I allowed myself to use image from other stackoverflow's question. I hope that's fine
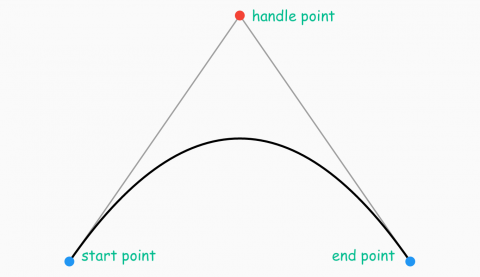
So using using functions of Path class (https://api.flutter.dev/flutter/dart-ui/Path-class.html) we can draw picture above
path.moveTo(startPoint.x, startPoint.y)
path.quadraticBezierTo(handlePoint.x, handlePoint.y, endPoint.x, endPoint.y)
My question is how I can calculate x,y of the highest point on drawn line ?
CodePudding user response:
Use any ui softwares like Photoshop. Create a canvas of same size that you are planning to use while drawing this path in flutter. Now use a pen tool and draw a curve. Now you should get a handle on each point. By handle i mean a line that denotes the direction and length of curve. Check the right side handles position in the canvas using ruler (ctrl r) that's the top most point you are looking for.. also there are a few online tools available to convert svg to path if you are looking for an easy alternative
CodePudding user response:
SOLUTION
ok So I went for PathMetric class, this is what is needed to find solution without finding the right mathematical formula.
List<PathMetric> metric = path.computeMetrics().toList();
PathMetric pathMetric = metric[0];
double lastPoint = size.height / 2;
double rightTangentOffset = 0;
for (double i = 0; i < pathMetric.length; i = i 1) {
if (pathMetric.getTangentForOffset(i).position.dy < lastPoint) { // only for up parabola
lastPoint = pathMetric.getTangentForOffset(i).position.dy;
rightTangentOffset = i;
}
}
Offset position = pathMetric.getTangentForOffset(rightTangentOffset).position;
canvas.drawCircle(position, circleSize, circleOnLine);
you get an idea... lastPoint is due to where I start drawing.