I'm trying to draw half circle on y axis without ruining my text
<svg
height="300px"
width="300px"
viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg"
>
<path
id="txt"
fill="blue"
d="M20 50 A10 10,0, 0 0 , 100 50"
transform="rotate(90, 50 50)"
></path>
<text>
<textPath href="#txt">perpare your self</textPath>
</text>
</svg>when I rotate the circle the text looks messy
CodePudding user response:
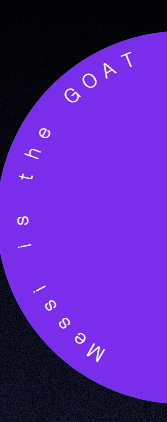
Ive rewritten the d attribute of the path. Now it's the same path you have but reversed.
The text have
dominant-baseline="hanging"so that it falls inside the circle.I've also added
textLength="125"to match the length of the path. For longer strings you may need to change the font size. In order to know the length of the path you can usepath.getTotalLength()
console.log(txt.getTotalLength())<svg
height="300px"
width="300px"
viewBox="0 0 100 100"
xmlns="http://www.w3.org/2000/svg"
>
<path
id="txt"
fill="lightblue"
d="M100,50A10 10 0 0 1 20,50"
transform="rotate(90, 50 50)"
></path>
<text dominant-baseline="hanging" textLength="125">
<textPath href="#txt">perpare your self</textPath>
</text>
</svg>