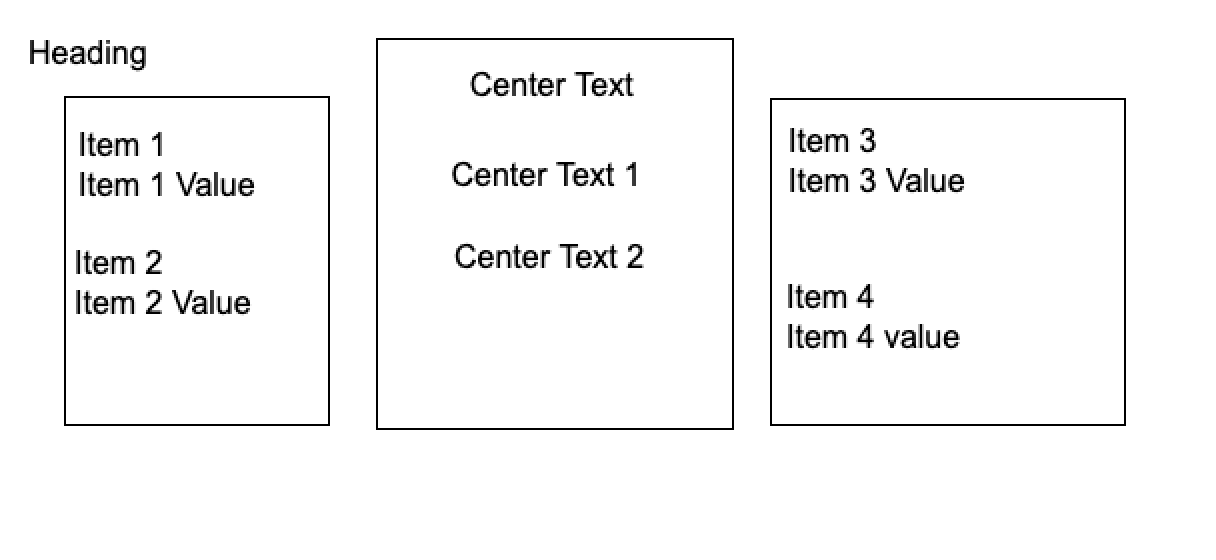
I want a layout like this using Material-UI

I tried the following:-
<Grid
container
spacing={2}
direction="row"
justify="flex-start"
alignItems="flex-start"
>
<Grid container item xs={4} spacing={2}>
<Grid item xs={12}>
<Typography>Heading </Typography>
</Grid>
<Grid item xs={12}>
<Paper style={{ height: 400 }}>Component A</Paper>
</Grid>
</Grid>
<Grid container item xs={4} spacing={1}>
<Grid item xs={12}>
<Paper style={{ height: 440 }}>
<Typography>Center Text </Typography>
<Typography>Center Text 1 </Typography>
<Typography>Center Text 2 </Typography>
</Paper>
</Grid>
</Grid>
<Grid item xs={4}>
<Paper style={{ height: 400 }}>Component C</Paper>
</Grid>
</Grid>
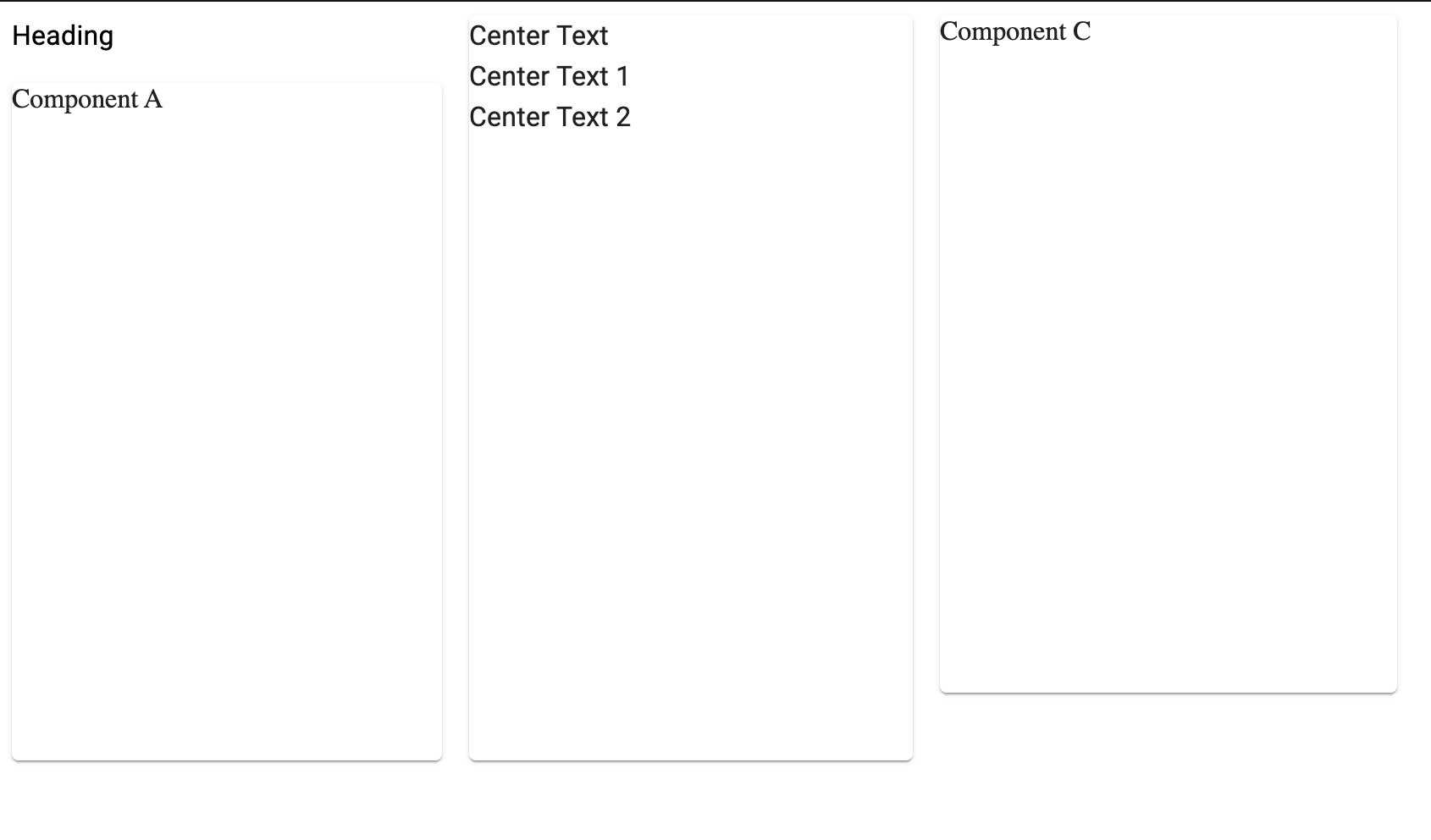
The above gives me something like this:-

I want the Component C to be aligned with component A and also, Center Texts should be aligned centrally.
Can someone please help? Codesandbox link: https://codesandbox.io/s/material-demo-forked-cbwzy8?file=/demo.js:240-1105
CodePudding user response:
Your grid should be like this
<Grid
container
spacing={2}
direction="row"
justify="flex-start"
alignItems="flex-end"
>
<Grid container item xs={4} spacing={2}>
<Grid item xs={12}>
<Typography align="center">Heading </Typography>
</Grid>
<Grid item xs={12}>
<Paper style={{ height: 400 }}>Component A</Paper>
</Grid>
</Grid>
<Grid container item xs={4} spacing={1}>
<Grid item xs={12}>
<Paper style={{ height: 440 }} align="center">
<Typography>Center Text </Typography>
<Typography>Center Text 1 </Typography>
<Typography>Center Text 2 </Typography>
</Paper>
</Grid>
</Grid>
<Grid item xs={4}>
<Paper style={{ height: 400 }}>Component C</Paper>
</Grid>
</Grid>
In the parent grid you should have the alignItems="flex-end" and then in the Paper component the align="center"
Here is the working codesandbox> Let me know if it helps.
CodePudding user response:
you can see the Paper props on this link, I hope this would be helpful. thanks
import React from "react";
import Paper from "@material-ui/core/Paper";
import Grid from "@material-ui/core/Grid";
import Typography from "@material-ui/core/Typography";
const gridStyles = {
border: '2px solid black',
height: 440,
borderRadius: 0,
textAlign: 'center'
}
const styles = {
border: '2px solid black',
height: 440,
borderRadius: 0,
}
export default function GridContainer() {
return (
<div>
<Grid
container
spacing={2}
direction="row"
justify="flex-start"
alignItems="flex-start"
>
<Grid container item xs={4} spacing={2}>
<Grid item xs={12}>
<Typography>Heading </Typography>
</Grid>
<Grid item xs={12}>
<Paper elevation="0" variant="outlined" square={false} style={styles}>Component A</Paper>
</Grid>
</Grid>
<Grid container item xs={4} spacing={1}>
<Grid item xs={12}>
<Paper elevation="0" variant="outlined" square={false} style={gridStyles}>
<Typography>Center Text </Typography>
<Typography>Center Text 1 </Typography>
<Typography>Center Text 2 </Typography>
</Paper>
</Grid>
</Grid>
<Grid item xs={4}>
<Paper elevation="0" variant="outlined" square={false} style={styles}>Component C</Paper>
</Grid>
</Grid>
</div>
);
}
