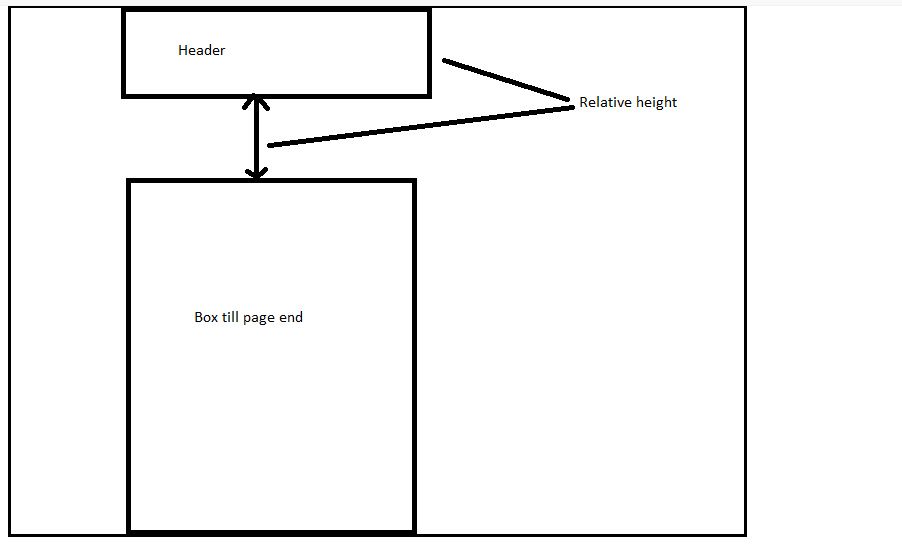
I have a div that has a relative position to the top of the page with a lot of divs and elements inbetween. the heigth of the div must be till te end of the page, but no further.

i know you can use something like 100vh te get the exact lengt of the page, but the distance to the top of the page needs to be subtracted.
is there a css only fix for this problem?
CodePudding user response:
You can try out doing it with position absolute with bottom 0, this will align the div at the bottom of the page always. Alternatively, if it's a footer that loads after all the content of your page and your web page content is more than 100 vh height, then you can try position sticky with bottom 0 as well.
