I have some problem with my dropdown in flutter.
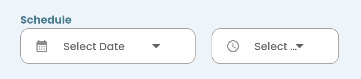
Here's the UI with hint :
And the when we select item from dropdown, the item selected not showed up or only show half of it.
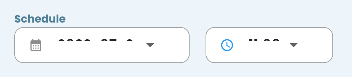
Here's the UI after select data from dropdown :
The selected item didn't showed up normally like in the attachment above.
Here's my code :
LayoutBuilder(
builder: (context, constraints) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
height: 40,
width: constraints.maxWidth * 0.55,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
),
child: DropdownButtonFormField(
isExpanded: true,
onChanged: (value) {},
items: _dropdownDate.map((value) =>
DropdownMenuItem(
child: Text(value),
value: value,
)).toList(),
elevation: 4,
dropdownColor: Colors.white,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.calendar_month, size: 16),
hintText: 'Select Date',
hintStyle: TextStyle(fontSize: 12),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
contentPadding: const EdgeInsets.all(16),
fillColor: Colors.white
),
),
),
Container(
height: 40,
width: constraints.maxWidth * 0.40,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(10),
),
child: DropdownButtonFormField(
isExpanded: true,
onChanged: (value) {},
items: _dropdownTime.map((value) =>
DropdownMenuItem(
child: Text(value),
value: value,
)).toList(),
elevation: 4,
dropdownColor: Colors.white,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.calendar_month, size: 16),
hintText: 'Select Time',
hintStyle: TextStyle(fontSize: 12),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
contentPadding: const EdgeInsets.all(16),
fillColor: Colors.white
),
),
),
],
);
}
),
I can't find a way to configure the size of font after selected. Thank you before
CodePudding user response:
Increment your container height or reduce content padding. it will help you
contentPadding: const EdgeInsets.all(3)
CodePudding user response:
Decrease the contentPadding will work. in your case, you can change contentPadding.
contentPadding: const EdgeInsets.all(2),
fillColor: Colors.white