I have a tabs component where the container has a border radius and when the tab item is selected it will have bottom border.
The problem is my border curves up with the border radius when I want it to remain horizontal as shown in this picture below:
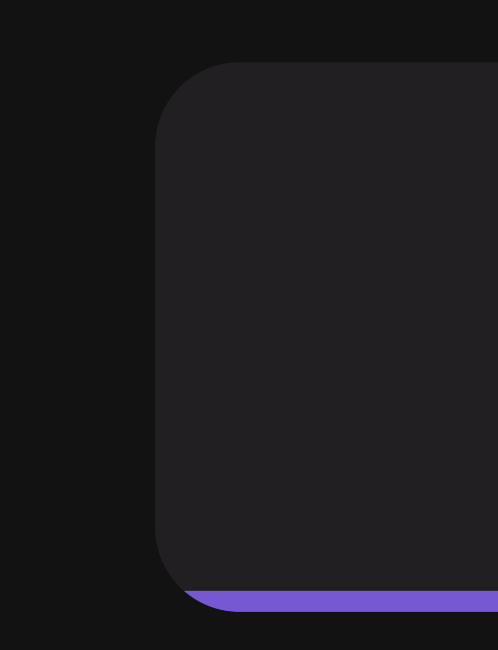
Desired Outcome
What I've tried
I've tried multiple approaches, the snippet below shows a base example where I've got the selected tab with a border bottom, but it overflows passed the border-radius instead of cutting off which is not desirable. I've also tried some :after css styling to shorten it but then it doesn't merge into the radius like I want it to above i.e. it's too short.
body {
background-color: #121212;
}
.wrapper {
padding: 15px;
}
.tabs {
background-color: #211F22;
border-radius: 15px;
display: flex;
height: 60px;
}
.tab {
align-items: center;
color: white;
display: flex;
flex: 1;
justify-content: center;
}
.selected {
border-bottom: 2px solid #7D53DA;
}<div >
<div >
<div >
Tab 1
</div>
<div >
Tab 2
</div>
</div>
</div>I've also tried to make the border radius controlled by the tab icon like this:
body {
background-color: #121212;
}
.wrapper {
padding: 15px;
}
.tabs {
background-color: #211F22;
display: flex;
height: 60px;
}
.tab {
align-items: center;
color: white;
display: flex;
flex: 1;
justify-content: center;
}
.first {
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.last {
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.selected {
border-bottom: 2px solid #7D53DA;
}<div >
<div >
<div >
Tab 1
</div>
<div >
Tab 2
</div>
</div>
</div>But the problem with this approach is the border curves up with the radius which also isn't desirable. Any ideas on how to achieve this design with CSS?
CodePudding user response:
You can use a trick that uses an inset box-shadow to achieve this effect. You give your shadow a high value of a negative h-offset with no blur and a spread equal to your h-offset minus your desired border height.
For example if you want a -5px bottom border you could use the following.
box-shadow: inset 0px -505px 0px -500px red;