I am working with Matplotlib. I am trying to make a facet with four charts. Below you can see my code:
import pandas as pd
import matplotlib.pyplot as plt
from matplotlib.cm import get_cmap
# Poligon for plot
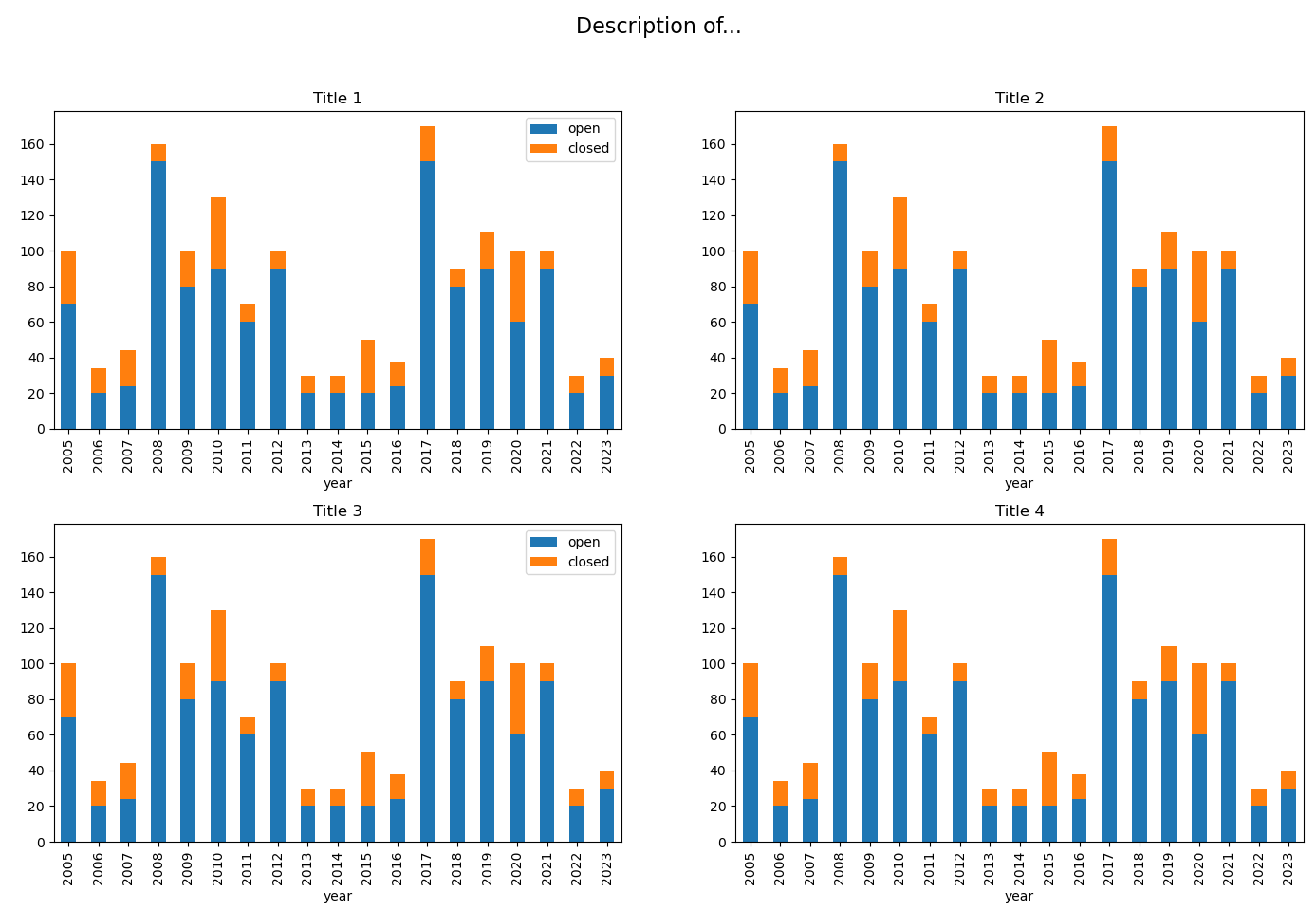
fig, axs = plt.subplots(2,2, figsize=(17,10))
#plt.subplots_adjust(wspace=0.2, hspace=0.6)
plt.subplots_adjust(wspace=0.2, hspace=0.3)
df.plot(x='year', kind='bar', stacked=True,title='Title 1',ax=axs[0,0],legend=True)
df.plot(x='year', kind='bar', stacked=True,title='Title 2',ax=axs[0,1],legend=None)
df.plot(x='year', kind='bar', stacked=True,title='Title 3',ax=axs[1,0],legend=True)
df.plot(x='year', kind='bar', stacked=True,title='Title 4',ax=axs[1,1],legend=None) #<-This chart is need to be replaced
plt.suptitle(t='Description of...', fontsize=16)
Now the last figure I want to change with other combo line charts. The code is shown below
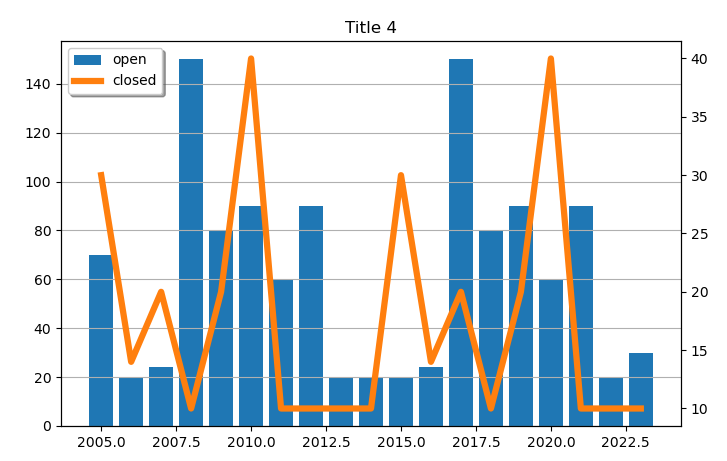
fig, ax_1 = plt.subplots(figsize = (8, 5))
ax_2 = ax_1.twinx()
cmap = get_cmap('tab10')
ax_1.bar(df['year'], df['open'], label = 'open', color = cmap(0))
ax_2.plot(df['year'], df['closed'], label = 'closed', color = cmap(0.1),linewidth = '4.5')
handles_1, labels_1 = ax_1.get_legend_handles_labels()
handles_2, labels_2 = ax_2.get_legend_handles_labels()
ax_1.legend(handles = handles_1 handles_2, labels = labels_1 labels_2, loc = 'upper left', shadow = True)
ax_1.grid(axis = 'y')
ax_1.set_title('Sales comparison')
plt.show()
Now I want to replace the last bar chart from the facet with a combo line chart from the code below. I tried to put axs[1,1] in the code above but is not working. So can anybody help me how to solve this problem and replace the chart?
CodePudding user response:
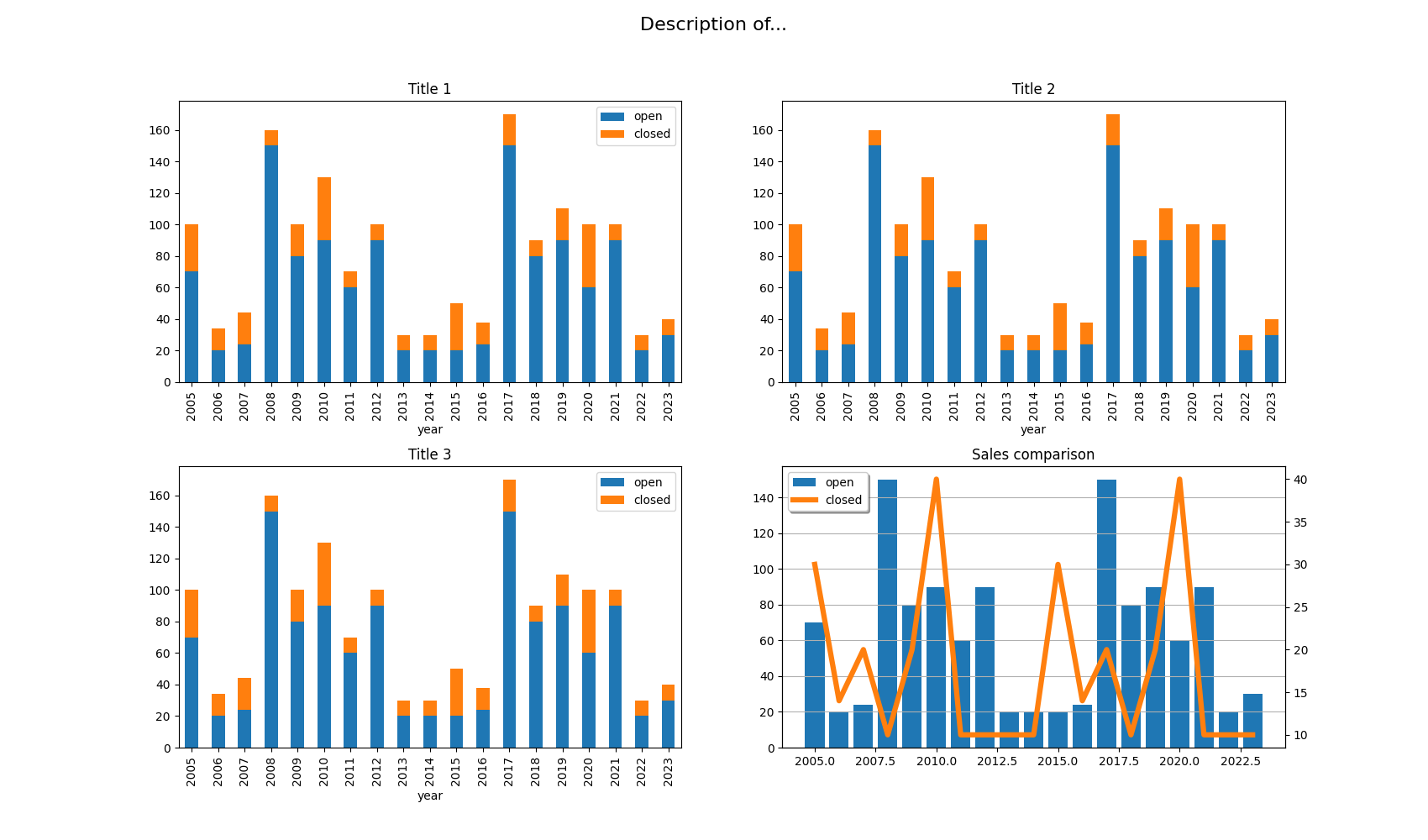
You can copy axs[1, 1] in ax_1 and then create a secondary axis with ax_2 = ax_1.twinx():
ax_1 = axs[1, 1]
ax_2 = ax_1.twinx()
cmap = get_cmap('tab10')
ax_1.bar(df['year'], df['open'], label = 'open', color = cmap(0))
ax_2.plot(df['year'], df['closed'], label = 'closed', color = cmap(0.1),linewidth = '4.5')
handles_1, labels_1 = ax_1.get_legend_handles_labels()
handles_2, labels_2 = ax_2.get_legend_handles_labels()
ax_1.legend(handles = handles_1 handles_2, labels = labels_1 labels_2, loc = 'upper left', shadow = True)
ax_1.grid(axis = 'y')
ax_1.set_title('Sales comparison')
Complete Code
import pandas as pd
import matplotlib.pyplot as plt
from matplotlib.cm import get_cmap
data = {'year': [2005, 2006, 2007, 2008, 2009, 2010, 2011, 2012, 2013, 2014, 2015, 2016, 2017, 2018, 2019, 2020, 2021, 2022, 2023],
'open': [70, 20, 24, 150, 80, 90, 60, 90, 20, 20, 20, 24, 150, 80, 90, 60, 90, 20, 30],
'closed':[30, 14, 20, 10, 20, 40, 10, 10, 10, 10, 30, 14, 20, 10, 20, 40, 10, 10, 10]}
df = pd.DataFrame(data, columns = ['year',
'open',
'closed'])
# Poligon for plot
fig, axs = plt.subplots(2,2, figsize=(17,10))
#plt.subplots_adjust(wspace=0.2, hspace=0.6)
plt.subplots_adjust(wspace=0.2, hspace=0.3)
df.plot(x='year', kind='bar', stacked=True,title='Title 1',ax=axs[0,0],legend=True)
df.plot(x='year', kind='bar', stacked=True,title='Title 2',ax=axs[0,1],legend=None)
df.plot(x='year', kind='bar', stacked=True,title='Title 3',ax=axs[1,0],legend=True)
# df.plot(x='year', kind='bar', stacked=True,title='Title 4',ax=axs[1,1],legend=None) #<-This chart is need to be replaced
ax_1 = axs[1, 1]
ax_2 = ax_1.twinx()
cmap = get_cmap('tab10')
ax_1.bar(df['year'], df['open'], label = 'open', color = cmap(0))
ax_2.plot(df['year'], df['closed'], label = 'closed', color = cmap(0.1),linewidth = '4.5')
handles_1, labels_1 = ax_1.get_legend_handles_labels()
handles_2, labels_2 = ax_2.get_legend_handles_labels()
ax_1.legend(handles = handles_1 handles_2, labels = labels_1 labels_2, loc = 'upper left', shadow = True)
ax_1.grid(axis = 'y')
ax_1.set_title('Sales comparison')
plt.suptitle(t='Description of...', fontsize=16)
plt.show()