I have the below setup:
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Wrap(
children: [
Container(
color: Colors.green,
height: 100,
),
Container(
height: 30,
child: Text(
'Workout name',
style: TextStyle(
fontSize: 50,
fontWeight: FontWeight.bold,
backgroundColor: Colors.amber),
),
)
],
),
),
);
}
Notice the height: 30 defined in the Container which contains the Text.
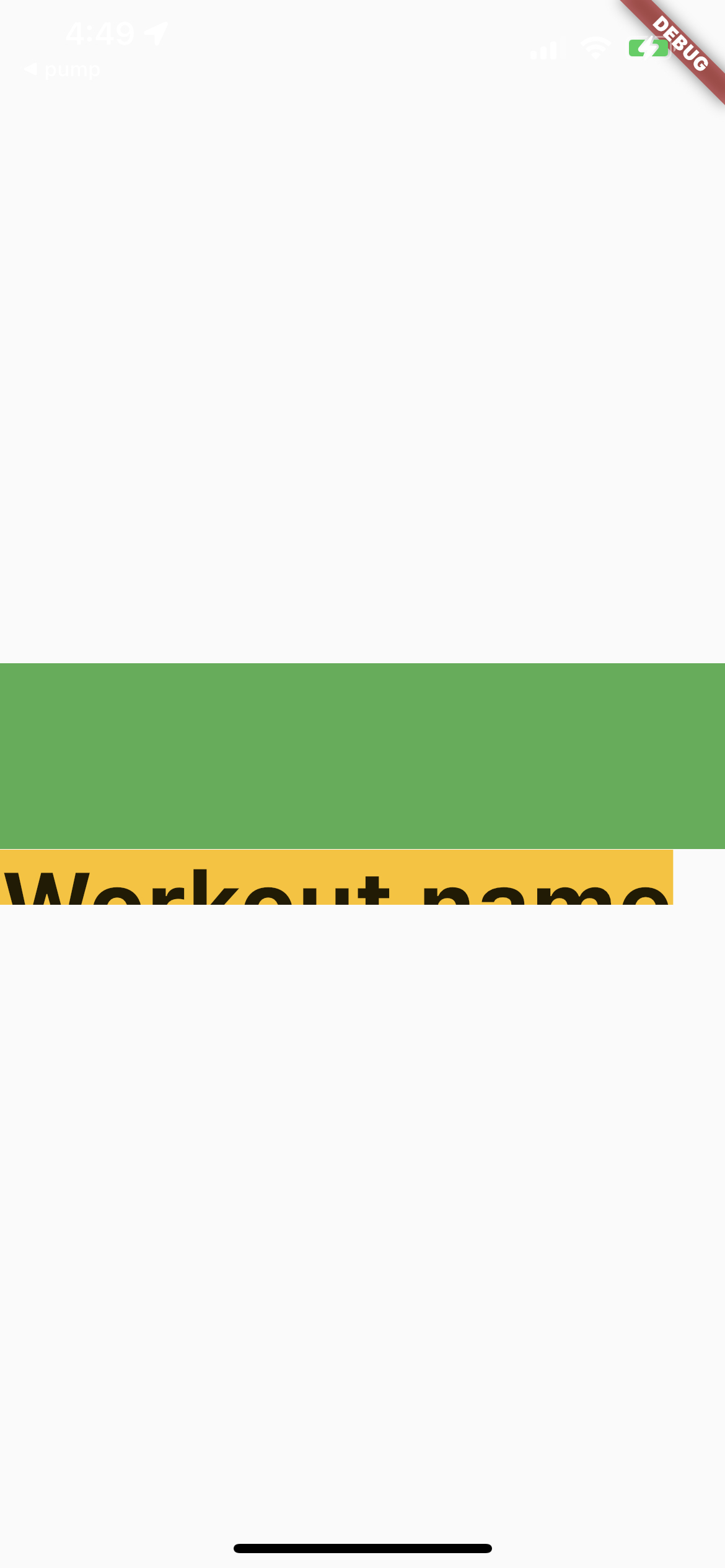
It looks like this:
Currently, the text is being clipped from the bottom because of the height: 30 defined in the parent Container. I want it to clip the text from the top instead. How can I do that?
So instead of the top of Workout name being visible, I want the bottom to be visible.
CodePudding user response:
Are you looking for this
return Scaffold(
body: Center(
child: Wrap(
children: [
Container(
color: Colors.green,
height: 100,
),
Container(
height: 30,
child: Stack(
// overflow: Overflow.clip,
children: [
Positioned(
bottom: 0,
child: Text(
'Workout name',
style: TextStyle(
fontSize: 50, fontWeight: FontWeight.bold, backgroundColor: Colors.amber),
),
),
],
),
)
],
),
),
);
CodePudding user response:
Unfortunately there is no way to clip from top. Because the parent's height of text is clearly 30. If you want to achieve this you can use Stack widget instead which will have two children. A Text at first, and above it a container with height of 30 and white color.
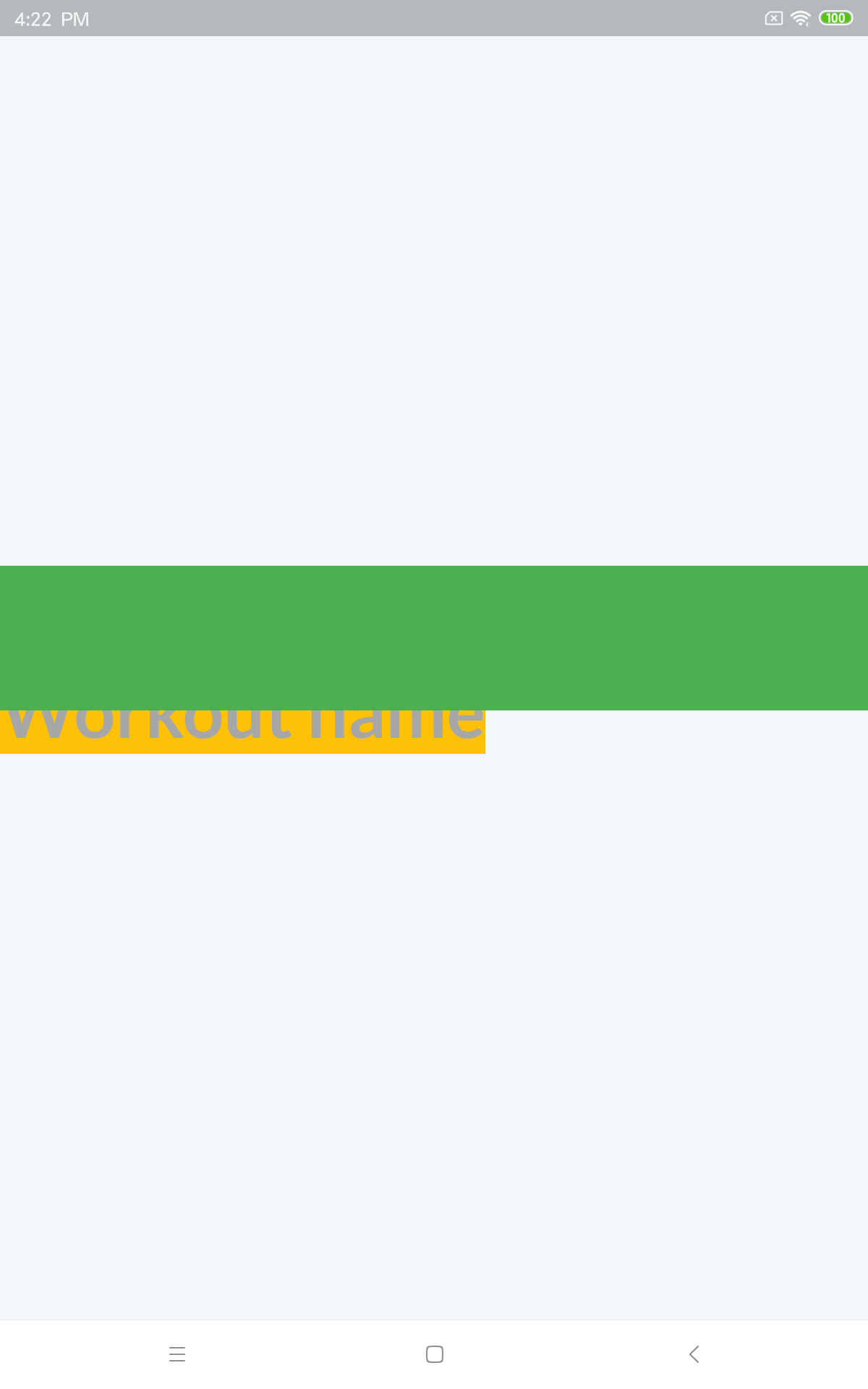
It would look like this:
Scaffold(
body: Center(
child: Wrap(
children: [
Container(
color: Colors.green,
height: 100,
),
Stack(
children: [
Text(
'Workout name',
style: TextStyle(
fontSize: 50,
fontWeight: FontWeight.bold,
backgroundColor: Colors.amber),
),
Container(
height: 30,
color: Colors.white,
),
],
)
],
),
),
)