import { Container } from "@mui/material";
import * as React from "react";
import { Home } from "@mui/icons-material";
import PersonIcon from "@mui/icons-material/Person";
import FormatListBulletedIcon from "@mui/icons-material/FormatListBulleted";
import CameraAltIcon from "@mui/icons-material/CameraAlt";
import OndemandVideoIcon from "@mui/icons-material/OndemandVideo";
import PhoneAndroidIcon from "@mui/icons-material/PhoneAndroid";
import FeaturedPlayListIcon from "@mui/icons-material/FeaturedPlayList";
import StorefrontIcon from "@mui/icons-material/Storefront";
import SettingsIcon from "@mui/icons-material/Settings";
import LogoutIcon from "@mui/icons-material/Logout";
import Typography from "@mui/material/Typography";
import { styled } from "@mui/material/styles";
const StyledContainer = styled("div")(({ theme }) => ({
paddingTop: theme.spacing(10),
backgroundColor: theme.palette.primary.main,
height: "100vh",
color: "white",
[theme.breakpoints.up("sm")]: {
backgroundColor: "white",
color: "#555",
border: "1px solid #ece7e7",
},
}));
const Item = styled("div")(({ theme }) => ({
display: "flex",
alignItems: "center",
marginBottom: theme.spacing(4),
[theme.breakpoints.up("sm")]: {
marginBottom: theme.spacing(3),
cursor: "Pointer",
},
}));
const Icon = styled("div")(({ theme }) => ({
marginRight: theme.spacing(1),
[theme.breakpoints.up("sm")]: {
//I need to change the Icon size
//fontSize:"18px" but this not working
},
}));
const Text = styled("div")(({ theme }) => ({
fontWeight: 500,
fontSize: "300px",
[theme.breakpoints.down("sm")]: {
display: "none",
},
}));
function Leftbar() {
return (
<StyledContainer>
<Container>
<div>
<Item>
<Icon>
<Home />
</Icon>
<Text>
<Typography>Homepage</Typography>
</Text>
</Item>
</div>
<div>
<Item>
<Icon>
<PersonIcon />
</Icon>
<Text>
<Typography>Friends</Typography>
</Text>
</Item>
</div>
</Container>
</StyledContainer>
);
}
export default Leftbar;
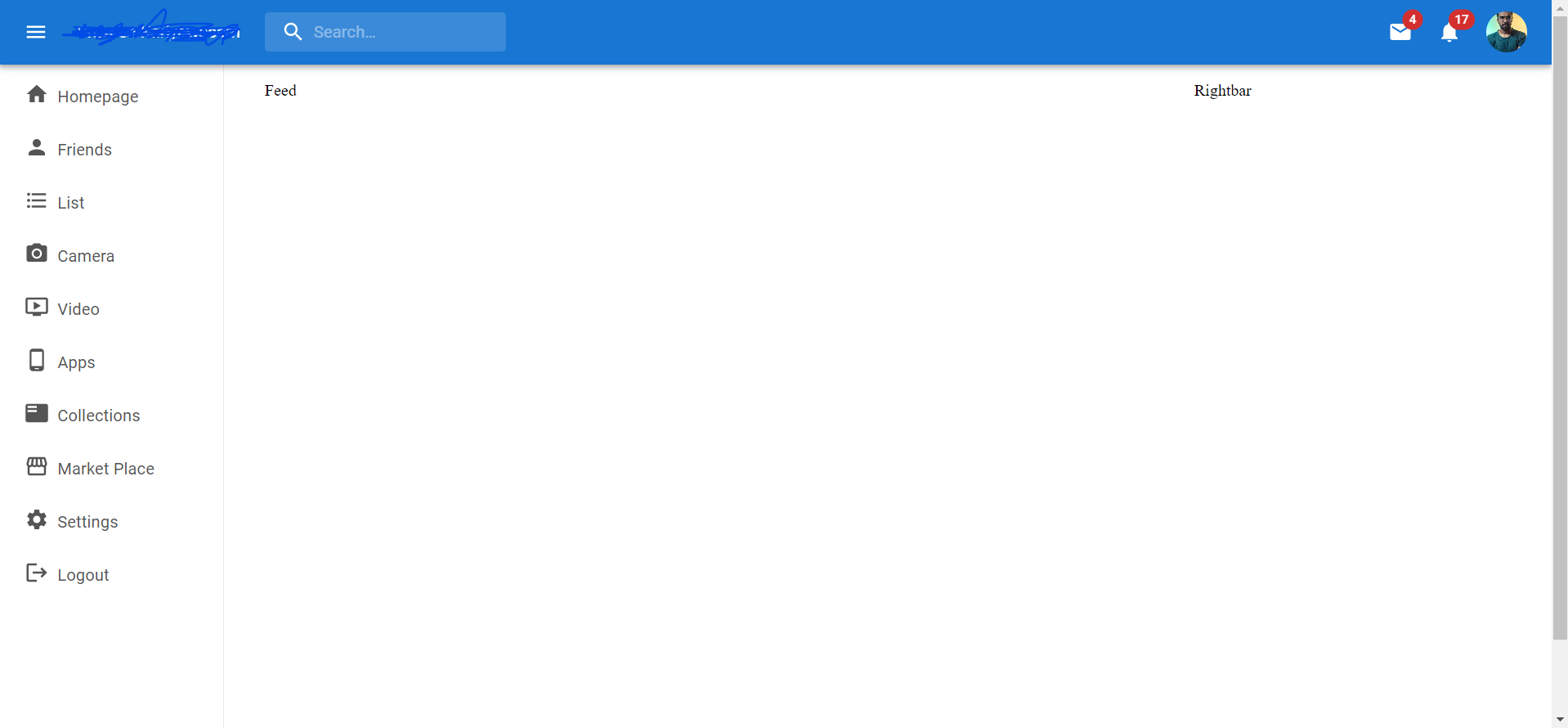
This is my sidebar code. and this is the screenshot of the page.
Here I need to change the sidebar icon sizes. But the problem is I unable to change the Icon sizes in breakpoints. This is the code of that breakpoint.
const Icon = styled("div")(({ theme }) => ({
marginRight: theme.spacing(1),
[theme.breakpoints.up("sm")]: {
//I need to change the Icon size
//fontSize:"18px" but this not working
},
}));
I tried several times to solve this problem. But I didn't get a solution. So if anyone knows how to solve this problem, Please help me. Thank you
[![enter image description here][2]][2]
CodePudding user response:
You need to select svg to apply font size. Try this
[theme.breakpoints.up("sm")]: {
'& svg': {
fontSize: 18
}
},