I have an image, it is originally A4 sized so it has an aspect ratio of 1/ 1.414. I want to display this image on the screen and make it responsive, so if the screen is enlarged or shrunk, it widens and shrinks with it, BUT, it never grows larger than 100% of the height or 50% of the width of its container.
I have set the image aspect ratio using the CSS property of aspect ratio. It is responsive to width, but not height, and I can't get it to stop growing when it reaches the height of the container, i.e. it keeps growing, ignoring max-height property.
I need the img to follow the max-height, and max-width properties while keeping its aspect ratio.
EDIT: There will be multiple pages stacked on top of each other, the reason they can be only 50% wide, is to use an animation to flip them like a book, hence the absolute positioning.
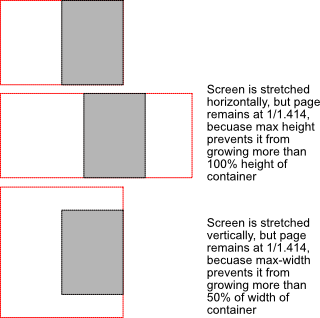
Here is an image of what the intended result is:
I've seen similar answers, but I haven't found any that seem to work for me
.container {
height: 80vh;
min-width: 80vw;
border: solid 1px red;
}
.page {
position: absolute;
top: 0;
left: 50%;
width: 50%;
max-width: 50%;
max-height: 100%;
}
img {
width: 100%;
max-width: 100%;
max-height: 100%;
aspect-ratio: 1 / 1.414;
}<div >
<div id="page1" >
<img src="A4Sizedimg_600px_x_848px" alt="">
</div>
</div>CodePudding user response:
You can do it like below:
.container {
height: 80vh;
min-width: 80vw;
display: grid; /* a grid container */
grid-template-columns: repeat(2,minmax(0,1fr)); /* with two equal columns */
grid-auto-rows: 100%; /* row equal to height */
border: solid 1px red;
}
img {
grid-column: 2; /* image at second column */
place-self: center start; /* centred vertically */
max-width: 100%;
max-height: 100%;
aspect-ratio: 1 / 1.414;
}<div >
<img src="https://picsum.photos/id/1069/200/300">
</div>CodePudding user response:
Here is my own solution: I moved the aspect ratio property to .page, setting max width and max height on .page and setting the img dimensions to 100% width and height.
This is fully responsive, maintains the declared aspect ratio on .page and never exceeds the border of .container, and is absolutely positioned.
The absolute positioning can be removed and display flex added to .container for different positioning, such as being centred in .container
.container {
position: relative;
height: 80vh;
min-width: 80vw;
border: solid 1px red;
}
.page {
/*Using absolute positioning to place it center-right of .container*/
position:absolute;
top:50%;
left:50%;
transform: translateY(-50%) ;
max-width:50%;
max-height:100%;
aspect-ratio: 1 / 1.414; /*A4 aspect ratio*/
height:auto;
border:solid 1px blue;
}
img {
width:100%;
height:100%;
}<div >
<div >
<img src="https://picsum.photos/id/600/848">
</div>
</div>