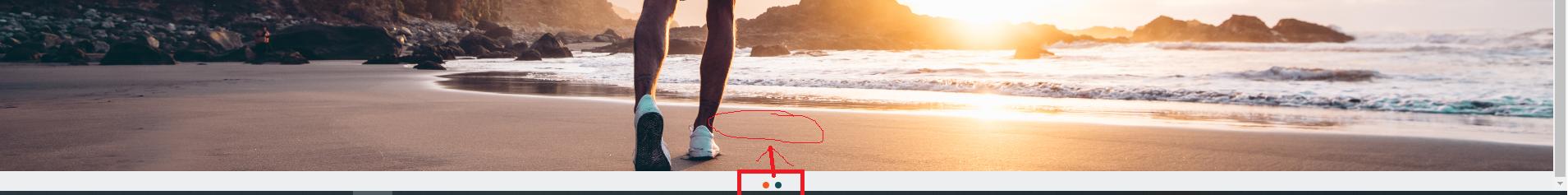
I have a carousel and dots indicators. I would like to move the indicators from the bottom to the circle shown below in the picture.
I tried to set negative margin-top, but then the indicators get hidden. How can I achieve this?

import Carousel from "react-material-ui-carousel";
import Item from "./CarouselItems/Item";
import FirstImage from "../../assets/images/first.jpg";
import LastImage from "../../assets/images/lastslide.jpg";
const CarouselComponent: React.FC = (): JSX.Element => {
return (
<MyCarousel
autoPlay={false}
swipe={true}
indicators={true}
indicatorContainerProps={{
style: {
marginTop: "-50px"
},
}}
>
<Item />
<Item />
</Carousel>
);
};
export default MyCarousel;
CodePudding user response:
You can add following styles to indicatorContainerProps:
indicatorContainerProps={{
style: {
zIndex: 1,
marginTop: "-10px",
position: "relative"
}
}}

