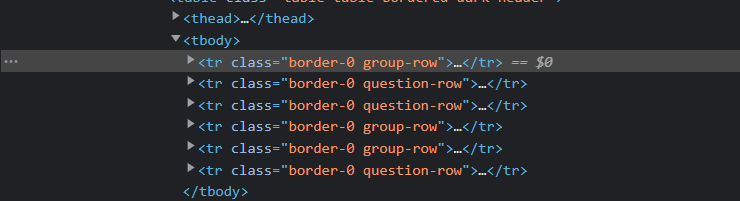
I want to add a custom CSS style to the group-row class (just even rows). my table shows in this pic
*Sorry for the bad English
CodePudding user response:
simple use that:
.group-row:nth-child(even) {...}
.group-row:nth-child(odd) {...}
CodePudding user response:
- You can use
:nth-childselector for table row. FOr more information visit.
.my-table tbody>.table-row:nth-child(even) {
background-color: blue;
}<table border="1" >
<thead>
<th>data</th>
<th>data</th>
</thead>
<tbody>
<tr >
<td>content</td>
<td>content</td>
</tr>
<tr >
<td>content</td>
<td>content</td>
</tr>
<tr >
<td>content</td>
<td>content</td>
</tr>
<tr >
<td>content</td>
<td>content</td>
</tr>
<tr >
<td>content</td>
<td>content</td>
</tr>
<tr >
<td>content</td>
<td>content</td>
</tr>
<tr >
<td>content</td>
<td>content</td>
</tr>
<tr >
<td>content</td>
<td>content</td>
</tr>
</tbody>
</table>