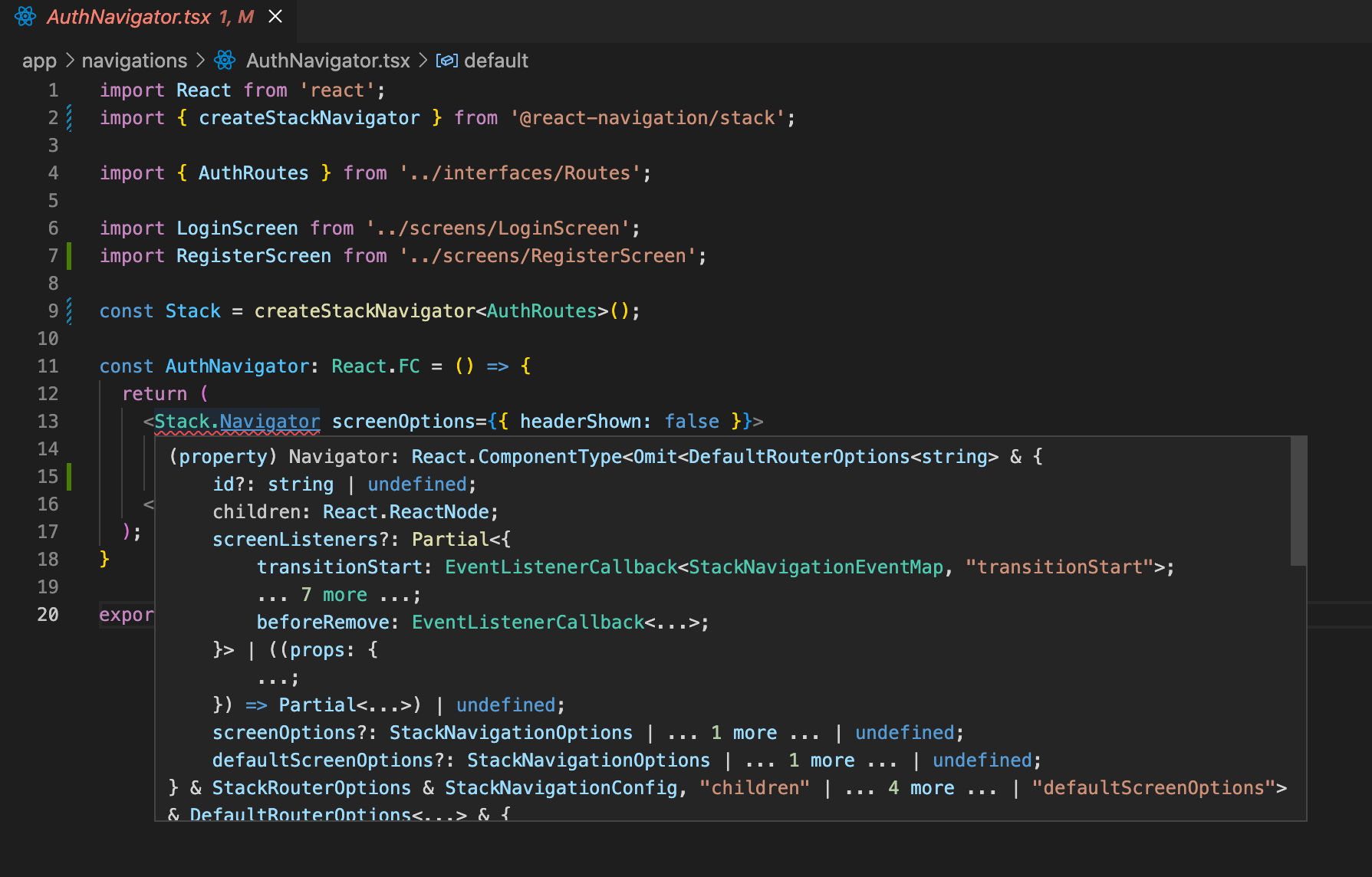
There is a type issue using react navigation, when use Stack.Navigation or Stack.Group from createNativeStackNavigator
The issue saids that the types dont match with JSX.element at the end of the messages is more specific: Type '{}' is not assignable to type 'ReactNode'
Whole message:
'Stack.Navigator' cannot be used as a JSX component.
Its element type 'ReactElement<any, any> | Component<Omit<DefaultRouterOptions<string> & { id?: string | undefined; children: ReactNode; screenListeners?: Partial<...> | ... 1 more ... | undefined; screenOptions?: NativeStackNavigationOptions | ... 1 more ... | undefined; defaultScreenOptions?: NativeStackNavigationOptions | ... 1 mo...' is not a valid JSX element.
Type 'Component<Omit<DefaultRouterOptions<string> & { id?: string | undefined; children: ReactNode; screenListeners?: Partial<{ transitionStart: EventListenerCallback<NativeStackNavigationEventMap, "transitionStart">; ... 4 more ...; beforeRemove: EventListenerCallback<...>; }> | ((props: { ...; }) => Partial<...>) | unde...' is not assignable to type 'Element | ElementClass | null'.
Type 'Component<Omit<DefaultRouterOptions<string> & { id?: string | undefined; children: ReactNode; screenListeners?: Partial<{ transitionStart: EventListenerCallback<NativeStackNavigationEventMap, "transitionStart">; ... 4 more ...; beforeRemove: EventListenerCallback<...>; }> | ((props: { ...; }) => Partial<...>) | unde...' is not assignable to type 'ElementClass'.
The types returned by 'render()' are incompatible between these types.
Type 'React.ReactNode' is not assignable to type 'import("/Users/mrcmesen/Novum/ice-app/plant-maintenance/node_modules/@types/react-native/node_modules/@types/react/index").ReactNode'.
Type '{}' is not assignable to type 'ReactNode'.ts(2786)
The way to reprocede is just install these versions and run the project.
"react": "17.0.1",
"react-dom": "17.0.1",
"react-native": "0.64.3",
"@react-navigation/bottom-tabs": "^6.3.1",
"@react-navigation/native": "^6.0.10",
"@react-navigation/native-stack": "^6.6.1",
"typescript": "^4.6.3"
My application still works and I don't have any error in console. I don't know why I have a red line under Stack.Navigator. But when I hover on it, it says that 'Stack.Navigator' cannot be used as a JSX component.
I also got the same error when using MaterialCommunityIcons
Update at 12-04-22 For React-Navigation
This is a issue related to the version of @types/react you need to add this minimum resolution to your project to solve it:
"dependencies": {
"@types/react": "^17.0.41"
}
Reference: Github Credits: @lucasmds
CodePudding user response:
You will need to fix the version for @types/react package because many react libraries have dependency set as @types/react : "*", which will take the latest version of the package. (I suppose they just released version 18)
To do that you can add this in your package.json
if you use yarn
"resolutions": {
"@types/react": "17.0.43"
}
$ yarn
OR in npm
"devDependencies": {
"@types/react": "^17.0.41"
}
OR
"devDependencie": {
"@types/react": "18.0.8"
}
and run $ npm install
you can also use resolutions with npm-force-resolutions library
to do that you need to add to the script section in package.json file
"preinstall": "npm install --package-lock-only --ignore-scripts && npx npm-force-resolutions"
And then after doing npm install
CodePudding user response:
It's a simple typing error that can be resolved by updating the React typing.
npm install -D @types/react
or
yarn add -D @types/react
CodePudding user response:
I fix it by updating @types/react up to its 18 version.
actually I'm using "@types/react": "^18.0.9".
To update just do:
npm install -D @types/react
CodePudding user response:
- Run yarn why @types/react for Yarn and npm ls @types/react to check if there are multiple versions installed and why they are being installed
- add "resolutions": { "@types/react": "~17.0.21"} or another version compatible with react-native in package.json
- run 'yarn install' or npm i
CodePudding user response:
I had this problem at the expo and nothing resolved it, even with resolutions.
Because the expo always warned It looks like you're trying to use TypeScript but don't have the required dependencies installed. Would you like to install @types/react
Then I found this solution, using version 18.0.0 inside resolutions. Add this to package.json:
"resolutions": {
"@types/react": "18.0.0"
}
CodePudding user response:
I'm using "expo": "~45.0.0". After installing react native elements the error comes up. As @yoel said
You will need to fix the version for @types/react package because many react libraries have dependency set as @types/react: ""*, which will take the latest version of the package
The problem is @types/x: "*" which in my case is @types/react-native: "*". So I added this resolutions. I took the versions by looking at my devDependencies.
like this and everything works fine:
"devDependencies": {
"@babel/core": "^7.12.9",
"@react-native-community/eslint-config": "^3.1.0",
"@types/react": "~17.0.21",
"@types/react-native": "~0.67.6",
"cross-env": "^7.0.3",
"eslint": "7.32.0",
"husky": "^8.0.1",
"prettier": "^2.7.1",
"typescript": "~4.3.5"
},
"resolutions": {
"@types/react": "~17.0.21",
"@types/react-native": "~0.67.6"
}