I want my button to be bottom of the screen using Column. When I am trying to smaller device my content is not scrollable. So I search in stack overflow and found this 
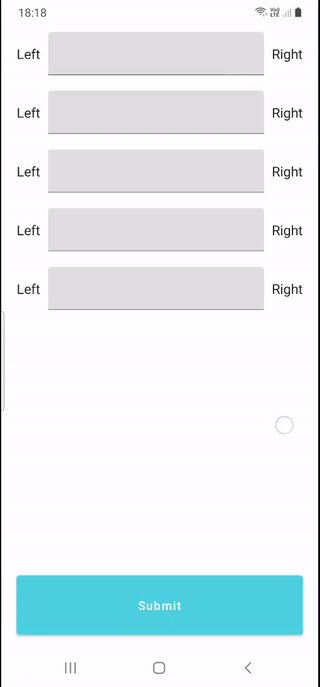
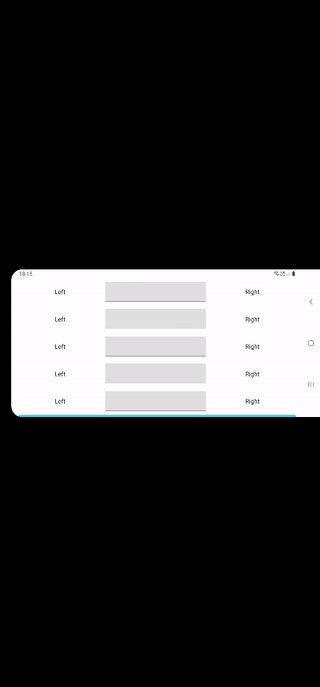
Expected Output
I want my button to be bottom with vertical scroll in smaller device.
UPDATE
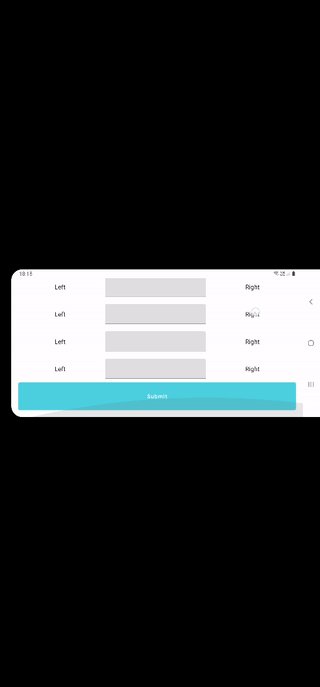
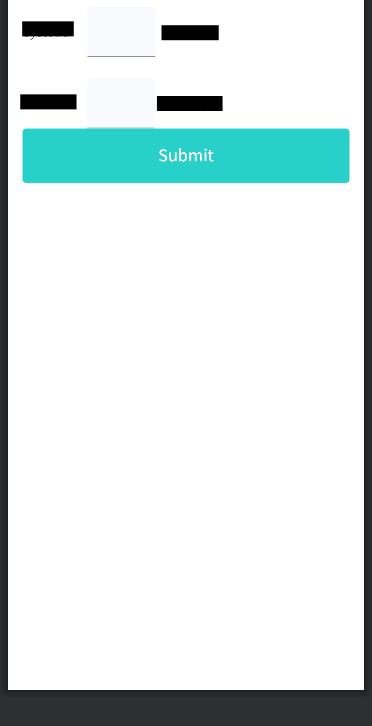
After @SemicolonSpace I tried code and my button is behind from the screen
fun Input() {
Column(
modifier = Modifier.fillMaxHeight(),
verticalArrangement = Arrangement.SpaceBetween
){
Column(
modifier = Modifier
.verticalScroll(rememberScrollState())
.padding(10.dp)
) {
Item()
}
// behind from screen
OnSubmit()
}
}
You can see my button is behind the screen, I cannot scroll
CodePudding user response:
Try this: