I have login screen which will take a few fields and return a response.
login
login(String phn, String password) async {
final prefs = await SharedPreferences.getInstance();
await getLocation();
String uri = "$baseUrl/User_Login";
try {
http.Response response = await http.post(Uri.parse(uri), headers: {
'Accept': 'application/json'
}, body: {
"number": phn,
"password": password,
"long": long,
"lati": lati
});
prefs.setString('cookie', response.headers['set-cookie']!);
return json.decode(response.body);
} catch (e) {
return e;
}
}
and it will return
{status: success, Login_Key: f1278a9e15f48866beaeae2503f9b6d4, SESSION_ID: w00mRWDkIpGpz46WrilQ9mhRDyFEon8i0Zuqo89O}
and in Homepage I am getting data
getData() async {
final prefs = await SharedPreferences.getInstance();
String cookie = prefs.getString('cookie').toString();
String key = prefs.getString('authKey').toString(); // Login_key
String session = prefs.getString('sessionKey').toString(); // SESSION_KEY
String uri = "$baseUrlUser/user_bal";
var headers = {
'Accept': 'application/json',
'Authorization': 'Bearer $key',
'Cookie': cookie,
// 'Token': session,
};
print(headers); // shown
try {
http.Response response = await http.get(Uri.parse(uri), headers: headers);
return response.body;
} catch (e) {
return e;
}
}
and even after that getdata is returning response to the login page. It is working fine in Postman
this is what print(Headers) will do :
{Accept: application/json, Authorization: Bearer f1278a9e15f48866beaeae2503f9b6d4, Cookie: XSRF-TOKEN=eyJpdiI6ImZKRnJnZ090a3ZDUWw0UHhrbUpudXc9PSIsInZhbHVlIjoiNUFWVXNteFRqRE5FWjRRK3luN0xQNWpDa2FtRW5yN2dBRitSeDRaSkZzaGJsN29yZ0swcitSNFR2eWFVM1o3a044UTdFajg0a3NFSzdRbWFuc09qSXl5aFJiOXk4UzR0RTEraVd2THA2YytmRGVxVldla0JFdWhjWGdjVkpaeGwiLCJtYWMiOiI5YzFjZWM2YzBjMzk5ZWUyMjM5MjAzMWZmYTE4ZDY3MTBiMzMwMzU4MzY5MGVhODU5MzllNGIwZDQ1ODRjZTdmIiwidGFnIjoiIn0=; expires=Tue, 02-Aug-2022 12:14:43 GMT; Max-Age=7200; path=/; samesite=lax,laravel_session=eyJpdiI6ImhabnFOb0VHbzdCU0ExdzFHSis2UHc9PSIsInZhbHVlIjoiS0dXdTlZenQxVEdVTTd1NzRXdnE3UjBLSitKY1IrVE5FU2FvSXpxSEx2ZzBxVnJZRWhpbUx0UGZ0bklHVExiK3VDVVlSUFFHd3h6aUZQaWYybUg5RG45b0kzKzJmSEFFTERYajVXWUYycU1nWnVOa25zWnVGU0hhSzVPZXhzakYiLCJtYWMiOiJhN2VkZmUzZmIyMWQ4Zjg5MGMyY2MyMmY5ZTc3ZjhhZDhmMGVmYmJlMTkzMGZjZjBmMmFkMmFkY2NkOTNhN2QyIiwidGFnIjoiIn0=; path=/; httponly; samesite=lax}
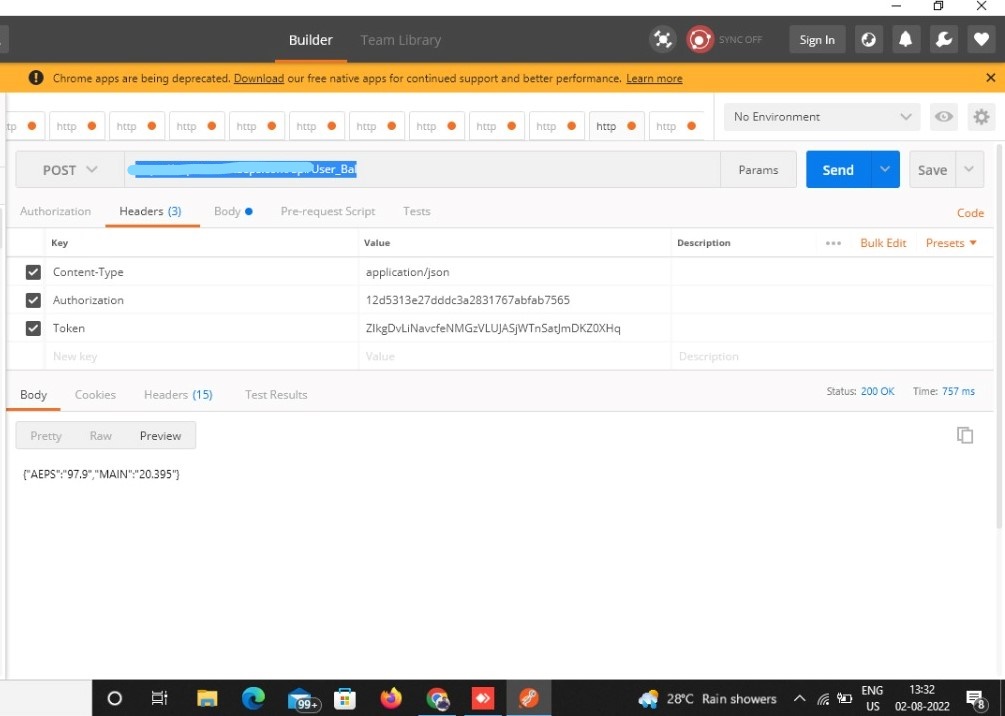
In postman I getting this:  which is what i want but in flutter I am getting this:
which is what i want but in flutter I am getting this:
<!DOCTYPE html>
I/flutter (29556): <html lang="en">
I/flutter (29556): <head>
I/flutter (29556): <meta charset="utf-8">
I/flutter (29556): <meta name="viewport" content="width=device-width, initial-scale=1">
I/flutter (29556): <meta name="csrf-token" content="OJ0U3KwWLmfE9ym389vebecvFv5rk7u8AZErZEGX" />
I/flutter (29556): <title>Retailer Login | BharatAEPS</title>
I/flutter (29556):
I/flutter (29556): <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source Sans Pro:300,400,400i,700&display=fallback">
I/flutter (29556):
I/flutter (29556): <link rel="stylesheet" href="../plugins/fontawesome-free/css/all.min.css">
I/flutter (29556):
I/flutter (29556): <link rel="stylesheet" href="../plugins/icheck-bootstrap/icheck-bootstrap.min.css">
I/flutter (29556):
I/flutter (29556): <link rel="stylesheet" href="../dist/css/adminlte.min.css">
I/flutter (29556): {Accept: application/json, Authorization: Bearer f1278a9e15f48866beaeae2503f9b6d4, Cookie: XSRF-TOKEN=eyJpdiI6IlIzcFF0WXdhM1NCLzYrem9YbXZuR3c9PSIsInZhbHVlIjoiVlJIRVBieXhXT0NramwwVVArcEdCd21KNHlPcUdweDRja0lTY1NGekl6aHFnOU1iTGhVWGZ0RHMrWGpSUVF4TlFvdi9DQmUydDJ0d2hCNDB6MllGTE5EMUpoWjFtNWJVdC9LS3p4a0J6QzNVT2Z3TE1zcisrTW1yWDdjdHpRTFYiLCJtYWMiOiI0NmY3YTA1OWIzMGE4MTE4NzZmMDViNjZjMDRjOTM1N2FmZWE1ZGVlZGM0MTg0Yjc0Yzc3ZTIwODNkYTBjMDUyIiwidGFnIjoiIn0=; expires=Tue, 02-Aug-2022 12:44:59 GMT; Max-Age=7200; path=/; samesite=lax,laravel_session=eyJpdiI6Ild4TmUxT2tRZXlkbWF1VkRhRmF4Ymc9PSIsInZhbHVlIjoiWHBYV1QzQTJtM09kVmpqVEg5WUJoT0N5c0w3cy9ZMUMyTmFQV1pKa3hkMGNlTnhTRTBOMjBkeHZlVlUxaEZ4QU5aNnd6R0VpV2lhNUhCOHBibExOWU9NeWZaMzBjTzVlMURyTG9QeUtldTc0QWRqd0Y3RTQrbG1obFZiaFBWU0giLCJtYWMiOiJmMmRmZDFiYzc1NjU4MDQ2NTI5ZTYxM2NlZDdlYzUxMzQ4NmY5MjQ2ZDc0M2Q5ODZjMTBjNzU1YWM5MzQ1ZDE0IiwidGFnIjoiIn0=; path=/; httponly; samesite=lax}
E/flutter (29556): [ERROR:flutter/lib/ui/ui_dart_state.cc(198)] Unhandled Exception: This widget has been unmounted, so the State no longer has a context (and should be considered defunct).
I/flutter (29556): <link rel="stylesheet" href="https://aeps.bharataeps.com/css/loader/loader.css">
I/flutter (29556): <style type="text/css">
I/flutter (29556): .bgc{
I/flutter (29556): background: #FC466B; /* fallback for old browsers */
I/flutter (29556): background: -webkit-linear-gradient(to right, #3F5EFB, #FC466B); /* Chrome 10-25, Safari 5.1-6 */
I/flutter (29556): background: linear-gradient(to right, #3F5EFB, #FC466B); /* W3C, IE 10 / Edge, Firefox 16 , Chrome 26 , Opera 12 , Safari 7 */
2
I/flutter (29556):
I/flutter (29556): }
I/flutter (29556): .hide{
CodePudding user response:
To debug API response, you first need to know what is returned by your server.
Step 1
Print the error with the lined added below
try {
http.Response response = await http.get(Uri.parse(uri), headers: headers);
return response.body;
} catch (e) {
print(e); // add this and update your question
return e;
}
}
Step 2
Check the URL String uri = "$baseUrlUser/user_bal";, inside your Postman, the correct URL is User_Bal (Case sensitive maybe)
CodePudding user response:
In your header you are getting a Cookie not a set-cookie so your code should be.
prefs.setString('cookie', response.headers['Cookie']!);
