I faced this status 500 error while uploading the file to the server.
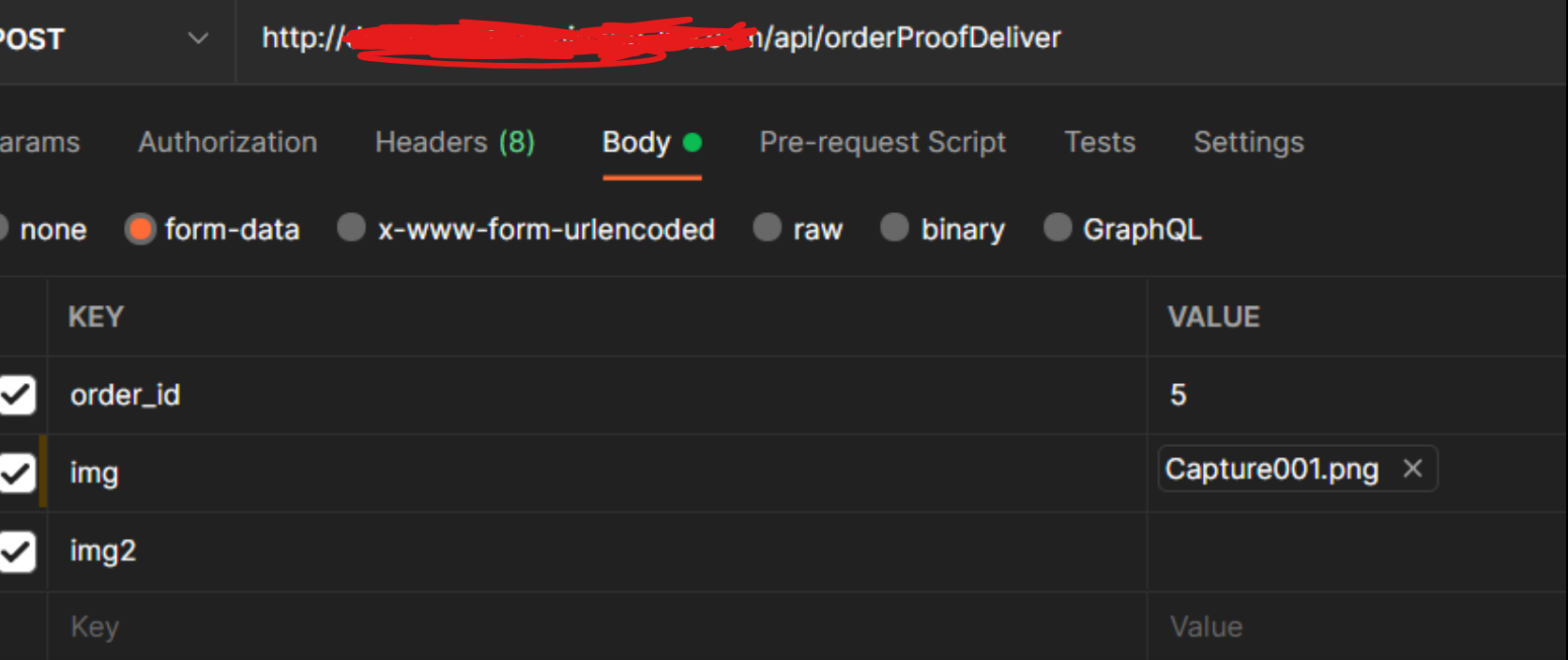
I use this api to upload the data into the server and this is the data required to post the data. While I test the api using the Postman, it success. But when I run it in my project, it keep show me the error above.

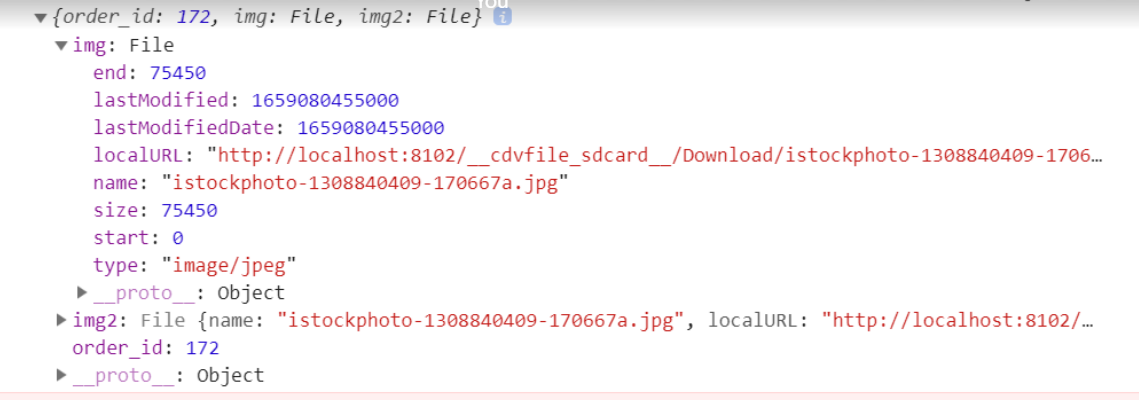
This is the data that I passed to api in my project used to post into the server.

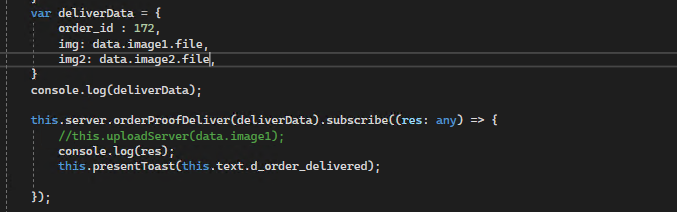
calling API
data.image1.file is the File data.

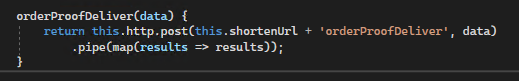
orderProofDeliver it is the post api request, the shorten url is some sort of the api link (
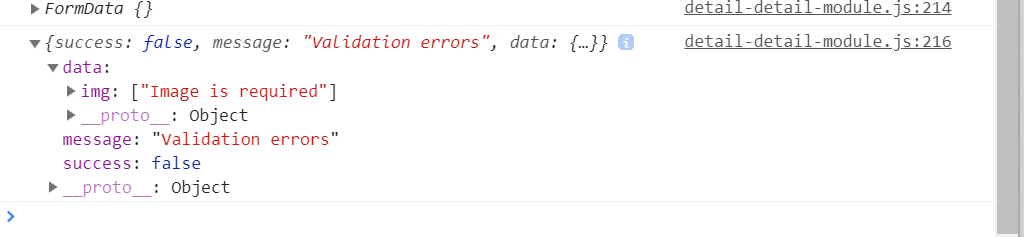
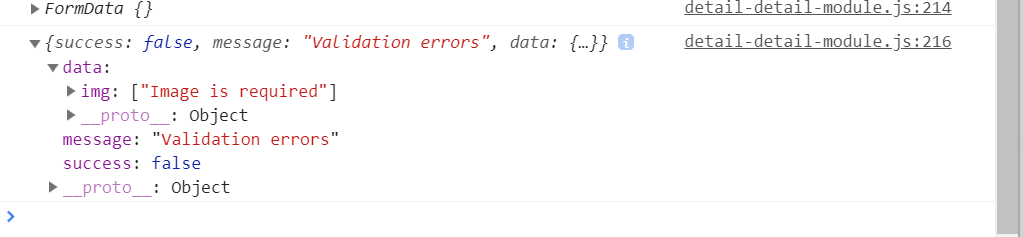
Error this is the formData i passed, i temporary make img1 and img2 passing the same image. Server also response 200 to me, but it cant find the image file
CodePudding user response:
It does not seem to be an issue with Cordova, it is an issue with how you pass data to the API. Basically, you should pass data in using FormData api on the browser. And append data into it before sending it inside the body.
Code
orderProofDeliver(data): Observable<boolean> {
let headers = new Headers();
headers.append('Content-Type', 'multipart/form-data');
// OR
// headers.append('enctype', 'multipart/form-data');
const formData: FormData = new FormData();
formData.append('orderId', data.orderId);
formData.append('img', data.image1.file, data.image1.name);
formData.append('img2', data.image2.file, data.image2.name);
return this.http
.post('destination-url', formData, { headers });
}