This is My full code
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
const firebaseConfig = {
apiKey: "APIKEY",
authDomain: "AUTHDOMAIN",
projectId: "PROJID",
storageBucket: "BUCKET",
messagingSenderId: "SOMEID",
appId: "APPID",
measurementId: "IDDDDD"
};
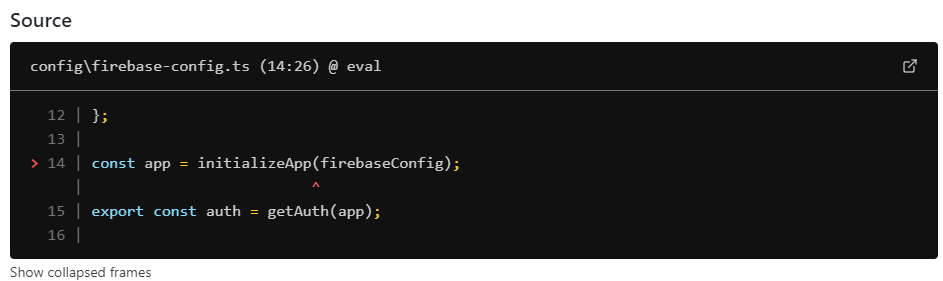
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app);So I don't know What is happening with my code and How can I fix it? All my code is seem alright and not having any error D:
CodePudding user response:
Sometimes, when you import the firebase.js file in multiple other files, it may try to create two instances of the app. To prevent this, make use of the following code:
const app = !getApps().length ? initializeApp(firebaseConfig) : getApp();
Just be sure to import getApps() and getApp().