Hello everyone I have this problem related to Angular.
inside my skills.component.ts .
@Input() testfield ="";
inside skills.component.html
style="padding: 0 10%"
>
<p id="skill"
style="font-family: Mulish-Bold, serif; font-size: 1.2rem; text-align: end;"
>
{{testfield}}
</p>
<p id="bar">
<ngb-progressbar
type="success"
[value]="50">
</ngb-progressbar>
</p>
</div>
and inside the component that uses this app-skill-bar .
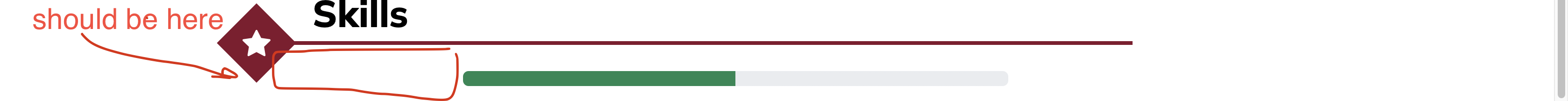
<app-section-title color="#84142D" icon="bi bi-star-fill" title="Skills"></app-section-title>
<app-skill-bar testfield="Android"></app-skill-bar>
</div>
the problem is that angular can't take "Android" as value for testfield. also, it doesn't desplay Android.

CodePudding user response:
I checked your project. The input works correctly. The problem is that you create in app.module.ts two independent components trees.
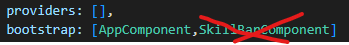
The first time a component is loaded, the value "Android" exists, but then the component is quickly reloaded with no value passed. You can analyze this by putting the debugger in ngOnInit method in your SkillBarComponent. All in all, you should remove SkillBarComponent from the bootstrap array.

Since you added SkillBarComponent in bootstrap array, it will be considered as root component and You are passing an input in the root component, which will not work.
