I am in the process of creating a picture framing calculator. The output of the calculator displays four <div> tags on two squares:
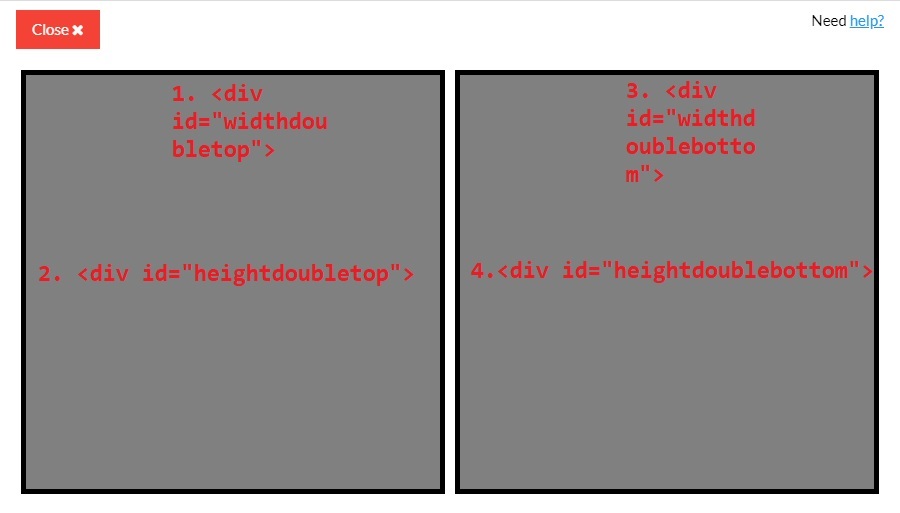
<div id="widthtdoubletop"><div id="heightdoubletop"><div id="widthtdoublebottom"><div id="heightdoublebottom">
Numbers 1 and 2 on the first square. Numbers 3 and 4 on the second square. The positioning is set to the center of each side's width and height. For example:
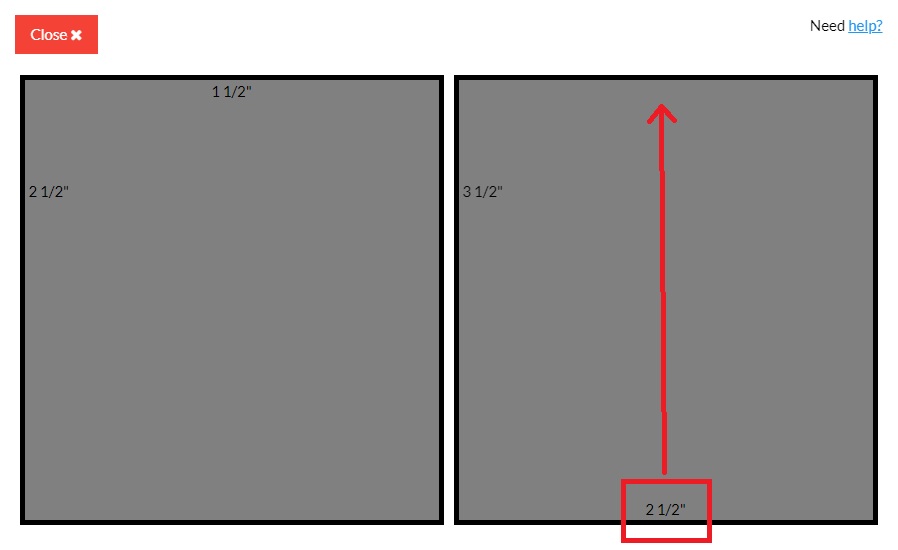
The problem I'm running into is that I'm unable to position <div id="widthdoublebottom"> (#3) at the location in the square as shown in the above image. Using my code snippet below, you can enter the following:
- Frame Width = 16
- Frame Height = 20
- Picture Width = 11
- Picture Height = 17
- Bottom Mat = 1
function calc()
{
var frameWidth = document.getElementById('frameWidth').value
frameWidth = parseInt(frameWidth)
var frameWidthFraction = document.getElementById('frameWidthFraction').value
frameWidthFraction = parseFloat(frameWidthFraction)
var frameHeight = document.getElementById('frameHeight').value
frameHeight = parseInt(frameHeight)
var frameHeightFraction = document.getElementById('frameHeightFraction').value
frameHeightFraction = parseFloat(frameHeightFraction)
var pictureWidth = document.getElementById('pictureWidth').value
pictureWidth = parseInt(pictureWidth)
var pictureWidthFraction = document.getElementById('pictureWidthFraction').value
pictureWidthFraction = parseFloat(pictureWidthFraction)
var pictureHeight = document.getElementById('pictureHeight').value
pictureHeight = parseInt(pictureHeight)
var pictureHeightFraction = document.getElementById('pictureHeightFraction').value
pictureHeightFraction = parseFloat(pictureHeightFraction)
var bottomMat = document.getElementById('bottomMat').value
bottomMat = parseInt(bottomMat)
var bottomMatFraction = document.getElementById('bottomMatFraction').value
bottomMatFraction = parseFloat(bottomMatFraction)
if (isNaN(frameWidth) || isNaN(frameHeight) || isNaN(pictureWidth) || isNaN(pictureHeight) || isNaN(bottomMat)) {
alert('All fields are required!')
return
}
var widthdoubletop = ((frameHeight frameHeightFraction) - (pictureHeight pictureHeightFraction)) / 2;
var heightdoubletop = ((frameWidth frameWidthFraction) - (pictureWidth pictureWidthFraction)) / 2;
var widthdoublebottom = ((frameHeight frameHeightFraction) - (pictureHeight pictureHeightFraction)) / (2) (bottomMat bottomMatFraction);
var heightdoublebottom = ((frameWidth frameWidthFraction) - (pictureWidth pictureWidthFraction)) / (2) (bottomMat bottomMatFraction);
document.getElementById('widthdoubletop').innerHTML = new Fraction(widthdoubletop).toString() '"';
document.getElementById('heightdoubletop').innerHTML = new Fraction(heightdoubletop).toString() '"';
document.getElementById('widthdoublebottom').innerHTML = new Fraction(widthdoublebottom).toString() '"';
document.getElementById('heightdoublebottom').innerHTML = new Fraction(heightdoublebottom).toString() '"';
}
function resetOutput() {
document.getElementById('widthdoubletop').innerHTML = ""
document.getElementById('heightdoubletop').innerHTML = ""
document.getElementById('widthdoublebottom').innerHTML = ""
document.getElementById('heightdoublebottom').innerHTML = ""
}.square-container-double {
display: flex;
flex-wrap: wrap;
}
.square-double {
position: relative;
flex-basis: calc(50% - 10px);
margin: 5px;
margin-bottom: 40px;
border: 5px solid;
box-sizing: border-box;
background-color: gray;
}
.square-double::before {
content: '';
display: block;
padding-top: 100%;
}
.square-double .content-double {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
display: inline-block;
justify-content: center;
align-items: center;
}
#widthtdoubletop,
#widthdoublebottom {
text-align: center;
margin-top: 4px;
}
#heightdoubletop,
#heightdoublebottom {
text-align: left;
margin-top: 100px;
margin-left: 4px;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>I Was Framed</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</script>
<style>
body {
font-family: "Lato", sans-serif
}
.mySlides {
display: none
}
</style>
</head>
<body>
<div >
<div >
<button onclick="document.getElementById('doubleMatModal').style.display='block'">Calculator</button>
</div>
</div>
<!-- Double Mat Modal -->
<div id="doubleMatModal" >
<div >
<header >
<span onclick="document.getElementById('doubleMatModal').style.display='none'" >×</span>
<h2 ><i ></i>Double Mat</h2>
</header>
<div >
<form id="singlematcalculator" onreset="resetOutput()">
<div >
<label>Frame Width</label>
<input style="width:100%;" type="number" title="numbers should be in inches" onkeypress="return (event.charCode == 8 || event.charCode == 0 || event.charCode == 13) ? null : event.charCode >= 48 && event.charCode <= 57" step="any" min="0"
name="frameWidth" id="frameWidth">
<span >
<select style="width:100%;" name="frameWidthFraction" id="frameWidthFraction">
<option value="0">0</option>
<option value="0.0625">1/16</option>
<option value="0.0125">1/8</option>
<option value="0.1875">3/16</option>
<option value="0.25">1/4</option>
<option value="0.3125">5/16</option>
<option value="0.375">3/8</option>
<option value="0.4375">7/16</option>
<option value="0.50">1/2</option>
<option value="0.5625">9/16</option>
<option value="0.625">5/8</option>
<option value="0.6875">11/16</option>
<option value="0.75">3/4</option>
<option value="0.8125">3/16</option>
<option value="0.875">7/8</option>
<option value="0.9375">15/16</option>
</select>
</span>
</div>
<div >
<label>Frame Height</label>
<input style="width:100%;" type="number" title="numbers should be in inches" onkeypress="return (event.charCode == 8 || event.charCode == 0 || event.charCode == 13) ? null : event.charCode >= 48 && event.charCode <= 57" step="any" min="0"
name="FrameHeight" id="frameHeight">
<span >
<select style="width:100%;" name="frameHeightFraction" id="frameHeightFraction">
<option value="0">0</option>
<option value="0.0625">1/16</option>
<option value="0.0125">1/8</option>
<option value="0.1875">3/16</option>
<option value="0.25">1/4</option>
<option value="0.3125">5/16</option>
<option value="0.375">3/8</option>
<option value="0.4375">7/16</option>
<option value="0.50">1/2</option>
<option value="0.5625">9/16</option>
<option value="0.625">5/8</option>
<option value="0.6875">11/16</option>
<option value="0.75">3/4</option>
<option value="0.8125">3/16</option>
<option value="0.875">7/8</option>
<option value="0.9375">15/16</option>
</select>
</span>
</div>
<div >
<label>Picture Width</label>
<input style="width:100%;" type="number" title="numbers should be in inches" onkeypress="return (event.charCode == 8 || event.charCode == 0 || event.charCode == 13) ? null : event.charCode >= 48 && event.charCode <= 57" step="any" min="0"
name="pictureWidth" id="pictureWidth">
<span >
<select style="width:100%;" name="pictureWidthFraction" id="pictureWidthFraction">
<option value="0">0</option>
<option value="0.0625">1/16</option>
<option value="0.0125">1/8</option>
<option value="0.1875">3/16</option>
<option value="0.25">1/4</option>
<option value="0.3125">5/16</option>
<option value="0.375">3/8</option>
<option value="0.4375">7/16</option>
<option value="0.50">1/2</option>
<option value="0.5625">9/16</option>
<option value="0.625">5/8</option>
<option value="0.6875">11/16</option>
<option value="0.75">3/4</option>
<option value="0.8125">3/16</option>
<option value="0.875">7/8</option>
<option value="0.9375">15/16</option>
</select>
</span>
</div>
<div >
<label>Picture Height</label>
<input style="width:100%;" type="number" title="numbers should be in inches" onkeypress="return (event.charCode == 8 || event.charCode == 0 || event.charCode == 13) ? null : event.charCode >= 48 && event.charCode <= 57" step="any" min="0"
name="pictureHeight" id="pictureHeight">
<span >
<select style="width:100%;" name="pictureHeightFraction" id="pictureHeightFraction">
<option value="0">0</option>
<option value="0.0625">1/16</option>
<option value="0.0125">1/8</option>
<option value="0.1875">3/16</option>
<option value="0.25">1/4</option>
<option value="0.3125">5/16</option>
<option value="0.375">3/8</option>
<option value="0.4375">7/16</option>
<option value="0.50">1/2</option>
<option value="0.5625">9/16</option>
<option value="0.625">5/8</option>
<option value="0.6875">11/16</option>
<option value="0.75">3/4</option>
<option value="0.8125">3/16</option>
<option value="0.875">7/8</option>
<option value="0.9375">15/16</option>
</select>
</span>
</div>
<div >
<label>Bottom Mat</label>
<input style="width:100%;" type="number" title="numbers should be in inches" onkeypress="return (event.charCode == 8 || event.charCode == 0 || event.charCode == 13) ? null : event.charCode >= 48 && event.charCode <= 57" step="any" min="0"
name="bottomMat" id="bottomMat">
<span >
<select style="width:100%;" name="bottomMatFraction" id="bottomMatFraction">
<option value="0">0</option>
<option value="0.0625">1/16</option>
<option value="0.0125">1/8</option>
<option value="0.1875">3/16</option>
<option value="0.25">1/4</option>
<option value="0.3125">5/16</option>
<option value="0.375">3/8</option>
<option value="0.4375">7/16</option>
<option value="0.50">1/2</option>
<option value="0.5625">9/16</option>
<option value="0.625">5/8</option>
<option value="0.6875">11/16</option>
<option value="0.75">3/4</option>
<option value="0.8125">3/16</option>
<option value="0.875">7/8</option>
<option value="0.9375">15/16</option>
</select>
</span>
</div>
<button type="button" onclick="calc()" value="Calculate" name="cmdCalc">CALCULATE<i ></i></button>
<input type="reset" onclick="resetOutput()" value="RESET">
<button onclick="document.getElementById('doubleMatModal').style.display='none'">Close <i ></i></button>
<p >Need <a href="#" >help?</a></p>
<script src="https://iwasframed.com/calculator/fraction.js/index.js"></script>
<div >
<div >
<div >
<center><span><div id="widthdoubletop"></div></center>
<div >
<div id="heightdoubletop"></div>
</div>
</span>
</div>
</div>
<div >
<div ></div>
<center><span><div id="widthdoublebottom"></div></center>
<div >
<div id="heightdoublebottom"></div>
</div>
</div>
</div>
</div>
</div>
</form>As you can see from the output - the #3 <div> positions itself in the wrong location when it should be like this:
Can someone offer some assistance to fix the positioning of that particular <div>?
CodePudding user response:
All that was needed was a little clever CSS. Since your parent node is already position: absolute, you can make the child node absolute and it will stay relative to where the parent is. Adding the following inline styling fixed it:
style="position: absolute; top: 0; width: 100%; text-align: center;"
function calc()
{
var frameWidth = document.getElementById('frameWidth').value
frameWidth = parseInt(frameWidth)
var frameWidthFraction = document.getElementById('frameWidthFraction').value
frameWidthFraction = parseFloat(frameWidthFraction)
var frameHeight = document.getElementById('frameHeight').value
frameHeight = parseInt(frameHeight)
var frameHeightFraction = document.getElementById('frameHeightFraction').value
frameHeightFraction = parseFloat(frameHeightFraction)
var pictureWidth = document.getElementById('pictureWidth').value
pictureWidth = parseInt(pictureWidth)
var pictureWidthFraction = document.getElementById('pictureWidthFraction').value
pictureWidthFraction = parseFloat(pictureWidthFraction)
var pictureHeight = document.getElementById('pictureHeight').value
pictureHeight = parseInt(pictureHeight)
var pictureHeightFraction = document.getElementById('pictureHeightFraction').value
pictureHeightFraction = parseFloat(pictureHeightFraction)
var bottomMat = document.getElementById('bottomMat').value
bottomMat = parseInt(bottomMat)
var bottomMatFraction = document.getElementById('bottomMatFraction').value
bottomMatFraction = parseFloat(bottomMatFraction)
if (isNaN(frameWidth) || isNaN(frameHeight) || isNaN(pictureWidth) || isNaN(pictureHeight) || isNaN(bottomMat)) {
alert('All fields are required!')
return
}
var widthdoubletop = ((frameHeight frameHeightFraction) - (pictureHeight pictureHeightFraction)) / 2;
var heightdoubletop = ((frameWidth frameWidthFraction) - (pictureWidth pictureWidthFraction)) / 2;
var widthdoublebottom = ((frameHeight frameHeightFraction) - (pictureHeight pictureHeightFraction)) / (2) (bottomMat bottomMatFraction);
var heightdoublebottom = ((frameWidth frameWidthFraction) - (pictureWidth pictureWidthFraction)) / (2) (bottomMat bottomMatFraction);
document.getElementById('widthdoubletop').innerHTML = new Fraction(widthdoubletop).toString() '"';
document.getElementById('heightdoubletop').innerHTML = new Fraction(heightdoubletop).toString() '"';
document.getElementById('widthdoublebottom').innerHTML = new Fraction(widthdoublebottom).toString() '"';
document.getElementById('heightdoublebottom').innerHTML = new Fraction(heightdoublebottom).toString() '"';
}
function resetOutput() {
document.getElementById('widthdoubletop').innerHTML = ""
document.getElementById('heightdoubletop').innerHTML = ""
document.getElementById('widthdoublebottom').innerHTML = ""
document.getElementById('heightdoublebottom').innerHTML = ""
}.square-container-double {
display: flex;
flex-wrap: wrap;
}
.square-double {
position: relative;
flex-basis: calc(50% - 10px);
margin: 5px;
margin-bottom: 40px;
border: 5px solid;
box-sizing: border-box;
background-color: gray;
}
.square-double::before {
content: '';
display: block;
padding-top: 100%;
}
.square-double .content-double {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
display: inline-block;
justify-content: center;
align-items: center;
}
#widthtdoubletop,
#widthdoublebottom {
text-align: center;
margin-top: 4px;
}
#heightdoubletop,
#heightdoublebottom {
text-align: left;
margin-top: 100px;
margin-left: 4px;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>I Was Framed</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Lato">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</script>
<style>
body {
font-family: "Lato", sans-serif
}
.mySlides {
display: none
}
</style>
</head>
<body>
<div >
<div >
<button onclick="document.getElementById('doubleMatModal').style.display='block'">Calculator</button>
</div>
</div>
<!-- Double Mat Modal -->
<div id="doubleMatModal" >
<div >
<header >
<span onclick="document.getElementById('doubleMatModal').style.display='none'" >×</span>
<h2 ><i ></i>Double Mat</h2>
</header>
<div >
<form id="singlematcalculator" onreset="resetOutput()">
<div >
<label>Frame Width</label>
<input style="width:100%;" type="number" title="numbers should be in inches" onkeypress="return (event.charCode == 8 || event.charCode == 0 || event.charCode == 13) ? null : event.charCode >= 48 && event.charCode <= 57" step="any" min="0"
name="frameWidth" id="frameWidth">
<span >
<select style="width:100%;" name="frameWidthFraction" id="frameWidthFraction">
<option value="0">0</option>
<option value="0.0625">1/16</option>
<option value="0.0125">1/8</option>
<option value="0.1875">3/16</option>
<option value="0.25">1/4</option>
<option value="0.3125">5/16</option>
<option value="0.375">3/8</option>
<option value="0.4375">7/16</option>
<option value="0.50">1/2</option>
<option value="0.5625">9/16</option>
<option value="0.625">5/8</option>
<option value="0.6875">11/16</option>
<option value="0.75">3/4</option>
<option value="0.8125">3/16</option>
<option value="0.875">7/8</option>
<option value="0.9375">15/16</option>
</select>
</span>
</div>
<div >
<label>Frame Height</label>
<input style="width:100%;" type="number" title="numbers should be in inches" onkeypress="return (event.charCode == 8 || event.charCode == 0 || event.charCode == 13) ? null : event.charCode >= 48 && event.charCode <= 57" step="any" min="0"
name="FrameHeight" id="frameHeight">
<span >
<select style="width:100%;" name="frameHeightFraction" id="frameHeightFraction">
<option value="0">0</option>
<option value="0.0625">1/16</option>
<option value="0.0125">1/8</option>
<option value="0.1875">3/16</option>
<option value="0.25">1/4</option>
<option value="0.3125">5/16</option>
<option value="0.375">3/8</option>
<option value="0.4375">7/16</option>
<option value="0.50">1/2</option>
<option value="0.5625">9/16</option>
<option value="0.625">5/8</option>
<option value="0.6875">11/16</option>
<option value="0.75">3/4</option>
<option value="0.8125">3/16</option>
<option value="0.875">7/8</option>
<option value="0.9375">15/16</option>
</select>
</span>
</div>
<div >
<label>Picture Width</label>
<input style="width:100%;" type="number" title="numbers should be in inches" onkeypress="return (event.charCode == 8 || event.charCode == 0 || event.charCode == 13) ? null : event.charCode >= 48 && event.charCode <= 57" step="any" min="0"
name="pictureWidth" id="pictureWidth">
<span >
<select style="width:100%;" name="pictureWidthFraction" id="pictureWidthFraction">
<option value="0">0</option>
<option value="0.0625">1/16</option>
<option value="0.0125">1/8</option>
<option value="0.1875">3/16</option>
<option value="0.25">1/4</option>
<option value="0.3125">5/16</option>
<option value="0.375">3/8</option>
<option value="0.4375">7/16</option>
<option value="0.50">1/2</option>
<option value="0.5625">9/16</option>
<option value="0.625">5/8</option>
<option value="0.6875">11/16</option>
<option value="0.75">3/4</option>
<option value="0.8125">3/16</option>
<option value="0.875">7/8</option>
<option value="0.9375">15/16</option>
</select>
</span>
</div>
<div >
<label>Picture Height</label>
<input style="width:100%;" type="number" title="numbers should be in inches" onkeypress="return (event.charCode == 8 || event.charCode == 0 || event.charCode == 13) ? null : event.charCode >= 48 && event.charCode <= 57" step="any" min="0"
name="pictureHeight" id="pictureHeight">
<span >
<select style="width:100%;" name="pictureHeightFraction" id="pictureHeightFraction">
<option value="0">0</option>
<option value="0.0625">1/16</option>
<option value="0.0125">1/8</option>
<option value="0.1875">3/16</option>
<option value="0.25">1/4</option>
<option value="0.3125">5/16</option>
<option value="0.375">3/8</option>
<option value="0.4375">7/16</option>
<option value="0.50">1/2</option>
<option value="0.5625">9/16</option>
<option value="0.625">5/8</option>
<option value="0.6875">11/16</option>
<option value="0.75">3/4</option>
<option value="0.8125">3/16</option>
<option value="0.875">7/8</option>
<option value="0.9375">15/16</option>
</select>
</span>
</div>
<div >
<label>Bottom Mat</label>
<input style="width:100%;" type="number" title="numbers should be in inches" onkeypress="return (event.charCode == 8 || event.charCode == 0 || event.charCode == 13) ? null : event.charCode >= 48 && event.charCode <= 57" step="any" min="0"
name="bottomMat" id="bottomMat">
<span >
<select style="width:100%;" name="bottomMatFraction" id="bottomMatFraction">
<option value="0">0</option>
<option value="0.0625">1/16</option>
<option value="0.0125">1/8</option>
<option value="0.1875">3/16</option>
<option value="0.25">1/4</option>
<option value="0.3125">5/16</option>
<option value="0.375">3/8</option>
<option value="0.4375">7/16</option>
<option value="0.50">1/2</option>
<option value="0.5625">9/16</option>
<option value="0.625">5/8</option>
<option value="0.6875">11/16</option>
<option value="0.75">3/4</option>
<option value="0.8125">3/16</option>
<option value="0.875">7/8</option>
<option value="0.9375">15/16</option>
</select>
</span>
</div>
<button type="button" onclick="calc()" value="Calculate" name="cmdCalc">CALCULATE<i ></i></button>
<input type="reset" onclick="resetOutput()" value="RESET">
<button onclick="document.getElementById('doubleMatModal').style.display='none'">Close <i ></i></button>
<p >Need <a href="#" >help?</a></p>
<script src="https://iwasframed.com/calculator/fraction.js/index.js"></script>
<div >
<div >
<div >
<center><span><div id="widthdoubletop"></div></center>
<div >
<div id="heightdoubletop"></div>
</div>
</span>
</div>
</div>
<div >
<div ></div>
<span><div id="widthdoublebottom" style="position: absolute; top: 0; width: 100%; text-align: center;"></div>
<div >
<div id="heightdoublebottom"></div>
</div>
</div>
</div>
</div>
</div>
</form>