I have a question regarding bar chart color customization. I have a Grouped Bar Chart like the one below.
I want to know how it is possible to customize only the first column of each occurrence.
Part of the code I created to build this chart is below:
# Create the chart
colors = ['royalblue'] * len(df5)
for i in range(0,len(df5),1):
if df5['wip_higher'][i] == 0:
colors[df5.index[i]] = 'palegreen'
elif df5['wip_higher'][i] == 1:
colors[df5.index[i]] = 'moccasin'
elif df5['wip_higher'][i] == 2:
colors[df5.index[i]] = 'goldenrod'
elif df5['wip_higher'][i] == 3:
colors[df5.index[i]] = 'salmon'
elif df5['wip_higher'][i] == 4:
colors[df5.index[i]] = 'black'
fig = px.bar(df5,
x='Issue key',
y=['time_wip', 'planned_effort'],
template='plotly_white',
text_auto=True,
barmode='group',
width=1000,
labels={'y': 'Time in WIP (in Days)',
'x': 'Issue Key'}
)
fig.update_layout(legend=dict(orientation="h",
yanchor="bottom",
y=1.02,
xanchor="right",
x=1),
legend_title_text='')
fig.update_traces(marker_color=colors)
fig.show()
I have tried different approaches, but none worked.
I appreciate your help.
Regards, Marcelo
CodePudding user response:
How about creating them as seperate traces and style each individually?
fig = px.Bar()
fig.add_trace(go.Bar(x=df['Issue Key'], y=df['time_wip']...style as needed)
fig.add_trace(go.Bar(x=df['Issue Key'], y=df['planned_effort']... style as needed)
fig.update_layout(barmode='group')
CodePudding user response:
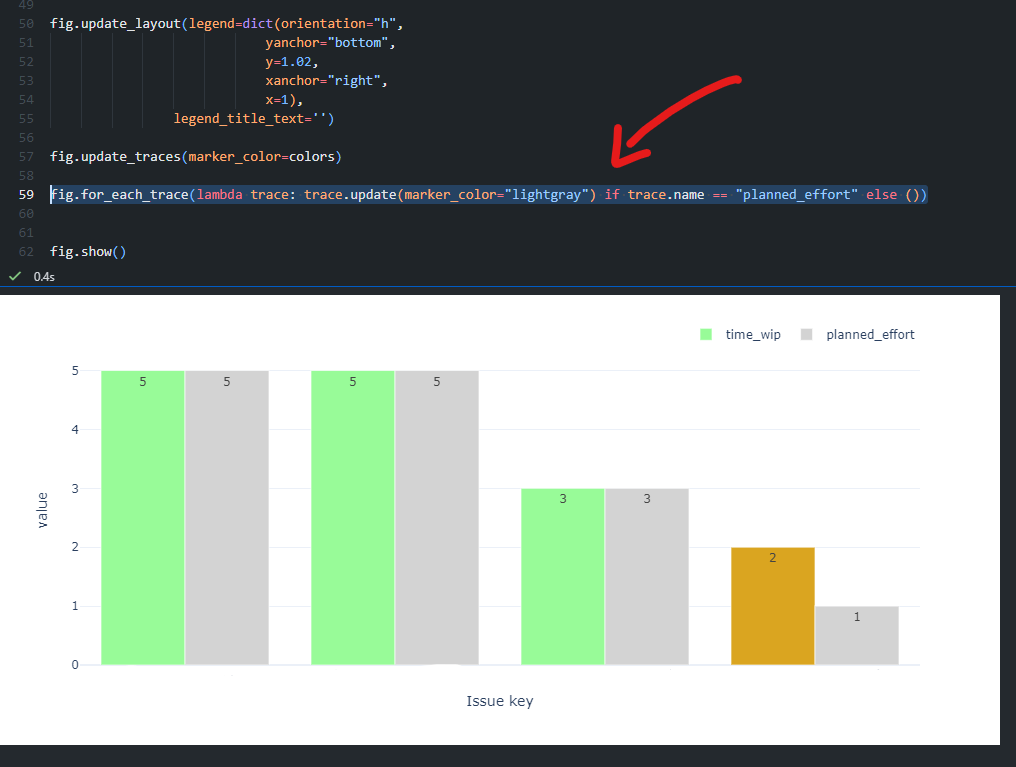
thanks for all the answers, I found in the documentation (which is not very well organized) this option. I tried and I could solve it without changing the rest of my code.