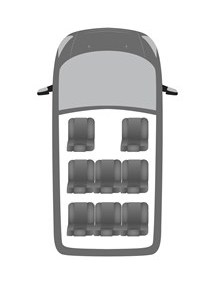
l have this image above
l am trying to find a solution to make this image clickable for reservation position seat.
simple array :
seats: any=[
{
id:1,
selected:false,
price:50,
},
{
id:2,
selected:false,
price:35,
},
{
id:3,
selected:false,
price:35,
},
{
id:4,
selected:false,
price:35,
},
{
id:5,
selected:false,
price:35,
},
{
id:6,
selected:false,
price:35,
},
{
id:7,
selected:false,
price:35,
},
]
html code :
<div >
</div>
css :
.main_back{
background-image: url('../../../assets/seat.jpg');
background-color: #ffffff;
height: 50%;
width: 250px;
background-position: center;
background-repeat: no-repeat;
display: block;
margin: auto;
}
If i use CSS and ngfor i will not get the current position layer for each seat, if the seat is booked or not when hovering on seats like red or green color .
using position absolute or relative .
any solution?
CodePudding user response:
if you have a set of car images that are not going to change more often and are definite some how, you can rely on seat positions on each images based Image Map elements to make them interactive. example here: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/map
basically you need to get coordinates of seats and then you can add any interaction you need to so with seats/
CodePudding user response:
I suggested you the "seats" was .svg (and remove the seats from the image), so we can to have an array of object with almost this properties: x,y,selected and ocupped
seats=[{x:10,y:10,selected:true,ocupped:true},
{x:130,y:10,selected:true,ocupped:false},
....
]
A simple .html like
<div >
<svg
(click)="!seat.ocupped && seat.selected = !seat.selected"
[class.ocupped]="seat.ocupped"
[class.selected]="seat.selected"
*ngFor="let seat of seats"
[style.top.px]="seat.y"
[style.left.px]="seat.x"
>
<!--replace with a beauty seat-->
<rect width="50" height="50" rx="5" ry="5" />
</svg>
</div>
See the property "ocupped" makes "not selectable" the seat
And a .css like
.car{
position:relative;
width:200px;
height:300px;
....
}
.seat{
position:absolute;
fill:silver;
}
.seat:hover:not(.ocupped) {
opacity:.5;
cursor:pointer
}
.seat.selected{
fill: lightsteelblue;
}
.seat.ocupped{
fill: #DA4567;
}
make the trick. See an ugly stackblitz
NOTE:I don't like the path you use in the background. I'm pretty sure that the background should be
background-image: url('assets/seat.jpg');
think that in production (and in develop) the .index.html and the .css is in the folder "dist" and the assets are in the folder "dist/assets"