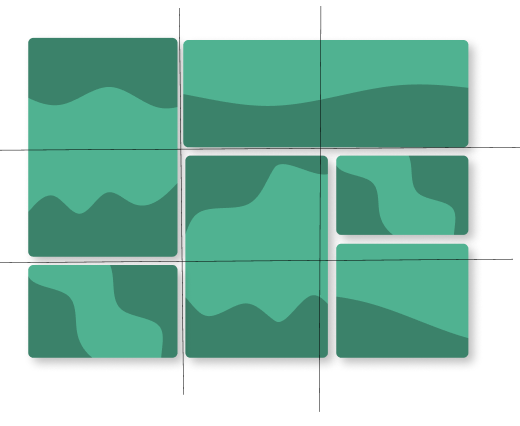
So I am creating a catalogue section for e-commerce site and my designer made this layout. I think its really cool but I'm not sure how to implement this. I have been trying using table but I'm not getting desired result.
I am thinking of using grid system but let me know what guys are thinking.
CodePudding user response:
You can make use of Tailwind CSS grid classes like this to create a similar grid structure.
<script src="https://cdn.tailwindcss.com"></script>
<div >
<div >block1</div>
<div >block2</div>
<div >block4</div>
<div >block5</div>
<div >block3</div>
<div >block6</div>
</div>CodePudding user response:
You can achieve this by using following way. As per design, I've given item3 a little extra width as compared to left and right column widths. And, item4 is having a little greater height than item6.
I hope it helps you.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
max-width: 600px;
aspect-ratio: 1 / 1;
border: 1px solid magenta;
margin-inline: auto;
padding: 1em;
/* Grid */
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 1em;
}
.item {
border: 1px solid green;
}
#item1 {
grid-row: 1 / 3;
}
#item2 {
grid-column: 2 / 4;
}
#item3 {
width: 115%;
grid-row: 2 / 4;
grid-column-start: 2;
}
#item6 {
order: 5;
}
#item4 {
width: 85%;
height: 80%;
justify-self: end;
}
#item6 {
width: 85%;
height: 120%;
justify-self: end;
align-self: end;
}<div >
<div id="item1">1</div>
<div id="item2">2</div>
<div id="item3">3</div>
<div id="item4">4</div>
<div id="item5">5</div>
<div id="item6">6</div>
</div>CodePudding user response:
you can check my pen and how to do it. But I use flex instead of grid.
HTML
<div >
<div >
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div >
<div ></div>
<div >
<div></div>
<div></div>
</div>
</div>
</div>
</div>
CSS
.container {
display: flex;
flex-wrap: nowrap;
}
.container .left {
display: flex;
flex-direction: column;
width: calc(40% - 20px);
margin-right: 20px;
}
.container .left div {
background: red;
}
.container .left .long {
flex: 1
}
.container .left .short {
height: 250px;
margin-top: 20px;
}
.container .right {
width: 60%;
display: flex;
flex-direction: column;
}
.container .right .rectangle {
width: 100%;
height: 250px;
background-color: red;
}
.container .right .list {
display: flex;
flex-wrap: nowrap;
flex: 1;
margin-top: 20px;
}
.container .right .long {
width: calc(50% - 20px);
margin-right: 20px;
flex: 1;
background-color: red;
}
div .right .list .short {
width: 50%;
}
div .right .list .short div {
background-color: red;
width: 100%;
height: 200px;
margin-bottom: 20px;
}
div .right .list .short div:last-child {
margin-bottom: 0;
}
CodePudding user response:
Yes, you can use grid for that. As you have tagged your question with tailwind, I will use that.
You can use the grid and grid-cols-n and grid-rows-n classes to define your grid. Then you can use col-span-n and row-span-n to stretch your divs over columns and rows. Like:
<div >
<div >block</div>
<div >block</div>
<div >block</div>
<div >block</div>
<div >block</div>
<div >block</div>
</div>
See this working example in tailwind play.
I saw that the bottom right square in your example was slightly higher than the others. You can achieve that by making your grid for example 3x9 and add col-span and row-span based on that grid and adding some height to a few divs.
EDIT: I have added an example of this in the tailwind playground.
You could also take a look at this video from tailwind labs.
Hope this helps.
CodePudding user response:
Yes, grid is the best options for this. Or Flex.