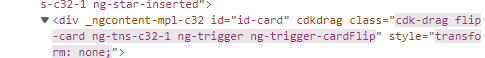
I am looking to track the changes of a DOM node. I know I can see them in the inspector of the browser but with angular components often we are talking about bunch of class names so it is a time consuming to detect the delta.
I wonder if there some way to do track that programmatically?
CodePudding user response:
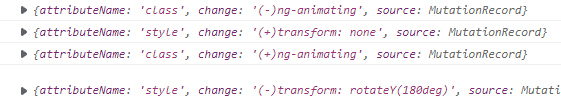
I found that MutationObserver that apparently does that!