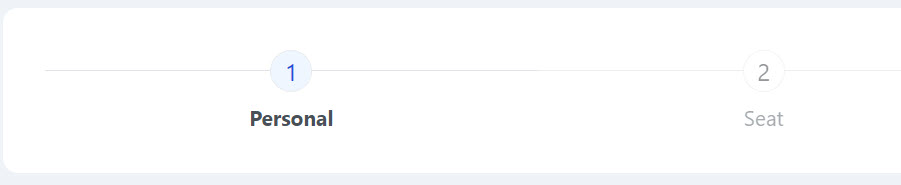
But in their demo, the current step gets highlighted:
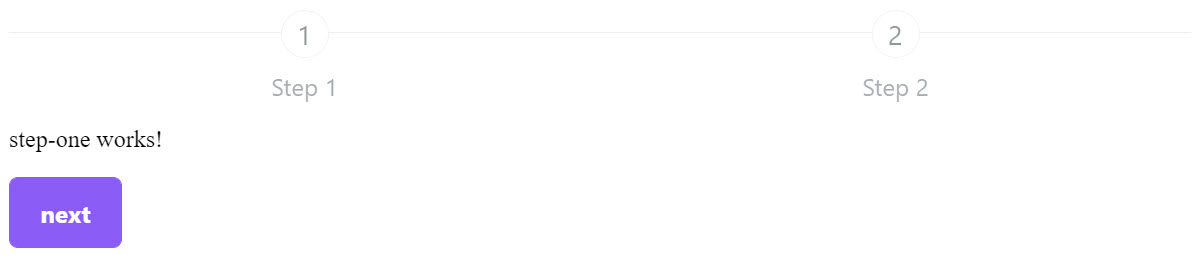
Any idea what is going on? The styles are imported, I to bind an "activeIndex", but when I move, the step doesn't.
CodePudding user response:
Your routes are not matching with what you have defined app route file vs what you have listed in wizard.component.ts, i.e.
// Your routes
{ path: 'step-1', component: StepOneComponent },
{ path: 'step-2', component: StepTwoComponent }
// But your step routeLinks
{
label: 'Step 1',
routerLink: '/setup/mongDb',
icon: 'fa-light fa-database',
},
{
label: 'Step 2',
routerLink: '/setup/auth-token',
},
Once they match, the highlight starts working.
this.items = [
{
label: 'Step 1',
routerLink: 'step-1',
icon: 'fa-light fa-database',
},
{
label: 'Step 2',
routerLink: 'step-2'
},
];
CodePudding user response:
from what I see in your code, you don't use the proper routes.
The buttons trigger step-1 and step-2 but your step component is declared with /setup/mongDb and /setup/auth-token so I think the PrimeNg component doesn't see that you are on the declared path. I didn't look at the source code but I think this could be it.