I need to pass the parameter of my item to be able to give the "get(id)". But I'm not getting it, this parameter has to come from the index page when I click on the details on the item. If I put a number to give the get, it goes and returns the json of the item, but I can't print it on the screen either.
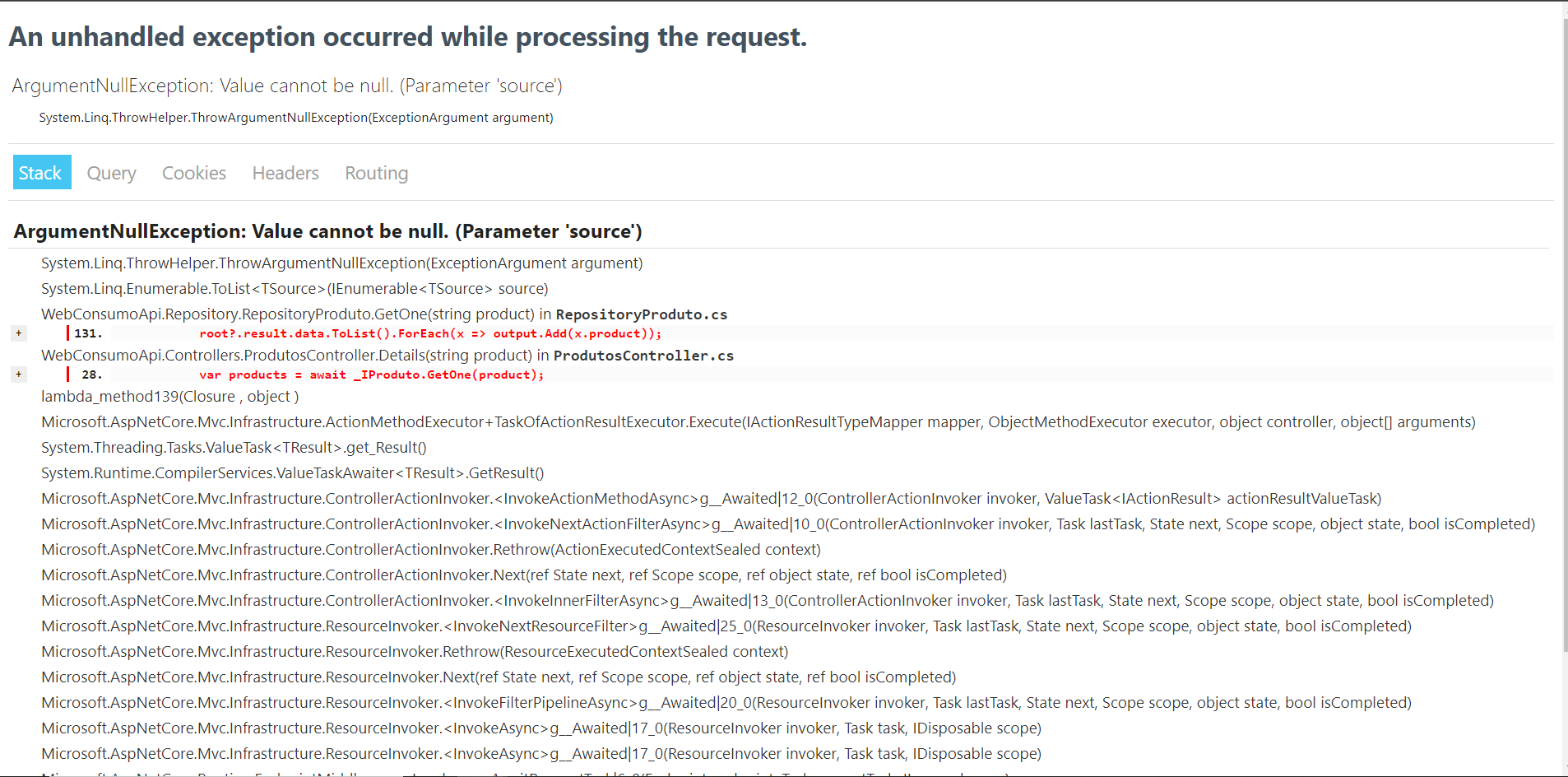
EDIT2: I already managed to solve the parameter, I updated my code but I can't return my product to the page, it's giving the same error in the edit.
public async Task<Product> GetOne(ProductInsert product)
{
ProductInsert produto = new ProductInsert()
{
sku = product.sku
};
var client = new HttpClient
{
BaseAddress = new Uri("https://test.testla.com.br")
};
string jsonObjeto = JsonSerializer.Serialize(produto.sku);
client.DefaultRequestHeaders.Add("x-user-email", "[email protected]");
client.DefaultRequestHeaders.Add("x-api-key", "eyJ0eXAiOiJKV1Qi");
client.DefaultRequestHeaders.Add("x-store-key", "1");
client.DefaultRequestHeaders.Accept.Add(new System.Net.Http.Headers.MediaTypeWithQualityHeaderValue("application/json"));
HttpRequestMessage req = new HttpRequestMessage(HttpMethod.Get, "/app/Api/V1/Products/" produto.sku);
// string jsonObjeto = JsonSerializer.Serialize(produtoCriado);
req.Content = new StringContent("Content-type", Encoding.UTF8, "application/json");
using var res = await client.SendAsync(req);
//res.EnsureSuccessStatusCode();
var responseBody = await res.Content.ReadAsStringAsync();
var root = JsonSerializer.Deserialize<Rootobject>(responseBody);
var output = new List<Product>();
root?.result.data.ToList().ForEach(x => output.Add(x.product));
return null;
}
My controller:
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using System.Data.Entity;
using WebConsumoApi.Interfaces;
using WebConsumoApi.Models;
namespace WebConsumoApi.Controllers
{
public class ProdutosController : Controller
{
private readonly IProduto _IProduto;
public ProdutosController(IProduto IProduto)
{
_IProduto = IProduto;
}
// GET: ProdutosController
public async Task<ActionResult> Index()
{
var products = await _IProduto.ListAsync();
return View(products);
}
// GET: ProdutosController/Details/5
public async Task<ActionResult> Details(ProductInsert product)
{
var products = await _IProduto.GetOne(product);
return View(products);
}
// GET: ProdutosController/Create
public ActionResult Create()
{
return View();
}
// POST: ProdutosController/Create
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create(ProductInsert collection)
{
try
{
_IProduto.Create(collection);
return RedirectToAction(nameof(Index));
}
catch
{
return View();
}
}
// GET: ProdutosController/Edit/5
public ActionResult Edit(ProductInsert product)
{
return View(_IProduto.GetOne(product));
}
// POST: ProdutosController/Edit/5
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit(int id, Product collection)
{
try
{
_IProduto.Update(collection);
return RedirectToAction(nameof(Index));
}
catch
{
return View();
}
}
// GET: ProdutosController/Delete/5
public ActionResult Delete(ProductInsert product)
{
return View(_IProduto.GetOne(product));
}
// POST: ProdutosController/Delete/5
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Delete(string id, Product collection)
{
try
{
_IProduto.Delete(id);
return RedirectToAction(nameof(Index));
}
catch
{
return View();
}
}
}
}
My details view (Get(Id)):
@model WebConsumoApi.Models.Product
@{
ViewData["Title"] = "Details";
}
<h1>Details</h1>
<div>
<h4>Product</h4>
<hr />
<dl >
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.sku)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.sku)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.name)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.name)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.description)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.description)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.status)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.status)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.qty)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.qty)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.price)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.price)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.list_price)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.list_price)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.weight_gross)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.weight_gross)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.weight_liquid)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.weight_liquid)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.height)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.height)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.width)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.width)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.length)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.length)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.items_per_package)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.items_per_package)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.brand)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.brand)
</dd>
<dt class = "col-sm-2">
@Html.DisplayNameFor(model => model.ean)
</dt>
<dd class = "col-sm-10">
@Html.DisplayFor(model => model.ean)
</dd>
</dl>
</div>
<div>
@Html.ActionLink("Edit", "Edit", new { id = Model.sku }) |
<a asp-action="Index">Back to List</a>
</div>
EDIT 1:
EDIT 3:
MY JSON:
{"success":true,"result":{"product":{"sku":"GG005","name":"Gabinete Gamer","description":"Gabinete Gamer com RGB","status":"enabled","qty":15,"price":399.9,"list_price":399.9,"weight_gross":0.3,"weight_liquid":0.25,"height":9,"width":3,"length":5,"items_per_package":"1","brand":"Mr. Cat","ean":null,"ncm":null,"categories":[{"code":null,"name":null}],"images":["https:\/\/manairadigitalteste.conectala.com.br\/app\/assets\/images\/product_image\/DCA2235E-B4B5-23C9-7BEF-0A3581DD2433\/16587766584120.jpg"],"variation_attributes":["UN"]}}}
CodePudding user response:
Update:
public class Category
{
public object code { get; set; }
public object name { get; set; }
}
public class Product
{
public string sku { get; set; }
public string name { get; set; }
public string description { get; set; }
public string status { get; set; }
public int qty { get; set; }
public double price { get; set; }
public double list_price { get; set; }
public double weight_gross { get; set; }
public double weight_liquid { get; set; }
public int height { get; set; }
public int width { get; set; }
public int length { get; set; }
public string items_per_package { get; set; }
public string brand { get; set; }
public object ean { get; set; }
public object ncm { get; set; }
public List<Category> categories { get; set; }
public List<string> images { get; set; }
public List<string> variation_attributes { get; set; }
}
public class Result
{
public Product product { get; set; }
}
public class Root
{
public bool success { get; set; }
public Result result { get; set; }
}
//C# Code -
var root = JsonSerializer.Deserialize<Root>(responseBody);
return root.Result.Product;