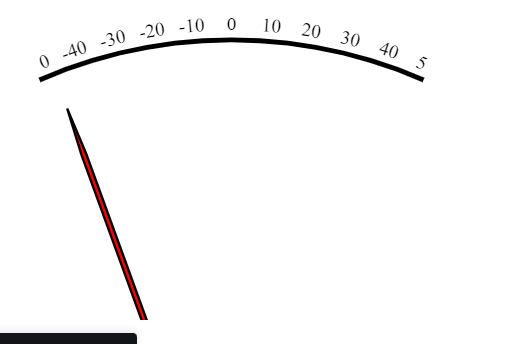
In the given below SVG meter, How to create / fix the following :
- Vertical lines exactly below the reading value (
textPath), to recreate a circular scale ? - And how to fix the overflowing values to be visible, which are at each end's of the
pathboth atstartOffset: "0%"andstartOffset: "100%"?
CodePudding user response:
The text
<textPath> text will not be drawn before the start, or after the end, of the line. That's because there is no line for which to determine the orientation of the characters. You would either need to either:
- extend the path used for
<textPath>further on each end. But obviously that will mess with your percentages. The extended path will need to match the drawn one. Working out the new start and end points of the arc will thus probably require some trigonometry. Or - Position and rotate the text yourself. This will require some trigonometry.
The tick marks
To position the ticks, you will to either:
Draw eleven vertical tick marks at the '0' point. Then rotate the non-zero ones left or right by X degrees. The value of X will need to be determined by working out what number of degrees is equivalent to /-10 units on your meter. Also the ticks will need to be rotated around the centre point of the circular arc. Or
Position and draw the tick marks yourself. This will require some trigonometry.
CodePudding user response:
You can use css property:
.svg #meterHand{
transform: rotate(-20deg);
}