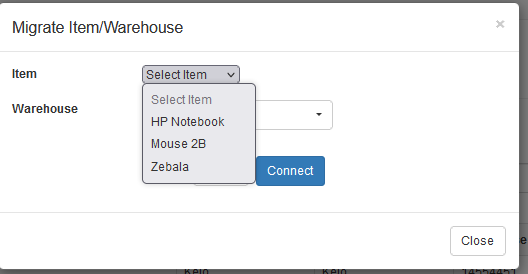
I created a drop-down menu type 'select picker'. This list is printed from a controller-function that is called by a jQuery.
The menu has been called and the result appeared well. the problem the drop down menu appeared as no style and doesn't interact if the another option selected.
- select picker printed into the below div with ID [itemresult]
HTML
<form id="myWHForm" action="" method="post" >
<input type="hidden" name="txtItemId" value="0">
<div id="itemresult"></div>
<div >
<label for="warehouse" >Warehouse</label>
<div >
<select required data-show-subtext="true" data-live-search="true" name="Warehouse" id="Warehouse">
<?php foreach($wh as $w):?>
<option value= "<?php echo $w->w_id;?>" ><?php echo $w->w_name;?></option>
<?php endforeach;?>
</select>
</div>
</div>
</form>
jQuery/Ajax [fetch the drop menu from the controller and take another action if the an option of the select picker picked]
$(function() {
load_item_data();
function load_item_data() {
$.ajax({
url: "<?php echo base_url(); ?>ItemSettings/load_item_data",
method: "POST",
success:function (data) {
$('#itemresult').html(data);
}
})
}
$('#item_wh').change(function(){
var wh_result = $(this).val();
//$(#item_wh).val();
if(wh_result != '')
{
load_wh_data(wh_result);
}
});
});
Controller
function load_item_data(){
$output = '';
$data = $this->m->load_item_data();
$output .='<div >
<label for="item" >Item</label>
<div >
<select required data-show-subtext="true" data-live-search="true" name="item_wh" id="item_wh">
<option disabled selected>Select Item</option>
';
if($data->num_rows() > 0)
{
foreach($data->result() as $row)
{
$output .='
<option value ="'.$row->s_id.'">'.$row->s_name.'</option>
';
}
}
$output.='
</select>
</div>
</div>
';
echo $output;
}
CodePudding user response:
Since the dropdown is generated dynamically chaNGE YOUR SCRIPT FUNCTION AS BELOW
$(document).on("change","#item_wh", function()
{
var wh_result = $(this).val();
//$(#item_wh).val();
if(wh_result != '')
{
load_wh_data(wh_result);
}
});