I have an html piece in my code and trying to locate the radio box and firing the click event to test changes. Since it does not have id I am not able to find a way to locate it to trigger the click event
<div>
<label id="anyAmount" data-testid="my-radio-">
<span >
<input type="radio" id="" name="test" value="Anyamount">
</span>
<span >
<span id="anyAmount--text" tabindex="-1">Any amount</span>
</span>
</label>
<label id="customAmounts" data-testid="my-radio-">
<span >
<input type="radio" id="" name="test" value="Customamount">
</span>
<span >
<span id="customAmounts--text" tabindex="-1">Custom amount</span>
</span>
</label>
</div>
This is my test case
it('renders the custom amount section when transaction amount custom amount radio checked ', () => {
const { getByTestId, container } = render(<mycomponent /> )
const minAmountContainer = container.querySelector('#amountfrominput')
const maxAmountContainer = container.querySelector('#amounttoinput')
const radioCustomAmount = getByTestId('my-radio-')
fireEvent.click(radioCustomAmount)
expect(minAmountContainer).toBeInTheDocument()
expect(maxAmountContainer).toBeInTheDocument()
})
The error I received was Found multiple elements by: [data-testid="my-radio-"] which is obvios.
Please note that I cannot change the HTML as the html is generated by a library method which I do not have any control, so giving id or making any changes to html is not possible.
Looking for suggestions
CodePudding user response:
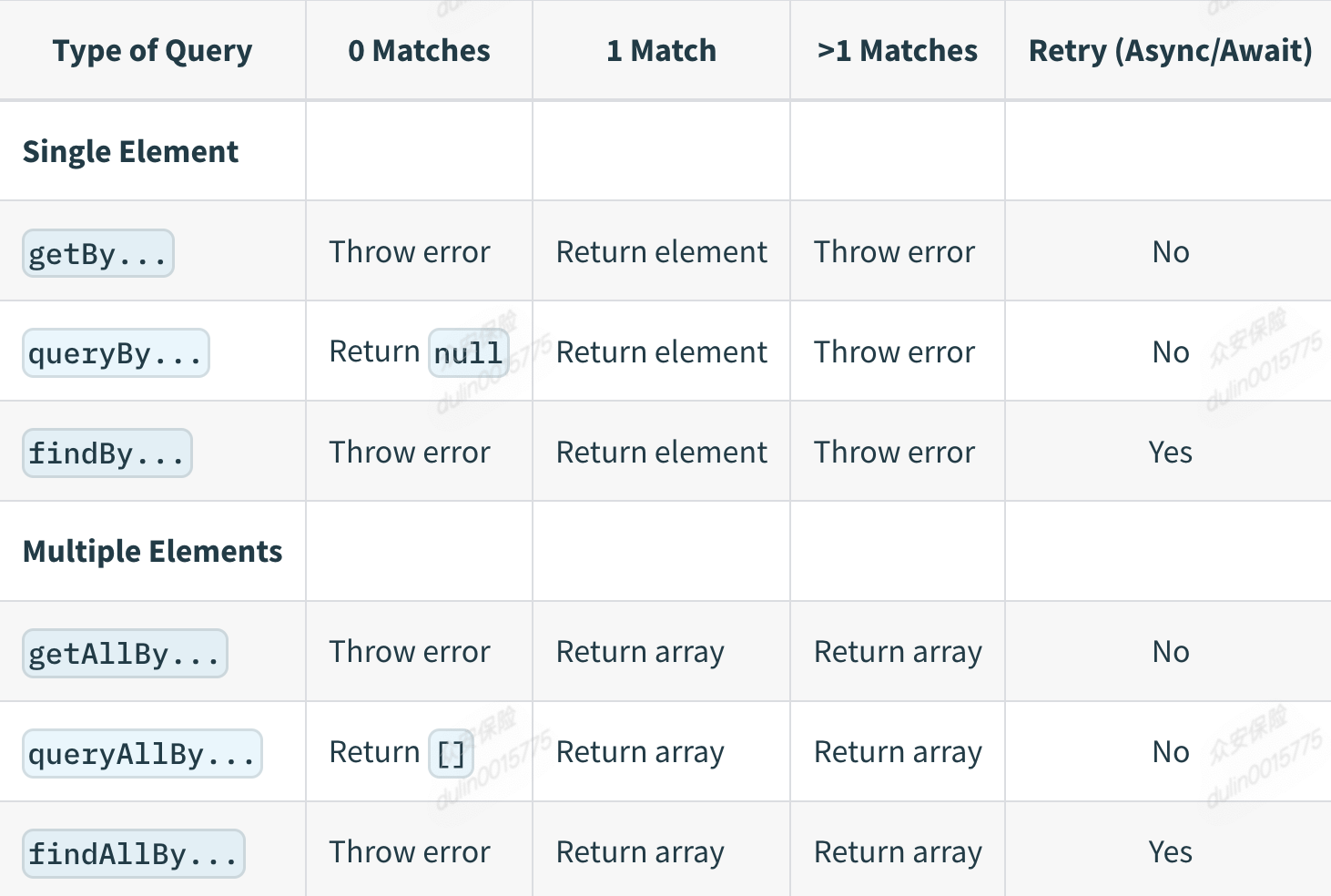
Query multiple elements, using
getAllBy...: Returns an array of all matching nodes for a query, and throws an error if no elements match
See Types of Queries
E.g.
index.tsx:
import React from 'react';
export const Mycomponent = () => {
return (
<div>
<label className="form-control__radio radio__label__pos__right " id="anyAmount" data-testid="my-radio-">
<span className="input__container">
<input type="radio" id="" name="test" className="" value="Anyamount" />
</span>
<span className="label__container">
<span id="anyAmount--text" className="label__text" tabIndex={-1}>
Any amount
</span>
</span>
</label>
<label className="form-control__radio radio__label__pos__right " id="customAmounts" data-testid="my-radio-">
<span className="input__container">
<input type="radio" id="" name="test" className="" value="Customamount" />
</span>
<span className="label__container">
<span id="customAmounts--text" className="label__text" tabIndex={-1}>
Custom amount
</span>
</span>
</label>
</div>
);
};
index.test.tsx:
import { fireEvent, screen, render } from '@testing-library/react';
import '@testing-library/jest-dom/extend-expect';
import React from 'react';
import { Mycomponent } from '.';
describe('73145490', () => {
it('renders the custom amount section when transaction amount custom amount radio checked ', () => {
render(<Mycomponent />);
const radioCustomAmount = screen.getAllByTestId('my-radio-');
fireEvent.click(radioCustomAmount[0]);
});
});