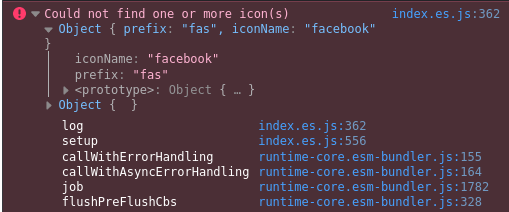
I want to implement the Facebook logo in my vue.js app. I already got other icons from fontawesome which are working fine. But if I use the fontawesome free brands I got the following error in the console:
This is my implementation:
main.js
/* import the fontawesome core */
import { library } from '@fortawesome/fontawesome-svg-core'
/* import specific icons */
import { faPlus } from '@fortawesome/free-solid-svg-icons'
import { faFacebook } from '@fortawesome/free-brands-svg-icons'
/* import font awesome icon component */
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
/* add icons to the library */
library.add(faPlus)
library.add(faFacebook)
createApp(App)
.component("font-awesome-icon", FontAwesomeIcon)
.use(store)
.use(router)
.use(CKEditor)
.mount('#app')
Home.vue
<template>
<div >
<font-awesome-icon icon="facebook" />
<font-awesome-icon icon="plus" />
</div>
</div>
</template>
The Icon plus will be rendered. But the facebook logo not.
I already checked the node_modules folder if fontaewsom-free-brands is there. The folder is available and also the faFacebook.js:
'use strict';
Object.defineProperty(exports, '__esModule', { value: true });
var prefix = 'fab';
var iconName = 'facebook';
var width = 512;
var height = 512;
var aliases = [62000];
var unicode = 'f09a';
var svgPathData = 'M504 256C504 119 393 8 256 8S8 119 8 256c0 123.8 90.69 226.4 209.3 245V327.7h-63V256h63v-54.64c0-62.15 37-96.48 93.67-96.48 27.14 0 55.52 4.84 55.52 4.84v61h-31.28c-30.8 0-40.41 19.12-40.41 38.73V256h68.78l-11 71.69h-57.78V501C413.3 482.4 504 379.8 504 256z';
exports.definition = {
prefix: prefix,
iconName: iconName,
icon: [
width,
height,
aliases,
unicode,
svgPathData
]};
exports.faFacebook = exports.definition;
exports.prefix = prefix;
exports.iconName = iconName;
exports.width = width;
exports.height = height;
exports.ligatures = aliases;
exports.unicode = unicode;
exports.svgPathData = svgPathData;
exports.aliases = aliases;
Now I am wondering why in the faFacebook.js is the prefix set on fab and the error message is showing that the icon facebook with prefix fas is not found.
Does anyone know how I can adjust that or what I did wrong?
CodePudding user response:
use fab as a prefix for the icon name and then try, hope this is helpful.CodePudding user response:
The font-awesome-icon component defaults to the fas prefix, but you can specify the prefix by binding an array, containing the prefix as the first element, and the icon name as the second. Make sure to use the v-bind directive when binding the array: