I created a simple alert and I would like to have the destructive button on the left and the 'cancel' button on the right, but I don't know how to manage it, any suggestions?
Code:
struct ContentView: View {
@State private var showAlert = false
var body: some View {
VStack {
Button("Present alert") {
showAlert.toggle()
}
}
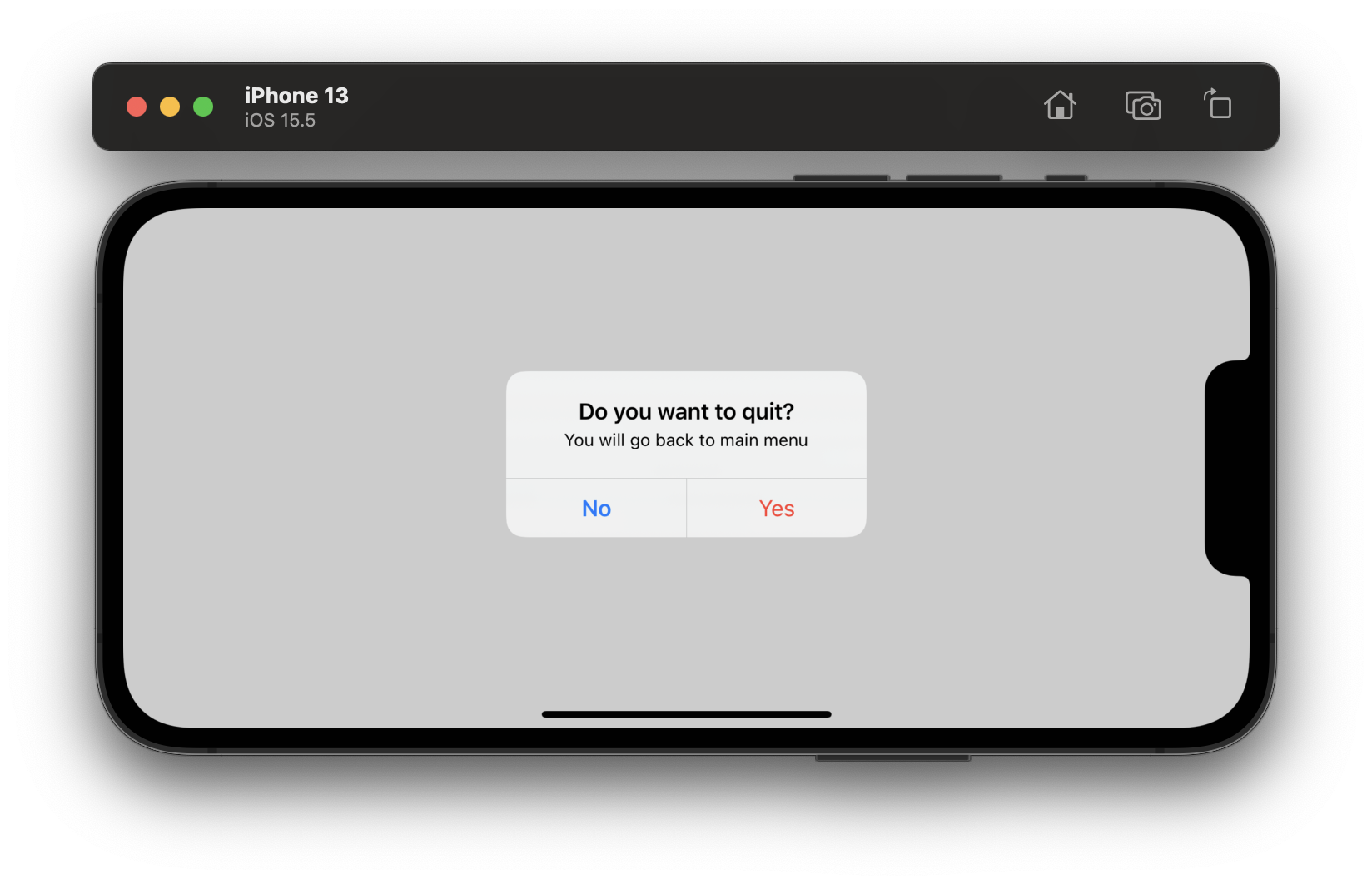
.alert("Do you want to quit?",
isPresented: $showAlert,
actions: {
Button("No", role: .cancel) {
//
}
Button ("Yes", role: .destructive) {
//
}
}, message: {
Text("You will go back to main menu")
})
}
}
CodePudding user response:
I've done a little research and the only solution I found is to use the deprecated struct Alert that still works but may not do so in the future, this is the code:
.alert(isPresented: $showAlert) {
Alert(
title: Text("Do you want to leave the game?"),
message: Text("You will go back to the main menu."),
primaryButton: .destructive(Text("Yes"), action: {
// code here
}),
secondaryButton: .default(Text("No")) //<-- use default here
)
}
Pay attention, you have to use .default() as a 'cancel' button, you cannot use .cancel()