I started with Flutter 
class _ManuallyControlledSliderState extends State<ManuallyControlledSlider> {
final CarouselController _controller1 = CarouselController();
final CarouselController _controller2 = CarouselController();
final CarouselController _controller3 = CarouselController();
final rng = Random();
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
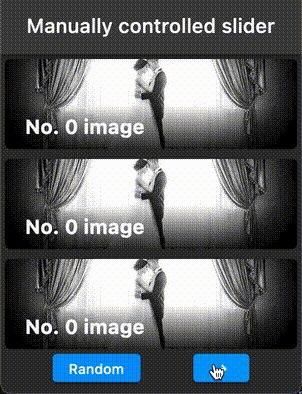
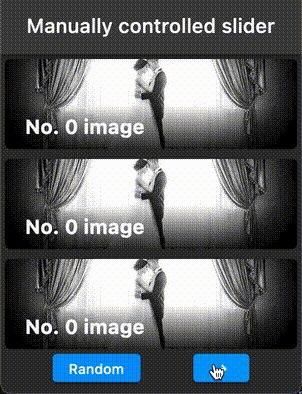
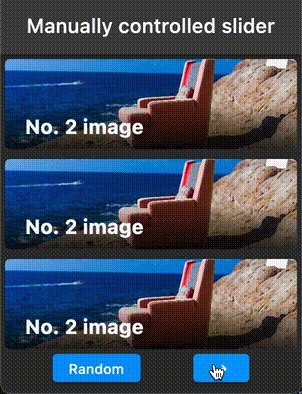
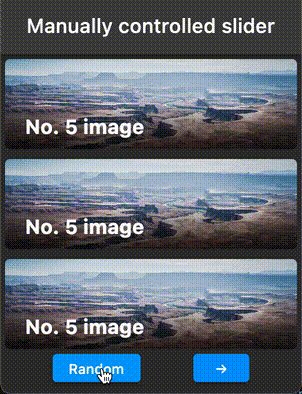
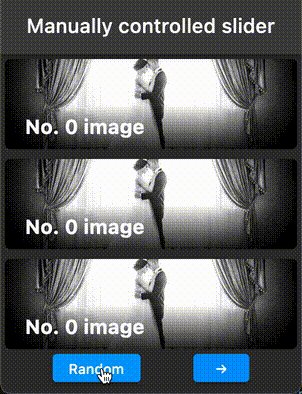
appBar: AppBar(title: const Text('Manually controlled slider')),
body: SingleChildScrollView(
child: Column(
children: <Widget>[
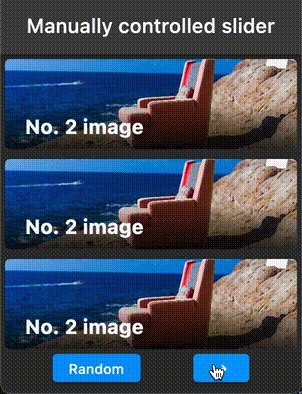
CarouselSlider(
items: imageSliders,
options: CarouselOptions(height: 100, viewportFraction: 1),
carouselController: _controller1,
),
CarouselSlider(
items: imageSliders,
options: CarouselOptions(height: 100, viewportFraction: 1),
carouselController: _controller2,
),
CarouselSlider(
items: imageSliders,
options: CarouselOptions(height: 100, viewportFraction: 1),
carouselController: _controller3,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Flexible(
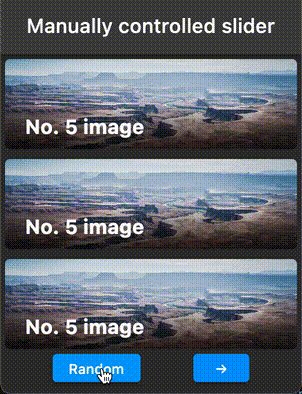
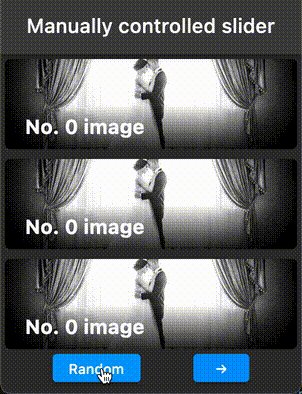
child: ElevatedButton(
onPressed: () {
final index = rng.nextInt(imgList.length);
_controller1.animateToPage(index);
_controller2.animateToPage(index);
_controller3.animateToPage(index);
},
child: const Text('Random'),
),
),
Flexible(
child: ElevatedButton(
onPressed: () {
_controller1.nextPage();
_controller2.nextPage();
_controller3.nextPage();
},
child: const Text('→'),
),
),
],
),
],
),
));
}
}