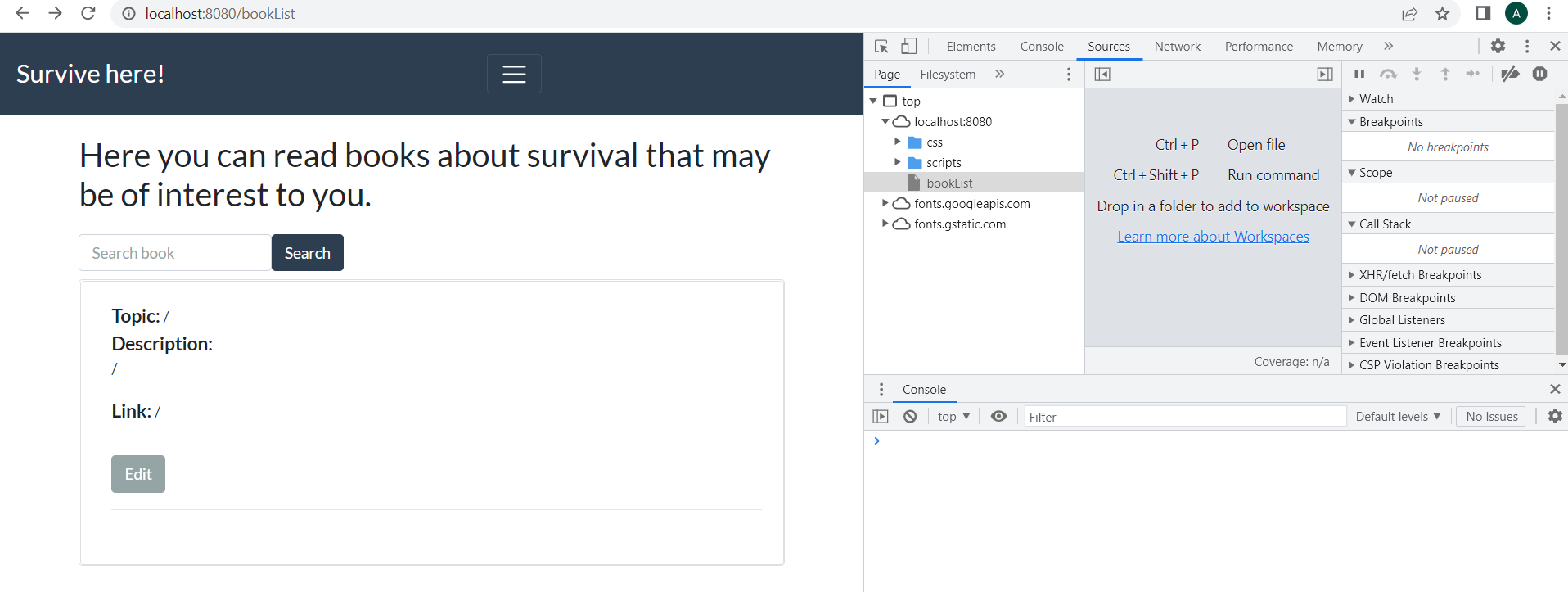
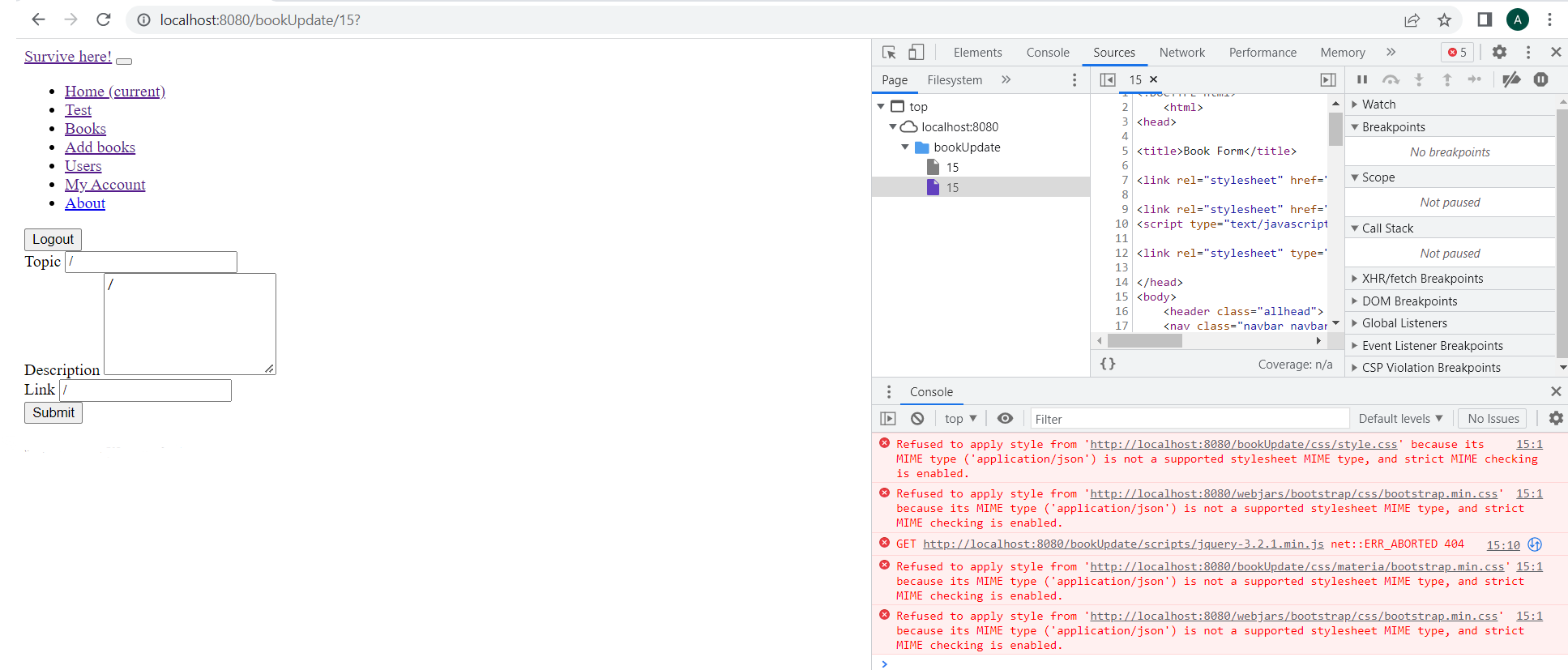
Page "bookUpdate.html" does not work correctly because of the errors. I can open this page from page "bookList.html" via click to button "Edit". On all other pages bootstrap work correctly. I try to add to code something like "link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}" " but it did not work.
bookUpdate.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
xmlns:sec="https://www.thymeleaf.org/thymeleaf-extras-springsecurity5"
layout:decorate="~{fragments/main_layout}">
<body>
<div layout:fragment="content" >
<form th:action="@{/bookUpdate/__${book.id}__}" th:object="${book.id}"
method="post">
<div >
<label for="topic" >Topic</label> <input
type="text" th:field="${book.topic}"
id="topic" />
</div>
<div >
<label for="description" >Description</label>
<textarea th:field="${book.description}"
id="description" style="height: 95px"></textarea>
</div>
<div >
<label for="link" >Link</label> <input
type="text" th:field="${book.link}" id="link" />
</div>
<input type="submit" value="Submit" />
</form>
</div>
</body>
</html>
CodePudding user response:
SUGGESTION: Try changing "href" to "src":